UPDATE – Since this post was published, we have added a more advanced solution that allows delivering private and authenticated images to your users. See the documentation on Media access control for more details.
Different web applications have very different requirements when images are involved. A dating website will focus its image-related attention on normalizing and delivering his user uploaded snapshots. A pinterest style service is focused on retrieving external images from around the web and fitting them to its cool layout. An eCommerce website is focused on the effective delivery of the many product thumbnails it depicts.
Cloudinary::Uploader.upload("sheep.jpg", :public_id => "sheep", :type => :private)
CloudinaryUploader::upload("sheep.jpg", "public_id" => "sheep", "type" => "private")
cloudinary.uploader.upload("sheep.jpg", public_id = "sheep", type = "private")
cloudinary.uploader.upload("sheep.jpg", function(result) { },
{public_id: 'sheep', type: "private"})
class PictureUploader < CarrierWave::Uploader::Base
include Cloudinary::CarrierWave
make_private
eager
version :medium do
process :resize_to_fill => [164, 164, 'North']
process :convert => 'jpg'
cloudinary_transformation :quality => 80
end
end
One of Cloudinary’s more powerful features is the ability to dynamically transform images on-the-fly. However, in some cases, like our stock photo site example, you might prefer to prevent your users from accessing just any type of image transformation. You want to strictly define the transformations you allow.
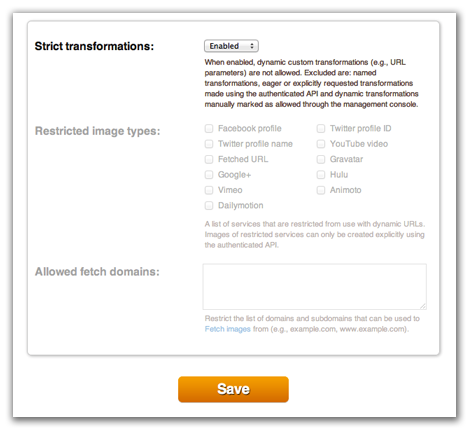
Starting today, you can switch your account to a strict transformations mode by enabling the new “Strict Transformations” setting in your Cloudinary management console’s settings page:

When strict transformations are enabled, users can publicly access only images created through named transformations or dynamic transformations that you personally marked as allowed. In addition, incoming or eager transformations generated using an authenticated request to our API, are also allowed.
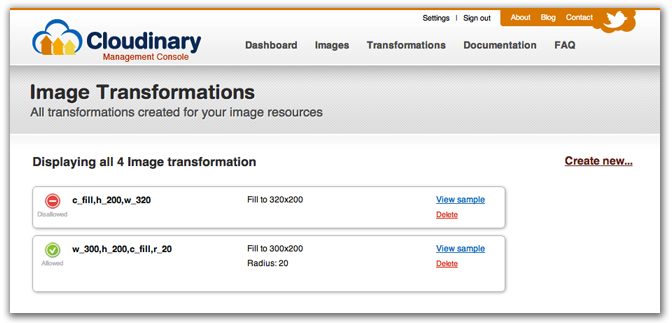
To mark a transformation as allowed or disallowed, head to the “Transformations” section of the Management Console. Near each transformation, you’ll find a green / red icon. Click it to allow or disallow the transformation. You can also pre-allow dynamic transformations when Strict Transformations are still disabled – can be useful when you’re in development mode.

Trying to generate and access an allowed transformation will work fine:
https://res.cloudinary.com/private-demo/image/private/w_300,h_200,c_fill,r_20/sheep.jpg

Trying to access any other transformation, either disallowed or non-existing, will simply fail. As you can see below, you can always check the X-Cld-Error response header for finding out the reason of non-delivered images.
https://res.cloudinary.com/private-demo/image/private/c_fill,h_200,w_320/sheep.jpg
https://res.cloudinary.com/private-demo/image/private/w_1.0,r_20/sheep.jpg
Status Code: 401 Unauthorized
X-Cld-Error: Transformation w_1.0,r_20 is not allowed
Back to our stock photo site – we can’t just allow anyone to dynamically create hi-res transformations of our originals, can we? We will be better off allowing only low resolution transformations that add a watermark to all images:
…/image/private/w_200,h_150,c_fill/l_watermark,w_200,h_150/sheep.jpg

Privately uploading images together with strict transformations allow safe, cloud-based storage for images that are inaccessible to your users, side-by-side with publicly available scaled down versions of these same images.
This is a great start for our stock photo site, but one crucial feature still remains. Assume that a buyer purchases a photo, how can we deliver the original image to him (and only to him) while our originals are inaccessible to anyone but us?
For that, you (and only you) can generate a unique, signed URL, based on your account’s API Key and Secret. Anyone you share this URL with will have temporary access to download the original, high-resolution image. This URL will automatically expire after one hour.
For example, generating such a URL in Rails is done by simply calling the cl_private_download_url view helper method (or Cloudinary::Utils.private_download_url from your model or controller):
<%= link_to("Download", cl_private_download_url("sheep", :jpg)) %>
This will generate a link similar to the following (this one has already expired…):
https://api.cloudinary.com/v1_1/private-demo/image/download?api_key=824698761754661&format=jpg&public_id=sheep&signature=d994c2b972c30d84d33fde684aa377fc17878be6×tamp=1346076992
This method delivers the original images through a secure authenticated API request and not through the faster CDN. Therefore, this method is most appropriate when the original images are not accessed very frequently.
Uploading private and authenticated content were features frequently requested by many of Cloudinary’s customers. Supporting these now, opens a wide range of new image management streamlining use-cases that Cloudinary can cover, such as our imaginary new stock photo site.
Strict transformations and private uploading are available to all of our plans, free and paid. As mentioned above, authenticated image delivery through a CDN is available for the Advanced plan or higher (contact us for details).
The stock photo example is a very cool use case. There are plenty of other use cases that these features are relevant for. Do you have such an interesting use-case you can share? Tell us about it and we will be happy to share it with our community.
