Cloudinary Video Component
Last updated: Apr-23-2025
The Cloudinary Video Component is available after you've installed the cartridge and enables you to embed videos from your Cloudinary product environment into pages created with Page Designer.
Using the Cloudinary Video Component
The Cloudinary Video Component lets you choose the video to display directly from your Cloudinary Media Library. You can then add image and text overlays, customize the Video Player, and configure other settings such as the poster image, player options, and transformations to apply to the video and poster image to suit your design.
Embed a Cloudinary Video Component
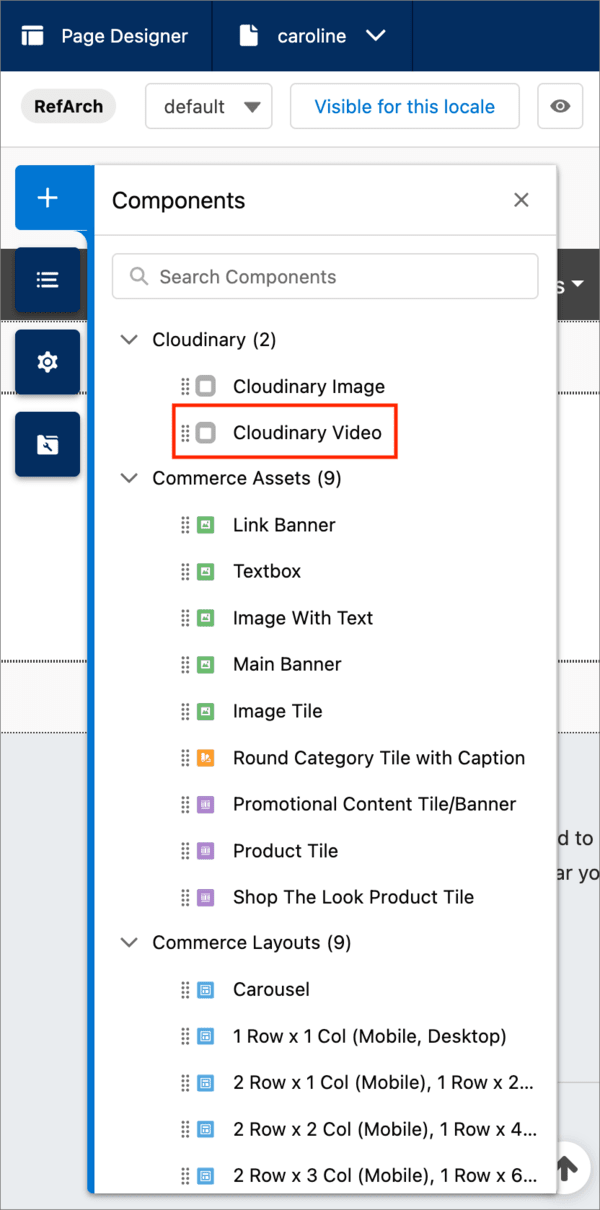
To embed a Cloudinary Video Component into your page, in Page Designer, select and drag a Cloudinary Video from the Components menu.
Insert a video from Cloudinary
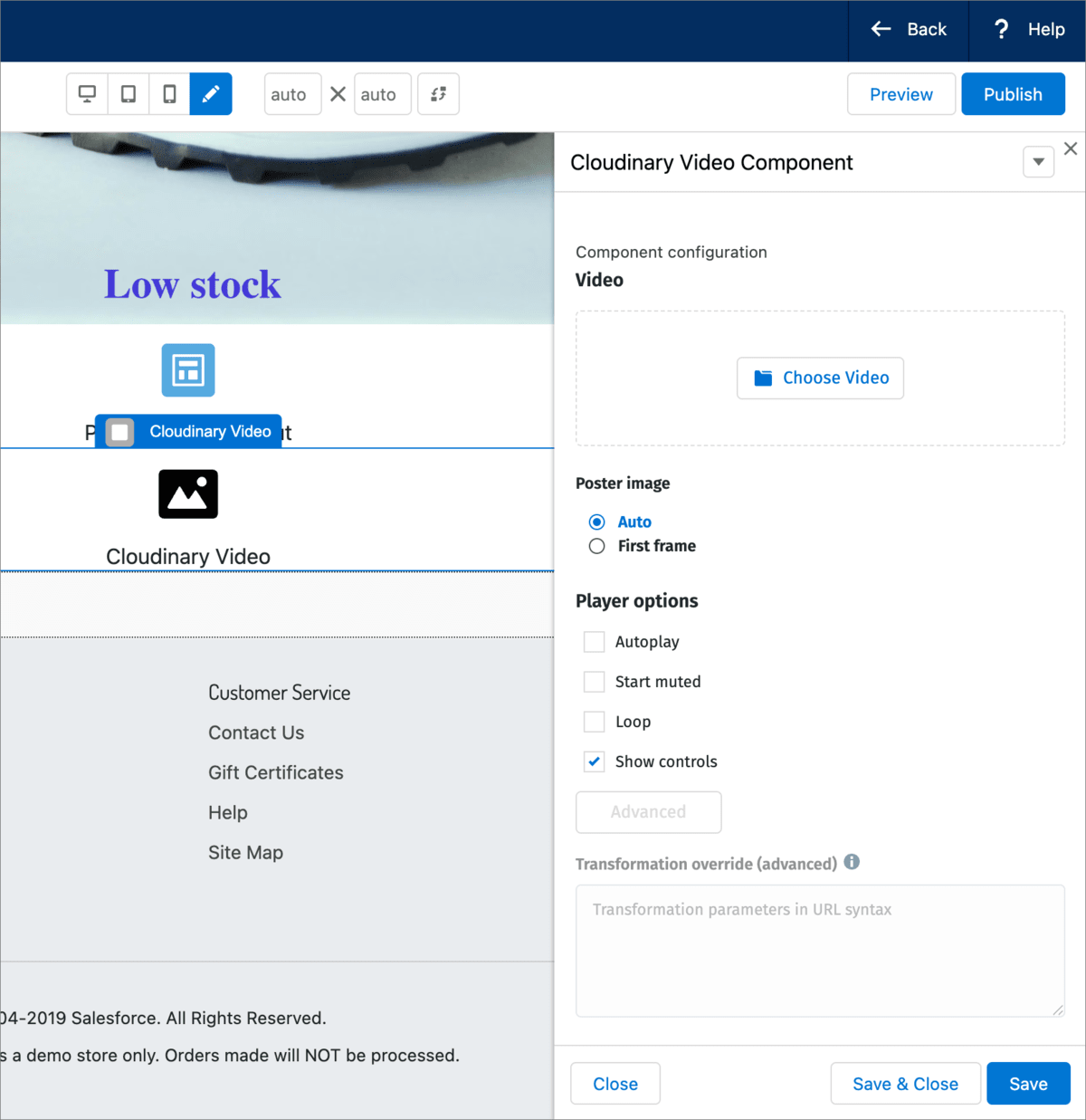
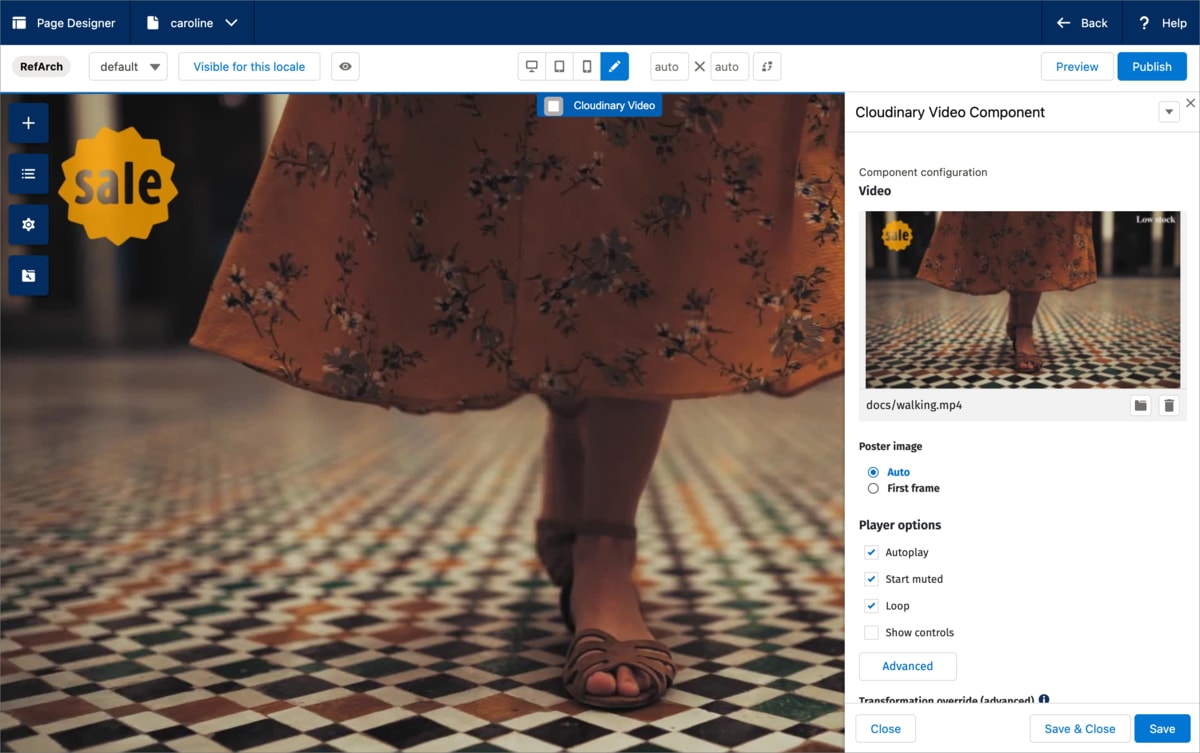
To configure the Cloudinary Video Component, click the embedded component to open the Cloudinary Video Component configuration panel.

-
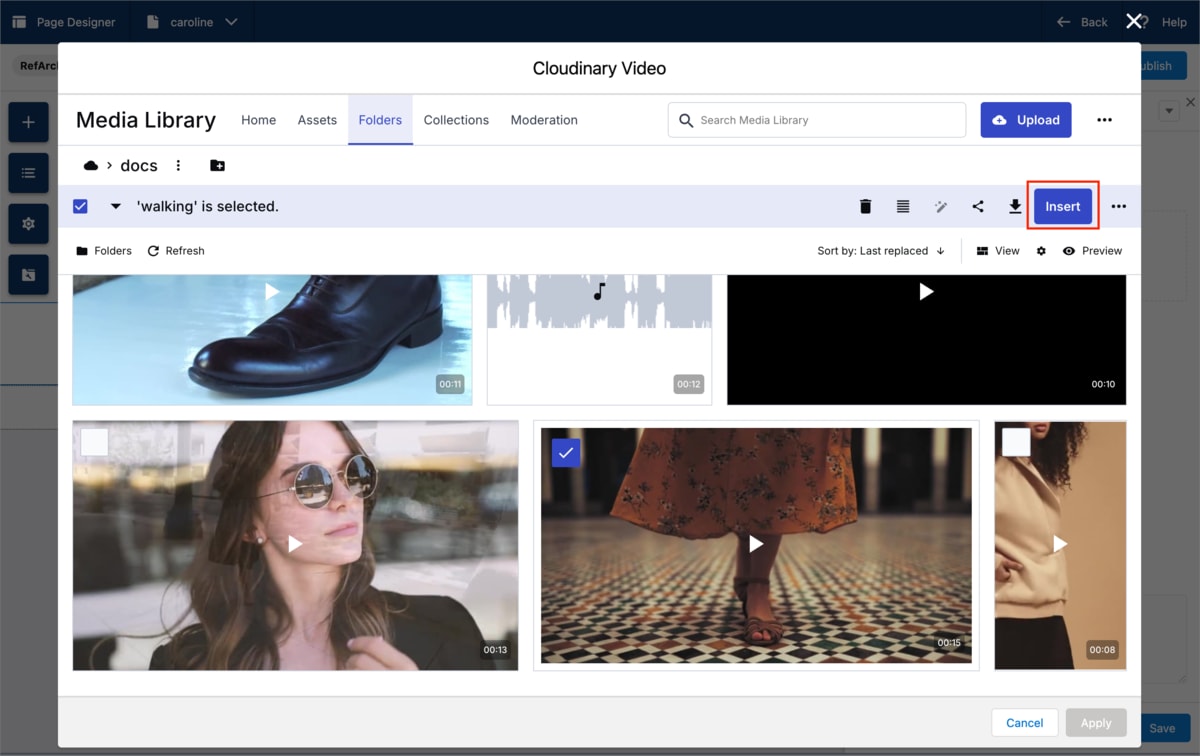
To insert a video from your Cloudinary product environment, click Choose Video. The Media Library opens.
TipSee Commonly used Media Library features for information about the Media Library.
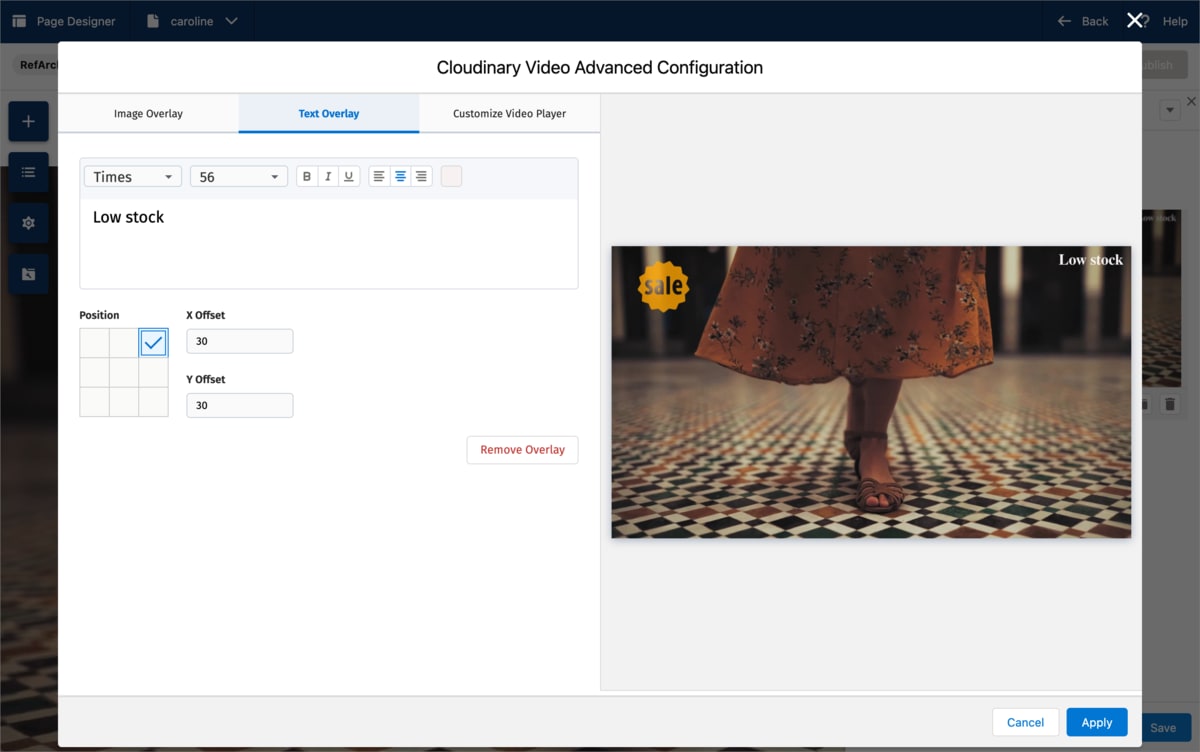
Add image and text overlays
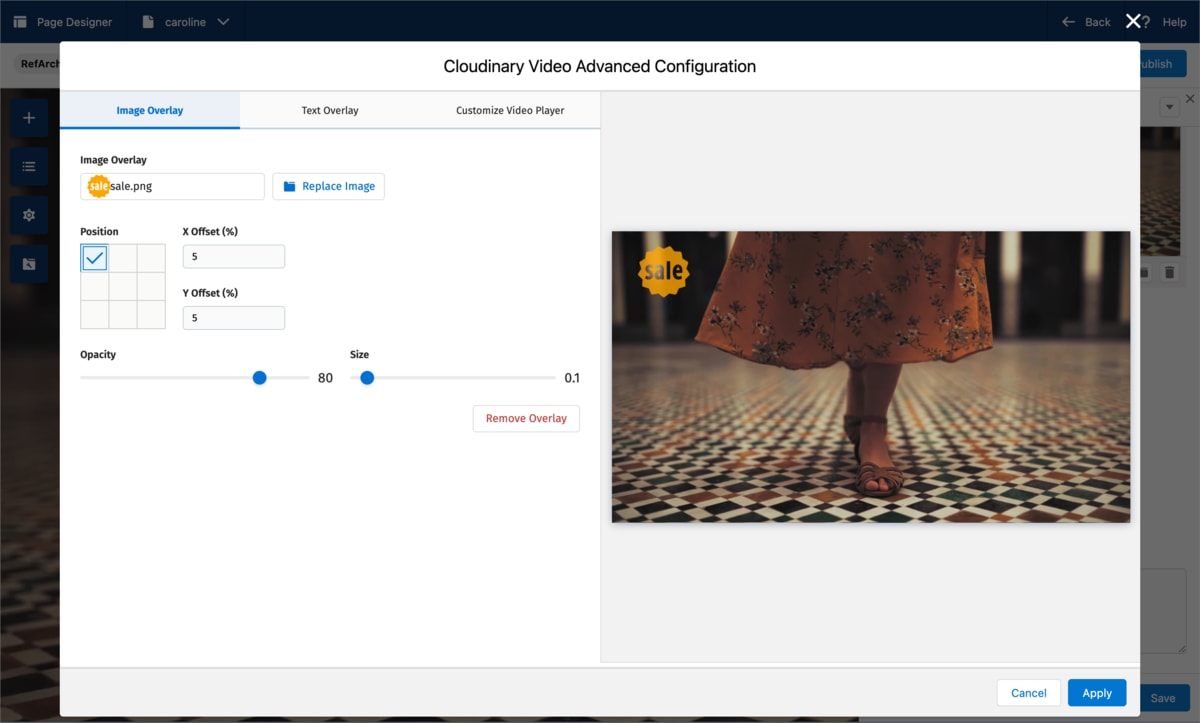
- To add an image or text overlay, select the Advanced button from the configuration panel.
- In the Image Overlay tab, select the image you want to overlay, then choose its position, opacity and size.

- In the Text Overlay tab, type the text you want to overlay, and choose the font, position and color.

- Click Apply to save the changes.
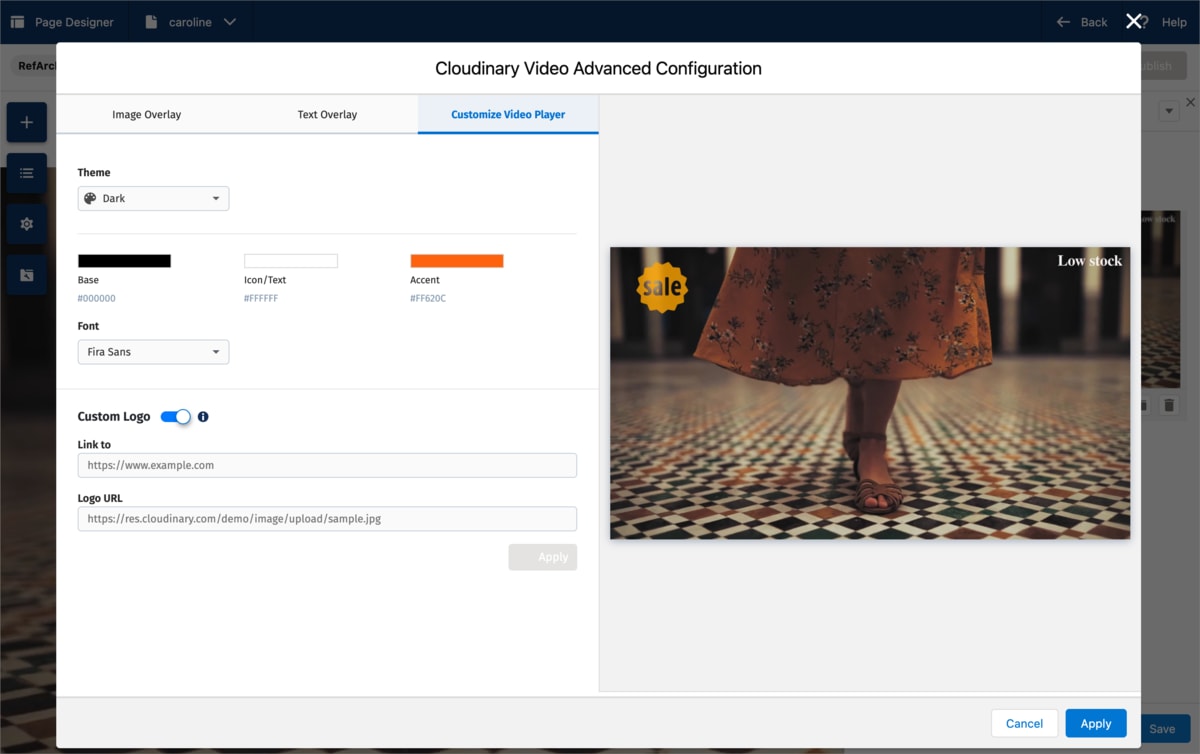
Customize the Video Player
- To customize the Cloudinary Video Player, select the Advanced button from the configuration panel.
In the Customize Video Player tab, choose the theme, font, and a custom logo.

Click Apply to save the changes.
Configure video settings
You can configure other settings in the Cloudinary Video Component configuration panel as follows:
- Poster image: The image to display when the video first loads, if it doesn't play automatically.
- Player options: Whether to autoplay the video, start muted, loop the video, or show the Video Player controls.
-
Transformation override: The transformation to apply to the video in URL syntax, e.g.
c_fill,w_500/e_accelerate:100. This overrides any globally configured transformations and also any image or text overlays that you've applied. -
Poster image transformation: The transformation to apply to the poster image in URL syntax, e.g
e_grayscale,bo_5px_solid_black. This overrides any globally configured transformation for the poster image.
 Ask AI
Ask AI