Several years ago, a good friend of mine showed me a cool graphic design concept for his new web-based startup company. It looked pretty great. What really caught my eye was the designer’s unique use of visitor profile photos. You see, when a visitor registered to the service and uploaded his photo, the designer envisioned a large, faded, B&W, slightly rotated version of the same profile photo being used as the background image for the visitor’s personal home page. I thought for a minute and told my friend to let this one go.
While the effect looked great, installing a server-side image transformation software just for the creation of a background photo seemed like an excessive effort for an early-stage, self-funded startup. I still have mixed feelings about this particular piece of advice. Today, I have a chance to make some right out of this wrong, with the addition of image rotation to Cloudinary’s cloud-based image transformation capabilities. If we had Cloudinary back then, applying these effects to an image while rotating it would have been a no brainer.
In order to auto rotate images, simply use the new ‘angle‘ parameter, or ‘a‘ for URL based transformations. It accepts an integer of either positive or negative number of degrees to rotate the image by.
The following example rotates an uploaded image by 25 degrees clockwise in addition to resizing it to 30% of the original size:


Same example in Ruby on Rails:
<%= cl_image_tag("sheep.jpg", :width => 0.3, :crop => :scale, :angle => 25) %>
In PHP:
<?php echo cl_image_tag("sheep.jpg", array("width" => 0.3, "crop" => "scale",
"angle" => 25)); ?>
And with our jQuery plugin:
$.cloudinary.image("sheep.jpg", {width: 0.3, crop: "scale", angle: 25});
You can also chain multiple transformations to reach nicer effects. As always, this can be achieved using either a simple URL or a one-liner piece of code with your preferred Cloudinary client-side library. The following example scales down the uploaded image, rounds its corners, adds a watermark and auto-rotates the image by 15 degrees counter-clockwise:

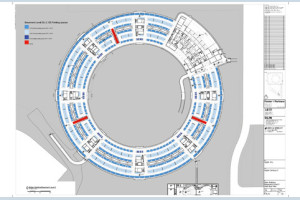
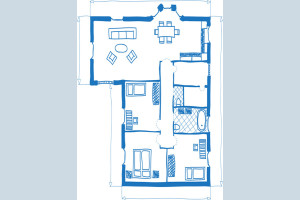
Real-world photos usually have a clear orientation. Occasionally, you’ll run into image that can be depicted just fine in both landscape and portrait modes. One example might be an architectural floor plan or a design for an apartment. Let’s see how such images might fit a graphic design that leaves room for 300x200px photos.


As you can see the landscape plan fits almost perfectly into the 300×200 rectangle. However, the portrait one on the right doesn’t effectively use the given space and requires lots of padding on its right and left sides.
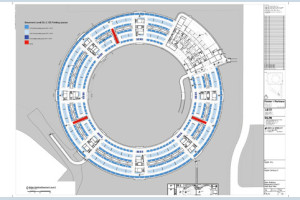
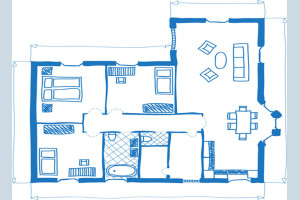
Such drawings are oblivious to orientation and hence we can rotate them without affecting their content. For such images, we can get a perfect fit by letting Cloudinary auto-rotates images, when needed. Simply pass ‘auto‘ (or ‘auto_right‘) and ‘auto_left‘ as the ‘angle‘ parameter. This parameter tells Cloudinary that it can rotate the image left or right when the aspect ratio of the original image doesn’t match the requested target ratio.
Here’s the same example, this time with auto rotation:


As you can see, the result is a much better display of the drawing, with considerably less padding required. All that, without any effort or coding on your side.
Same example in Ruby on Rails:
<%= cl_image_tag("portrait_plan.jpg", :width => 300, :height => 200,
:crop => :pad, :background => '#cddae4', :angle => :auto) %>
If you use CarrierWave in your a Rails project, you can add the following to your versions:
cloudinary_transformation :angle => :auto
 Incidentally, we saw the need for auto-rotated images at the website of one of Cloudinary’s customers. The service, View The Space, a smart online tool that helps generate leasing activity for landlords and brokers, embeds such architectural designs and floor plans within its website.
Incidentally, we saw the need for auto-rotated images at the website of one of Cloudinary’s customers. The service, View The Space, a smart online tool that helps generate leasing activity for landlords and brokers, embeds such architectural designs and floor plans within its website.Custom and automatic image rotation are now available for our free and paid plans. Note that although some samples above are in Ruby, the same can be done in other Cloudinary client libraries – PHP, Python & Django, Perl, .NET and jQuery.
If you enjoyed our new image rotation capabilities, make sure you check out Coudinary’s face detection based cropping, corners rounding and watermarks overlays.
