Adobe Commerce (Magento) Extension
Last updated: Jan-27-2026
Overview
The Cloudinary Adobe Commerce (Magento) Extension links your Magento website to a product environment in your Cloudinary account, allowing your teams to manage and automatically serve all your product, category, and content management system (CMS) images directly from Cloudinary. You can apply transformations to change the visual appearance or resize to support multiple devices, and deliver your assets in the optimal format and quality via the most advanced Content Delivery Networks (CDNs). The Cloudinary Adobe Commerce (Magento) Extension includes full support for Magento Page Builder functionality, making it easy to build your site content and use your Cloudinary media.
Get started
Before you install the extension, make sure you have a Cloudinary account. You can start by signing up for a Free plan. When your requirements grow, you can upgrade to a plan that best fits your needs.
Once you have your Cloudinary account, download and install the extension from the Magento (Adobe Commerce) Marketplace.
Setup
After you download and install the extension, follow these steps to configure the extension for the first time and connect it to your Cloudinary environment:
- In the Magento Admin Panel, select Stores > Configuration.
- On the Configuration page, open the Cloudinary section in the left-hand sidebar and select Settings.
- In the Cloudinary Setup section of this page:
- Set your
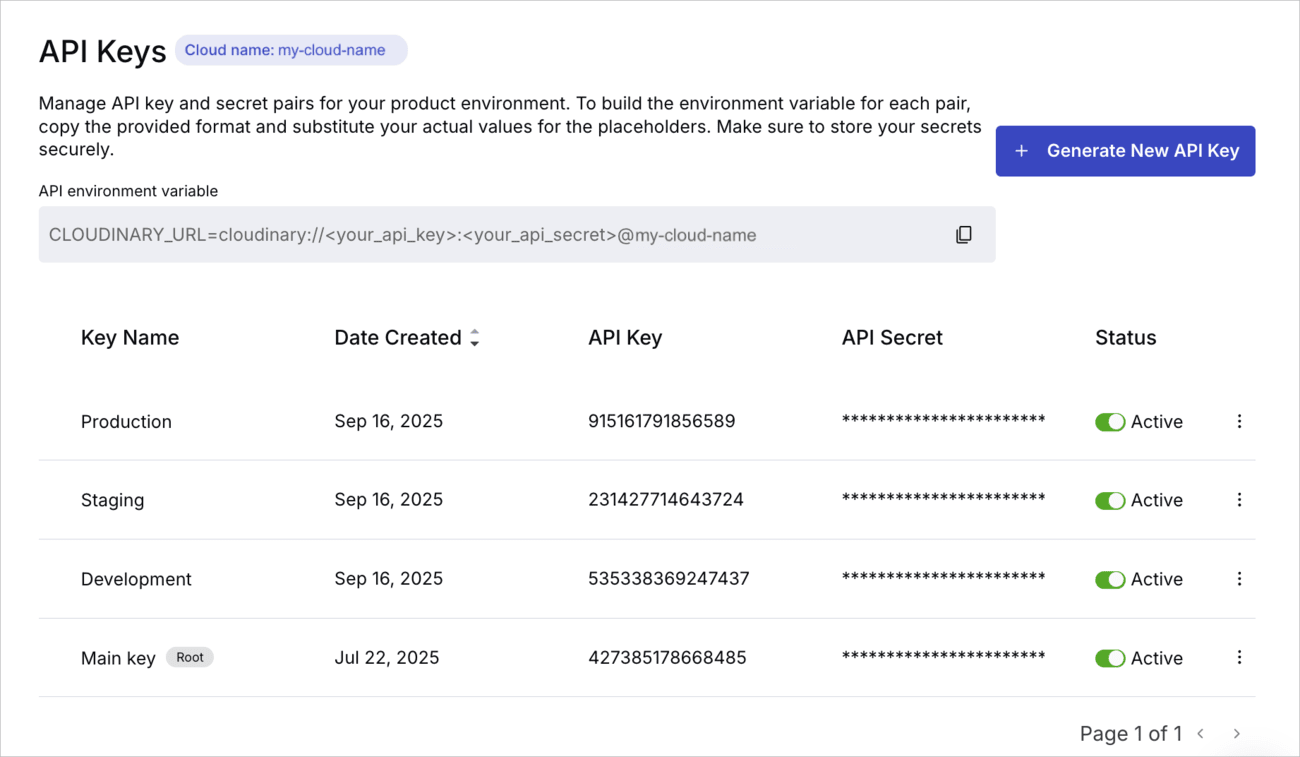
Cloudinary Account Credentials. Obtain the format for the API environment variable (excluding theCLOUDINARY_URLpart), as well as the real values to replace the placeholders, from the API Keys page of the Cloudinary Console Settings.

- Set Enable Cloudinary to
Yes. - Further options can be specified in the Cloudinary Configuration and Default Image Transformations.
- Click Save Config at the top of the page.
- Set your
- Go to System > Cache Management and refresh your Configuration and Page caches.
From this point onwards, any new media assets you upload can be delivered via Cloudinary.
Migrate media to Cloudinary
You can migrate your existing media assets to Cloudinary in two different ways:
Enable Auto Upload Mapping to automatically upload existing media assets to Cloudinary when they are first requested by a user. This option can be set in the Cloudinary Configuration section of the Cloudinary settings.
or
Migrate your media in bulk using the Magento command line tool:
- From the command line, run the
cloudinary:upload:allcommand. If you are currently located within Magento's parent directory, the correct command is:bin/magento cloudinary:upload:all. - You can follow the progress of the migration from the command line. Keep your terminal window open while the uploads are in progress.
- When all media assets have been uploaded, return to System > Cache Management in the Magento Admin Panel and refresh all caches.
Configuration
With Cloudinary, you can add and deliver both images and videos. The Cloudinary configuration page has multiple options to change the behavior of the Cloudinary extension when delivering images and video. These are:
- Media Delivery Domain Sharding - Enable multiple subdomains for Cloudinary delivery URLs in order to increase page loading speed. This is enabled by default.
- Auto Upload Mapping - Automatically upload media assets from your site to Cloudinary (if they don't already exist there). Use this to lazily migrate your assets, as the upload will occur only when the asset is first requested by a user. See Auto-Upload for more information on how this works in Cloudinary.
- Automatic Image Format Optimization - Automatically deliver images converted to modern image formats based on viewing device and browser. For example, deliver a JPEG as an AVIF or WebP for better performance and user experience. This is enabled by default. See how to optimize image format for more information.
- Image Quality - Adjust the quality of generated images to balance between visual quality and file size minimization. The quality setting defaults to use Cloudinary's automatic quality algorithm. This is particularly relevant for JPEG and WebP compression levels. See how to optimize image quality for more information.
- Image Cropping Gravity - Define the part of the image to focus on when cropping images in order to better match your graphic design. This setting will have no effect if 'Magento's Default' is selected. See documentation on gravity for possible values and how they work.
- Image Device Pixel Ratio (DPR) - Use a DPR value higher than 1.0 to generate and deliver hi-res images for better visual results on HiDPI devices, such as Retina Display devices. This is set to 1.0 by default, but can be increased to 2.0.
- Default Image - Specify an image to use as a placeholder when an asset no longer exists.
- Global Custom Transformations - Apply additional transformations to every image and video you deliver. For example, you could add a semi-transparent company logo watermark to every asset. Specify the transformation parameters in the URL format as described in Cloudinary's image transformation guide. For a list of all available transformation parameters, see the Transformation URL API Reference.
- Product Custom Transformations - Specify transformations to be applied to product media only. You can choose whether to add the transformations alongside any global transformations or override the global transformations. For a list of all available transformation parameters, see the Transformation URL API Reference.
-
Product Gallery - Enable Cloudinary's interactive media gallery interface to deliver your optimized product images and videos. See the Product Gallery guide for more information.
- Select the color scheme for the gallery to match your brand.
- Configure the navigation, zoom type and position, and the behavior of the transitions between images.
- Configure all aspects of the carousel, including whether to use thumbnails or indicators as well as the thumbnail size and presentation.
- Extend the functionality by configuring custom parameters. See the Product Gallery reference.
- Add 360 spin sets to your gallery when selecting product images. In order to display a 360 spin set, the Product Gallery fetches all images with a particular tag and combines them into a single entity, where each image is included as a single frame of the resulting 360 spin set (sorted alphanumerically by their public ID).
When adding a spin set, specify the tag name used for the images, as shown below:
NoteTo enable the Product Gallery to access and load your media, ensure that you remove any restrictions on listing resources. To verify this, log into your Cloudinary Console, navigate to Settings and select the Security page. From here, make sure that Resource List is unchecked in the Restricted Media Types option group. Cloudinary Video Player - Cloudinary's Video Player provides advanced features to enhance your video experience, such as adaptive bitrate streaming, customizable control options, looping preferences, and autoplay settings. After activating the Cloudinary Video Player and choosing your preferences, you can seamlessly integrate videos into your Product Display Pages (PDPs) with the selected settings.
-
Lazy Loading - Only load your images when scrolled into view.
- Configure whether to apply to your CMS blocks, and optionally, which blocks to exclude from lazy loading.
- Set the threshold for how many pixels from the top of the page before lazy loading is applied to your images.
- Choose an effect for how the images are loaded.
- Choose a placeholder type such as blur or pixelate.
Enable Product Swatch Image Sync with Cloudinary: Activate the option to load PDP swatch images from Cloudinary. Once enabled, you can select a Cloudinary image to represent a product's color attribute. This setting is off by default.
Managing media
You can manage your media assets for your Magento (Adobe Commerce) site using the Cloudinary Media Library. Enjoy access to Cloudinary Assets, Cloudinary's Digital Asset Management (DAM) solution, directly through Magento.
Use the Cloudinary Media Library UI to:
- Upload new images, videos, audio, or other files.
- Create and navigate through folders or share folders with user groups.
- Create and browse collections or share collections with user groups or external parties.
- Perform advanced searches.
- Select multiple assets to perform bulk operations including delete, add/edit tags, move, download, or review moderated assets.
- Select a single asset to view or update basic asset details, view or activate advanced asset analysis operations, or to generate transformations for that asset.
Adding media
To insert media from Cloudinary, open the Cloudinary Media Library by clicking Add from Cloudinary. You can find it in the following places:
- Managing your catalog - Add category and product images to your catalog directly from the Cloudinary Media Library.
- Managing your site content - Add media from Cloudinary to all pages on your Magento site using the Media Library.
Magento Page Builder
If you're using the Magento Page Builder to manage your site content, you can easily insert and manage your media using Cloudinary. Whenever you add a media block to your site, such as an image, video or banner, you'll have the option to select the media from Cloudinary.
For example, to add an image from Cloudinary, drag and drop an image or banner block into the page builder, then click Select from Gallery. Next, open the Cloudinary Media Library to manage and insert your Cloudinary assets by clicking Add from Cloudinary. For video blocks, add the Cloudinary URL for the video, including any transformations.
Transformations
The Cloudinary Media Library allows you to perform transformations on individual assets before inserting them to your Magento site. Have a look at the image transformations guide for more information on the available transformations.
Cloudinary Professional Services configuration support
The Adobe Commerce (Magento) Extension is part of Cloudinary's Standard Professional Services integration configuration package.
If you need assistance setting up this integration and you're on an Enterprise plan with a professional services package in your contract, Cloudinary's professional services can help you set it up as part of your contracted package.
Learn more: Cloudinary Professional Services packages
 Ask AI
Ask AI