Since performance is by and large the holy grail of software development, tools abound for building fast software, notably those for optimizing online media, most of which are images and videos. Optimization in this context means downsizing the media files but maintaining a satisfactory level of visual quality for delivery. The smaller those files are, the faster your website loads.
This article shows you how to optimize images in Laravel.
-
Install Composer and PHP on your development or production machine and then run this command:
composer create-project --prefer-dist laravel/laravel performance -
Go to the
performancedirectory and rename theenv.examplefile to.env. -
Run the project with the command
php artisan serve.
Your Laravel project is now up and running.
With Cloudinary, you can efficiently optimize media assets—regardless of programming language. One reason is that, by default, Cloudinary automatically performs certain optimization steps on all transformed images. Plus, its integrated, fast-delivery capability through content delivery networks (CDNs) ensures that your images are seamlessly displayed on your viewers’ devices.
To enable file uploads and optimization with Cloudinary:
-
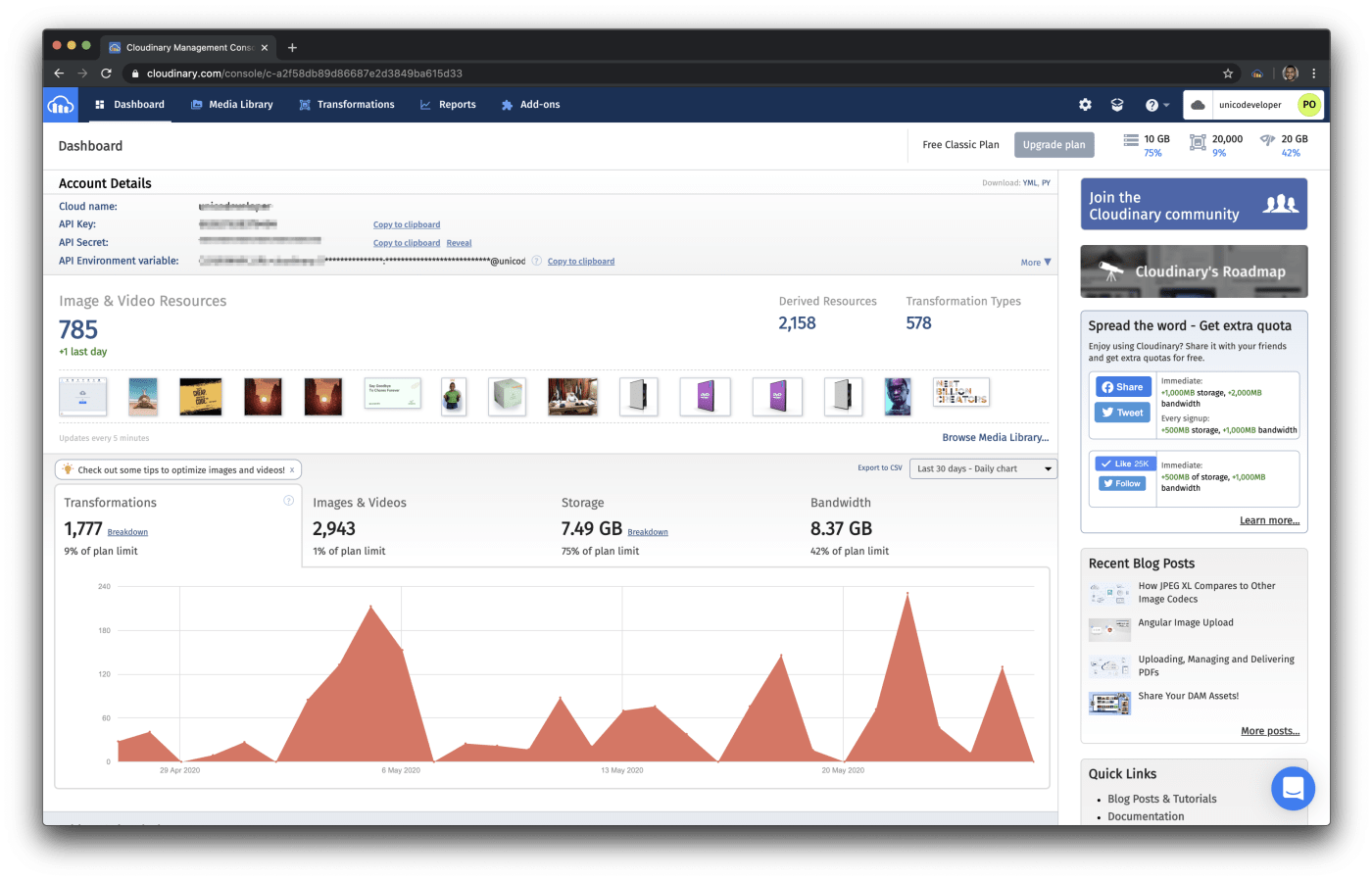
Sign up for a free Cloudinary account, log in, and note your cloud name and API keys from the dashboard.

-
Install Cloudinary’s Laravel SDK:
composer require cloudinary-labs/cloudinary-laravel
Important: Be sure to follow the steps in the #Installation section. Publish the configuration file and add your Cloudinary credentials to the .env file of your app.
Using Intervention Image Library for Compression
Another approach to compressing images in Laravel is by adding the namespace use Intervention\Image\ImageManagerStatic as Image to your controller. Once added, you can utilize the following code when the file type is an image:
$s3 = Storage::disk('s3');
This method compresses images to 1/4th of their actual size.
TinyPNG for Image Compression
You can also compress images using TinyPNG. After installing the package, you can write a code that compresses the uploaded image using TinyPNG. This compression code should be placed just below the line which uploads the image.
Optimizing Images with ImageOptimizer Package
For further optimization, consider using the ImageOptimizer package. This package can automatically detect the mime type and choose the best optimizer for an image. Here’s a sample code for its usage:
ImageOptimizer::optimize($pathToImage, $pathToOptimizedImage);
If you use a second parameter, the package will not modify the original, preserving its integrity.
-
Create a file-upload controller (
FileUpload Controller) in your project:php artisan make:controller FileUploadControllerCode language: CSS (css) -
Open the
FileUploadController.phpfile and add a method for displaying the upload form:<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class FileUploadController extends Controller { public function showUploadForm() { return view('upload'); } }Code language: HTML, XML (xml) -
Create an
upload.blade.phpfile in theresources/viewsdirectory and populate the file with the code below:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel File Upload</title> <!-- Fonts --> <link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet"> <!-- Styles --> <style> html, body { background-color: #fff; color: #636b6f; font-family: 'Nunito', sans-serif; font-weight: 200; height: 100vh; margin: 0; } .full-height { height: 100vh; } .flex-center { align-items: center; display: flex; justify-content: center; } .position-ref { position: relative; } .top-right { position: absolute; right: 10px; top: 18px; } .content { text-align: center; } .title { font-size: 84px; } .links > a { color: #636b6f; padding: 0 25px; font-size: 13px; font-weight: 600; letter-spacing: .1rem; text-decoration: none; text-transform: uppercase; } .m-b-md { margin-bottom: 30px; } </style> </head> <body> <div class="flex-center position-ref full-height"> <div class="content"> <div class="title m-b-md"> Laravel File Upload </div> @if ($message = Session::get('success')) <div class="alert alert-success alert-block"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>{{ $message }}</strong> </div> @endif <div class="links"> <form action="/upload" method="POST" enctype="multipart/form-data"> @csrf <div class="row"> <div class="col-md-6"> <input type="file" name="image" class="form-control"> </div> <div class="col-md-6"> <button type="submit" class="btn btn-success">Upload a File</button> </div> </div> </form> </div> </div> </div> </body> </html>Code language: HTML, XML (xml)On a successful upload, the code above displays the form along with a confirmation message. Concurrently, the code posts the form data to an
/uploadroute in theroutes/web.phpfile.Note: You’ll see the related code later in this post.
-
Go to the
routes/web.phpdirectory and add two routes: one to display the form and the other to process the file upload:Route::get('/upload', 'FileUploadController@showUploadForm'); Route::post('/upload', 'FileUploadController@storeUploads');Code language: PHP (php)
Now reload the app and go to the /upload route. This page is then displayed:

Create an upload method in the FileUploadController.php file to ensure that compression and resizing of user-uploaded images occur by default on upload.
The code below resizes an image to 100 pixels in both width and height:
public function upload(Request $request)
{
$resizedImage = cloudinary()->upload($request->file('image')->getRealPath(), [
'folder' => 'uploads',
'transformation' => [
'width' => 100,
'height' => 100
]
])->getSecurePath();
dd($resizedImage);
}
Code language: PHP (php)The code below resizes an image through smart cropping:
public function upload(Request $request)
{
$resizedImage = cloudinary()->upload($request->file('image')->getRealPath(), [
'folder' => 'uploads',
'transformation' => [
'width' => 100,
'height' => 100,
‘crop’ => ‘limit’
]
])->getSecurePath();
dd($resizedImage);
}
Code language: PHP (php)The code below, slated for images with people, focuses on those people through cropping and resizing:
public function upload(Request $request)
{
$resizedImage = cloudinary()->upload($request->file('image')->getRealPath(), [
'folder' => 'avatar',
'transformation' => [
'width' => 250,
'height' => 250,
‘gravity’ => ‘faces’,
‘crop’ => ‘fill’
]
])->getSecurePath();
dd($resizedImage);
}
Code language: PHP (php)The code below compresses and optimizes an image:
public function upload(Request $request)
{
$compressedImage = cloudinary()->upload($request->file('image')->getRealPath(), [
'folder' => 'uploads',
'transformation' => [
'quality' => auto,
'fetch_format' => auto
]
])->getSecurePath();
dd($resizedImage);
}
Code language: PHP (php)Setting the auto value for the fetch_format and quality attributes automatically compresses and optimizes the image in the best way, balancing its visual quality.
Note: As a rule, with fetch_format and quality set to auto, Cloudinary picks WebP or JPEG-XR as the display format for Chrome or IE, respectively. However, if the quality algorithm determines that PNG-8 or PNG-24 is optimal, Cloudinary might pick either of them for display.
Here’s the original, uncompressed picture with a size of 2.58 MB:

Here’s the compressed version with a size of 918 KB:

The two pictures look the same even though the second one has undergone compression that reduced its size by almost 2 MB.
Cloudinary helps you administer the entire spectrum of your media’s lifecycle, end to end, from upload and transformation to optimization and delivery. Do check it out.
