Static sites and the JAMstack are quickly becoming a standard for developing safe and performant websites with an optimal workflow for developers. Netlify CMS (not to be confused with the company that created it, Netlify) is an open source content management solution that works especially with static site generators such as Gatsby, Hugo, etc… enabling content storage in your Git repository along with your code for easier versioning, multichannel publishing, and direct content updates in Git.
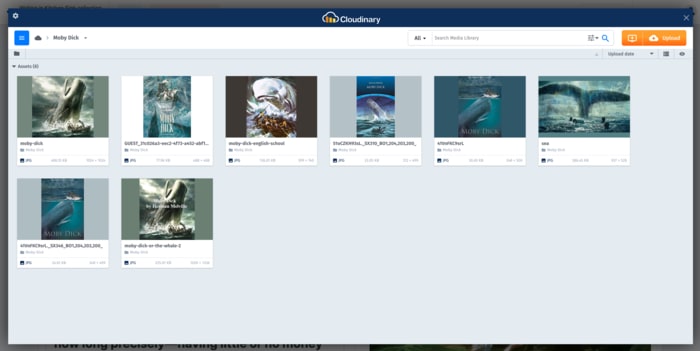
Cloudinary is integrated with Netlify CMS, meaning that you can seamlessly manage and publish media from Cloudinary within Netlify CMS. That is, you can load Cloudinary’s Media Library widget in Netlify CMS and then perform all the tasks you would normally do within the Cloudinary Media Library, for example, upload, search, tag, transform, or insert images.
Integrating Cloudinary into Netlify CMS takes only a few configurations:
- Sign up for a free Cloudinary account if you don’t already have one.
- Add Netlify CMS to an existing site or if you don’t already have a site that uses Netlify CMS, you can create a new site from a template. Alternatively, follow the instructions to configure Cloudinary within Netlify CMS.
That’s it!
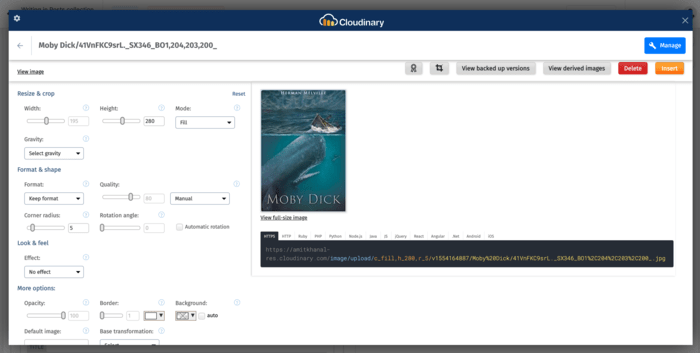
Afterwards, the Netlify CMS built in Media Library button and all image fields will use the Cloudinary Media Library to insert images. Furthermore, you can transform the image (see the illustration below for an example) from within the Media Library. Cloudinary applies such transformations as chained transformations on top of the global or field-level transformations. For details, see the configuration options.
You can do a lot more with the Media Library widget, for example, upload, tag, move, or delete images. In other words, the Cloudinary-Netlify CMS integration makes available all the capabilities of Cloudinary’s Media Library within Netlify CMS.


- The Cloudinary-Netlify CMS integration is available for all account tiers.
- You can add transformations globally or per field. Global transformations apply to all images. Field-level transformations override global ones.
- You can also define chain transformations for the global or field level. Below is an example of media library configuration in Netlify CMS that has 3 transformations chained together under ‘default_transformations’.
media_library:
name: cloudinary
config:
default_transformations:
- - fetch_format: auto
quality: auto
- width: 300
crop: fill
- overlay: {font_family: "Verdana", font_size: 25, font_weight: "bold", text_decoration: "underline", letter_spacing: 8, text: "Hello"}
effect: grayscale
cloud_name: *********
api_key: *********
Currently, only animated GIFs and images work with the Cloudinary-Netlify CMS integration. Videos will work, too, sometime in the future. Stay tuned.
The Cloudinary-Netlify CMS integration brings together the best of both worlds, giving you flexibility and control over your content and media assets. No more worries about managing all that media. You can now focus on content authoring and publication with rich and optimized media.
Your turn next! In the Comments section below, tell us what you think about this integration and how it works out for you. Also, we’d love to hear about the sites you’ve built with Netlify CMS that manage and deliver images through Cloudinary.
