Salesforce Commerce Cloud Page Designer Cartridge
Last updated: Nov-24-2025
Overview
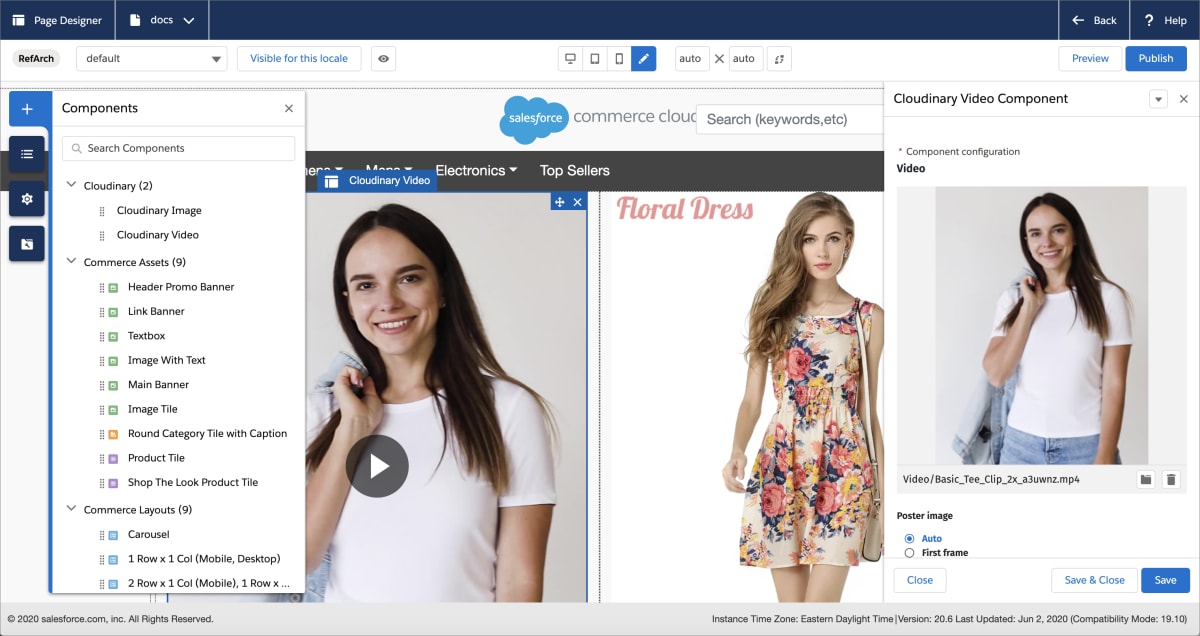
Salesforce Commerce Cloud (formerly Demandware) is one of the industry's most agile and scalable e-commerce platforms. Cloudinary offers a certified Salesforce Commerce Cloud (SFCC) Page Designer cartridge that enables you to embed images and videos from Cloudinary into pages created with Page Designer. The Cloudinary image and video components allow you to transform, optimize, and deliver your images and videos to meet the performance and design needs of your website.
Installation and configuration
Follow the installation and configuration steps on the Setup and configuration page.
Image and video components
Cloudinary's SFCC Page Designer cartridge provides two components:
- Once you've published your page components, any changes you make to the global configuration are not applied to these components. You need to recreate your components for the configuration changes to take effect. This is a limitation of SFCC.
- If you first publish to your SFCC staging environment and promote that to production, ensure that any media links are set to your production URLs, as these cannot be changed between the staging and production environments.
Page Designer cartridge video tutorial
This video demonstrates how to embed Cloudinary images and videos into your Page Designer layout, how to add branding overlays and how to customize the video player.
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Tutorial contents
Integrating components into your custom attribute editor
If you are developing your own Page Designer components, you may wish to combine the functionality provided by Cloudinary's image and video components with your own functionality. See Integrating Cloudinary components into your custom attribute editor for details.
Cloudinary Professional Services configuration support
The Salesforce Commerce Cloud Page Designer Cartridge falls under Cloudinary's Premium Professional Services integrations.
If you need assistance setting up this integration, you can purchase configuration support for it at an additional cost.
Learn more: Cloudinary Professional Services packages
 Ask AI
Ask AI