Having an e-commerce platform that both provides a seamless and satisfactory shopping experience, while also serving as a powerful back-office system is crucial to business success today.
As a leading e-commerce platform, Magento offers numerous essential features. Additionally, you can leverage its extensions, such as those for dedicated payments and advanced media management, for other purposes. Cloudinary, long a popular Magento extension, just released a new version with the following powerful features:
- A complete digital-asset-management solution, available directly from the Magento UI
- More extensive support for video in Magento 2
- A richer, more flexible Product Gallery
In 2015, we launched version 1 of an extension for Magento, adding media optimization and on-the-fly transformations to the Magento world. That meant faster page loads, a richer experience, and higher conversion rates. We’ve continued to improve our extension and the latest update contains some great new Cloudinary capabilities.
The latest release of our Magento extension contains key capabilities for managing and organizing your digital assets. We’ve embedded our Media Library into Magento to make available our advanced-search feature; the option to tag, categorize and sort media assets into folders and collections; and collaboration through comments and sharing. Even though these capabilities have been available through Cloudinary for a while, you can now leverage them directly from Magento without switching context, saving time and boosting productivity.
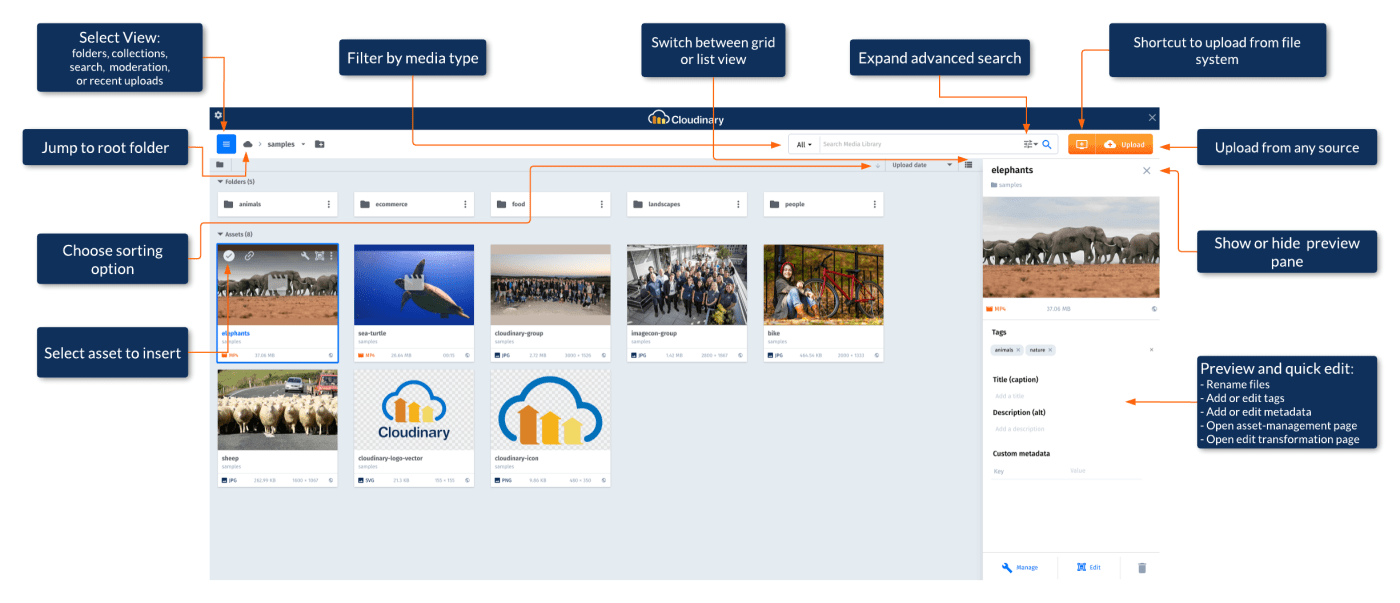
Here’s the user interface of Cloudinary’s Media Library in Magento, annotated with explanations:
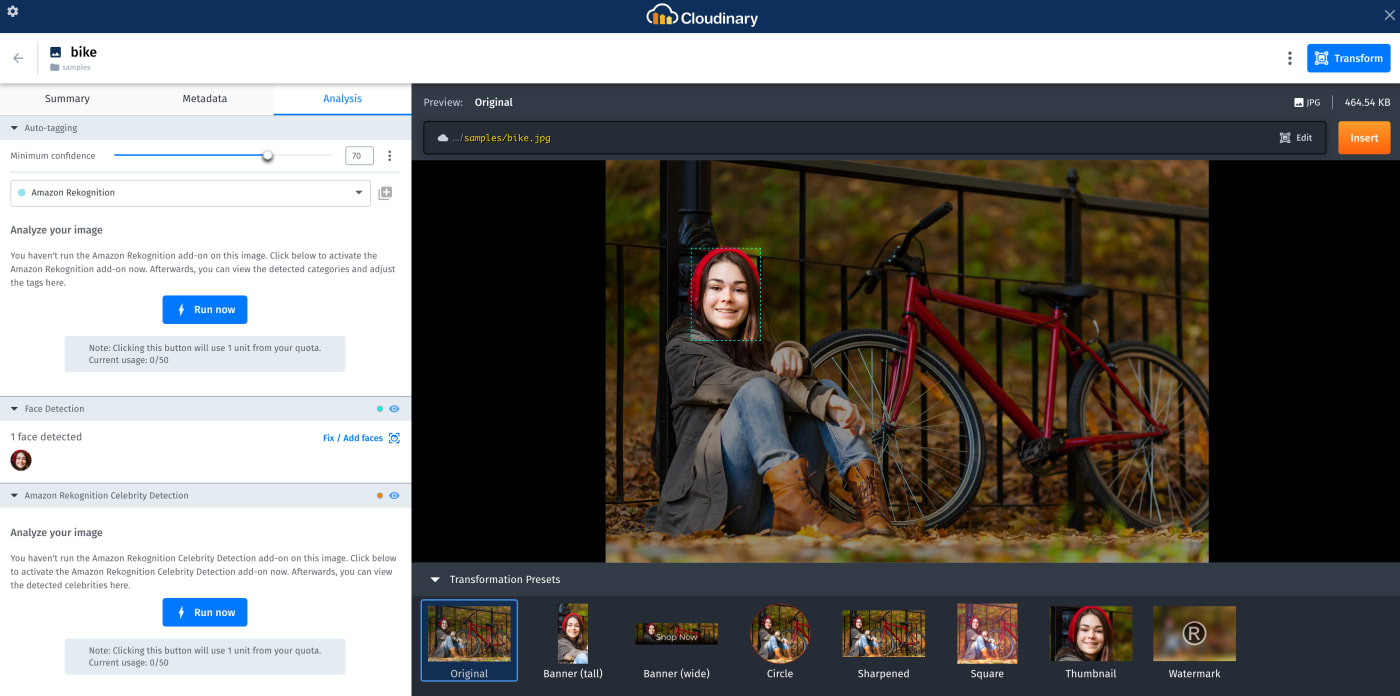
Once you view an asset, you can get a summary, view and edit the metadata. Or, as shown below, see the analysis of the content and apply pre-configured transformations before inserting.
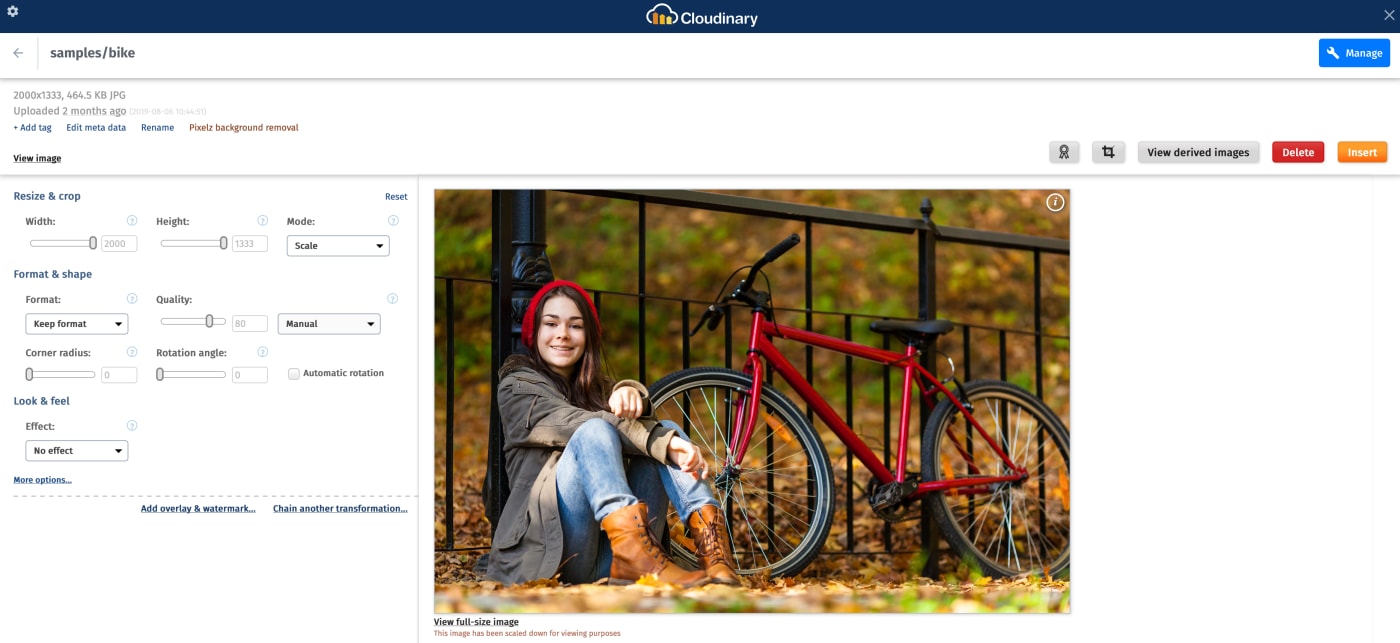
You can also apply your own changes and special effects by selecting transformations and then add your transformed assets from the Media Library UI:
Ultimately, along with the many transformations and optimizations you can apply, Cloudinary ensures that you get the most leverage from your media assets. It’s now even easier to tag, sort and manage your assets, with the help of AI and machine-learning tools, and all directly from within the Magento UI.
No matter how outstanding your products are, you must showcase them to consumers in an engaging manner as a springboard for sales. Our Product Gallery, which superbly demonstrates Cloudinary’s many image and video capabilities, can serve as a template for showing off your products in the most captivating way possible.
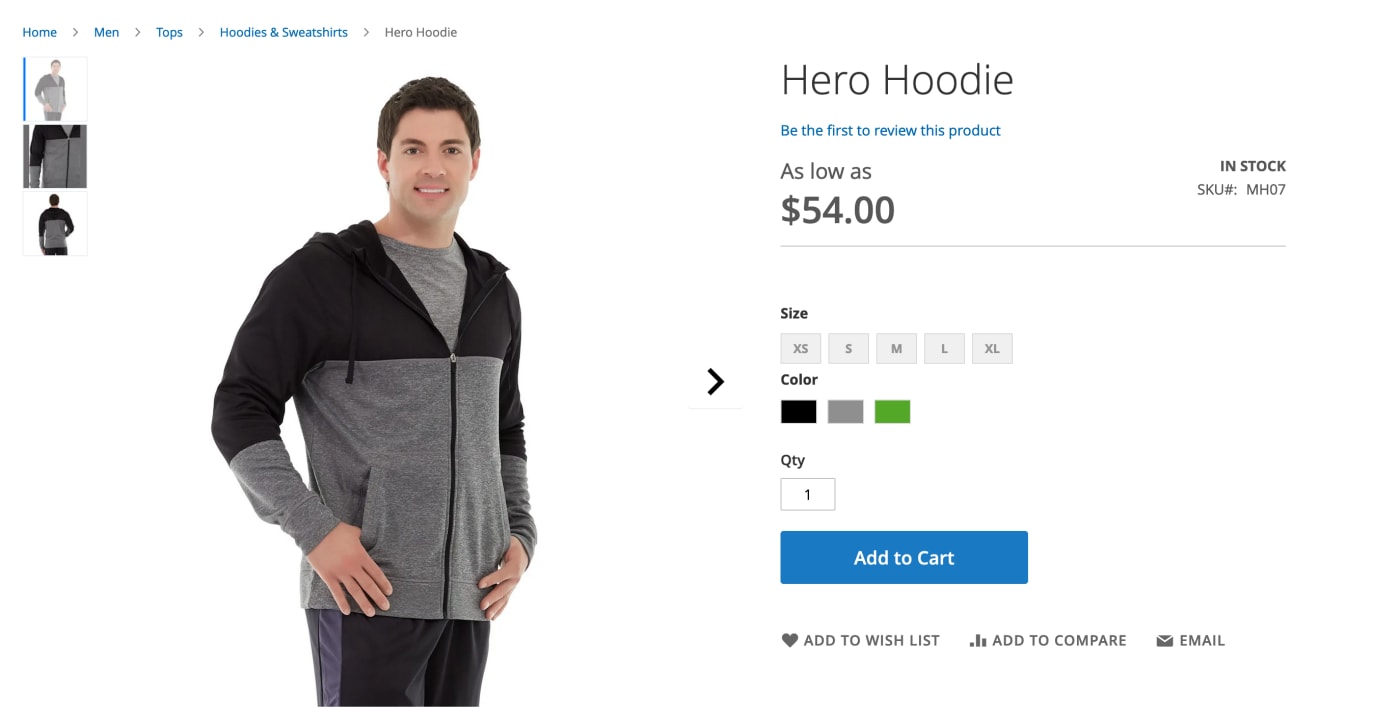
The default styling, UI, and colors in the Cloudinary Product gallery are suggestions only. Here’s how the product gallery in the Cloudinary sample store looks by default:
For a richer experience, it’s easy to customize the look and feel to match your brand and the design of your product pages by following these three steps:
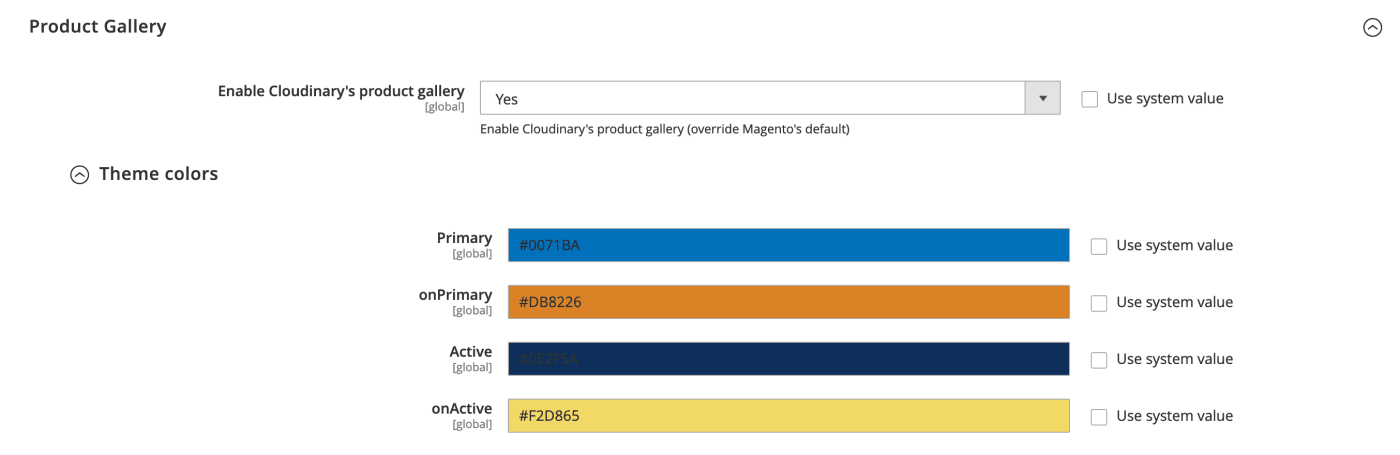
First, identify your theme colors, which are the leading elements of the design.
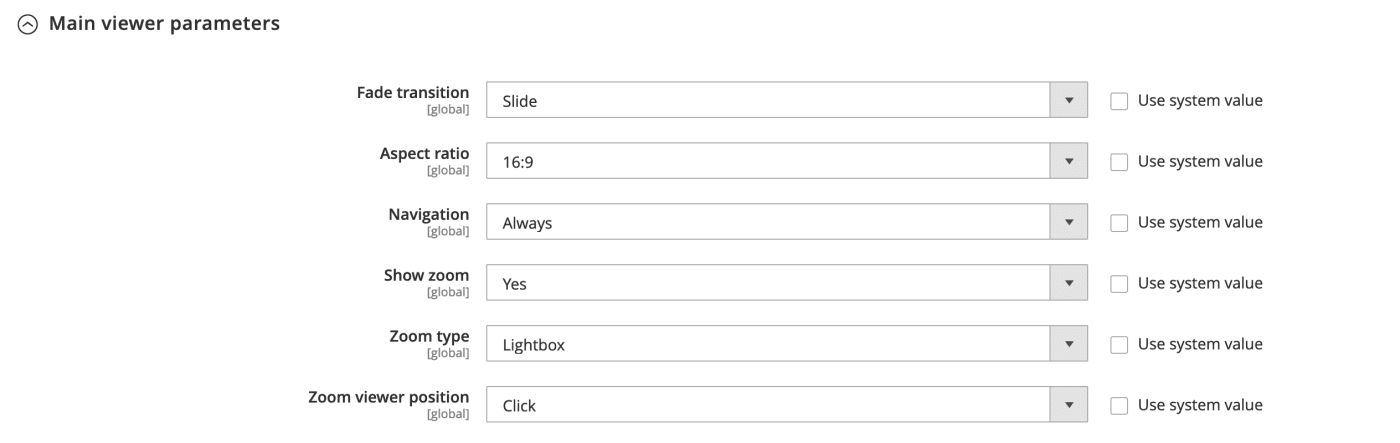
Second, configure the main viewer parameters for the gallery and choose the animations and behaviors of the UI.
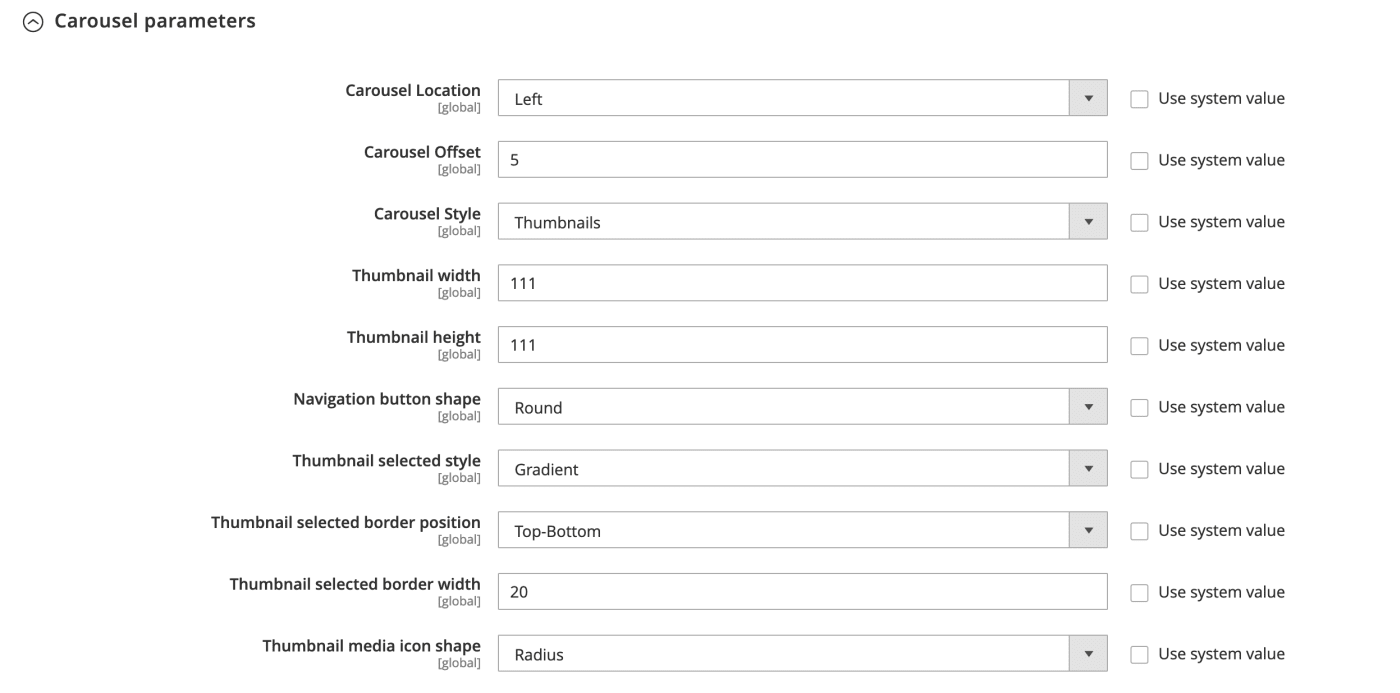
Third, set the carousel parameters to tailor the display of the images and videos in your carousel: size, and number of thumbnails, and so forth.
See the Product Gallery Reference for details of the customization options. Take a look at this demo page too, which shows Cloudinary’s Product Gallery in action.
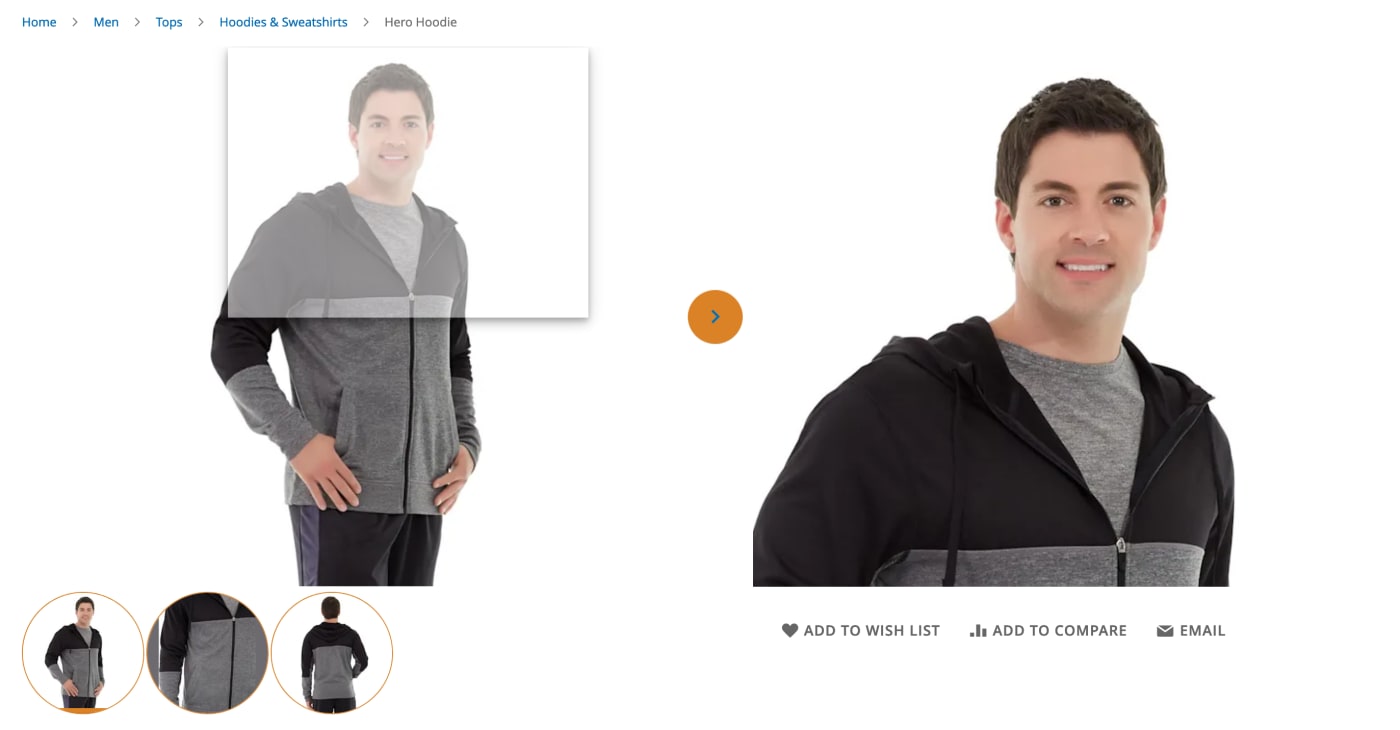
The example below demonstrates some customizations in the Cloudinary sample store’s product gallery. The gallery now matches our brand colors, we’ve moved the location of the thumbnails and changed the shape to be circular. We’ve also enabled a useful, eye-catching zoom feature on hover.
You can transform and optimize either all, or a selection of your media assets with Cloudinary for online display. The processes are simple, intuitive, and fast.
Recall that, with the new Cloudinary extension, you can perform those tasks in Magento, for example, adding a “Sale” or “New” banner to the media asset with a certain tag by means of an overlay. Take the example below:
- The first part of the transformation is to check if the image has the
saleandin_stocktags. - If the tags exist, the next part applies the
sale_iconimage as an overlay. - The last part positions the overlay in the bottom right corner of the backpack image.
You could use this transformation across all your product images to ensure any in-stock sale items show the sale banner.
You can find more information about how to use conditional transformations in our documentation.
Keep in mind the flexibility of Cloudinary transformations: you can specify them for all assets, for specific products, or for individual assets, as you desire.
Cloudinary’s video capabilities bring product pages to life with fast loading and optimization, all managed by and delivered through Cloudinary. Product videos that load momentarily and that perform visual storytelling well are proven to increase engagement and raise conversion rates. In fact, 64% of customers are more likely to purchase after watching a product video.
See it for yourself; pull in your product videos to your product gallery on Cloudinary and transform them on our dynamic video platform. You’ll be amazed and impressed.
Here’s an example product video for a car within the Cloudinary product gallery, using the same customizations we added before. We’ve also added a vignette effect to the video to adjust the look a little. With the new Cloudinary Magento extension you can easily transform your videos and add them directly to your own product gallery, just like you would with product images:
Cloudinary’s video capabilities are only available for the Magento 2 extension.
Make the most of your media on Magento with the latest version of Cloudinary’s Magento extension, and deliver a superior shopping experience for your consumers. Simultaneously, your back-office team will be gratified by the efficient, time-savers for those no-brainer tasks. It’s a win-win all around.
Add the new extension from the Magento Marketplace. For details on the setup and features, see the related documentation.
Have a look at these articles:
- Image-Editing Basics and a Tutorial for Automation With AI
- How to Automatically Remove Photo Backgrounds in Seconds With AI
- Top 7 jQuery Sliders and Three Ways in Which to Create Your Own
- Adding Image Watermarks, Credits, Badges and Text Overlays to Images
- Add the 360 Product Viewer to Your Commerce Site with Cloudinary
- New AI-Based Image Auto-Crop Algorithm Sticks to the Subject
- Integrating Cloudinary Into Your Shopify Store
- How to Overlay Text on Image Easily, Pixel Perfect and With No CSS/HTML
- Taking Cloudinary’s Magento Extension to the Next Level