The modern world of mobile applications and dynamic websites is incredibly rich with images.
Major online newspapers are overhauling their UI design with wall to wall photographs. Social network feeds are chock-full of shared pictures, and eCommerce solutions are constantly improving their viewing widgets with additional product images.
As end-users, we enjoy sophisticated image capabilities on a daily basis. We capture images using our mobile devices leveraging face detection and recognition, apply filters and effects, instantly share with friends with ease, and more. We rarely take time to appreciate the powerful image technologies working behind the scenes to allow all this magic to take place.
For the Web and mobile developers who are responsible for building, maintaining, scaling and extending these solutions it’s a whole different story. Implementing image processing and management solutions can be a time consuming and challenging task.
Thankfully, there are quite a few amazing image processing solutions available out there to help ease the load. Image vision experts around the world have established companies that offer great products and services. Such solutions allow you to avoid reinventing the wheel and instead leverage the best available image processing algorithms, tools and techniques.
If you are using Cloudinary, your images are already managed in the cloud, enabling you to focus on building innovative applications. To further enhance your image management pipeline, we thought it made perfect sense to see how we can offer seamless integrations with all the powerful image processing products and services available out there.
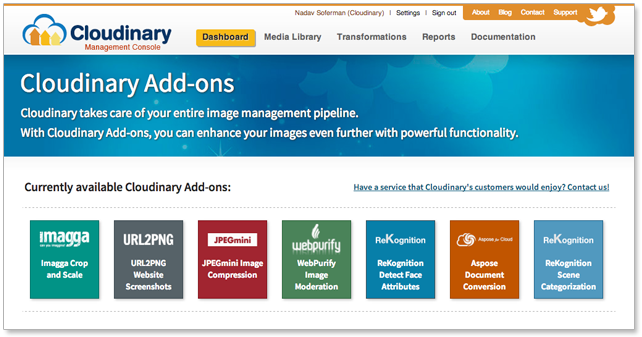
And so, today we are excited to introduce the Cloudinary Add-ons.
In recent months, we’ve partnered with amazing technology companies to offer their services via the Cloudinary platform. The result of this work is our new add-ons solution – third party image processing products that are fully integrated into the Cloudinary image management pipeline.
Cloudinary’s new add-ons enable automatic image moderation, image categorization, smarter cropping, advanced image compression, face attributes detection, website screenshot generation and more, through a single click integration.

The newly available image processing add-ons can be used via simple Cloudinary API calls without requiring separate manual integration with each external service, delivering a seamless image rich Web and mobile experience.
The add-ons cover a large set of image processing capabilities. Here are the add-ons that are available to use starting today:
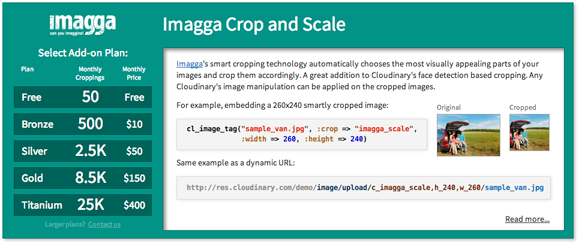
 Imagga Crop and Scale – Make sure that each image crop automatically retains the most appealing parts of your image, while using Cloudinary’s image transformation URLs.
Imagga Crop and Scale – Make sure that each image crop automatically retains the most appealing parts of your image, while using Cloudinary’s image transformation URLs. WebPurify Image Moderation – Automatically moderate all photos uploaded to your application via Cloudinary. With a single click, you can prevent adult-oriented and inappropriate images from creeping into your websites or mobile apps.
WebPurify Image Moderation – Automatically moderate all photos uploaded to your application via Cloudinary. With a single click, you can prevent adult-oriented and inappropriate images from creeping into your websites or mobile apps.Additional cool add-ons are already in the works and will be announced soon.
First, if you haven’t done so already, you can sign-up to a free Cloudinary account. Once done, you can browse the available add-ons online: https://cloudinary.com/addons
To test an add-on, simply subscribe to its free tier. All relevant features and capabilities are immediately available within your Cloudinary account. Detailed documentation, sample code and image examples are available for each of the add-ons.
Once you’ve settled on an add-on you’d like to use, go ahead and upgrade it to a plan that best covers your usage requirements. The add-on charges will be added to your regular Cloudinary subscription and you can upgrade and downgrade your add-on plan at any time.

We are very excited about the new add-on partnerships that we are announcing today. It reflects our continued commitment to offering a definitive go-to-place for our users’ entire image management pipeline, including the most advanced requirements shared by our users (now close to 20,000 developers worldwide!).
The add-ons are now available for all our users to try, including users of our free plan.
We would love to hear your feedback on the new add-ons concept and the specific add-ons themselves. If you have an image processing solution and would like us to add it to our growing list of supported image add-on, we will be happy to hear about it!
