Today we’re pleased to announce a new technology partnership with CoreMedia, a leading Content Experience Platform provider. CoreMedia users can now leverage Cloudinary’s web-based digital asset management (DAM) solution to organize, search, manage and optimize their media assets, including images and videos, and to orchestrate, preview and deliver digital experiences consistently and optimized across all channels and browsers. The official press release is available here.
Cloudinary’s end-to-end DAM solution with on-the-fly transformation and optimized delivery capabilities significantly enhance creative, marketing and development teams productivity, streamline asset workflows while decreasing page load times, increasing conversion rates and enhancing SEO across both desktop and mobile environments.

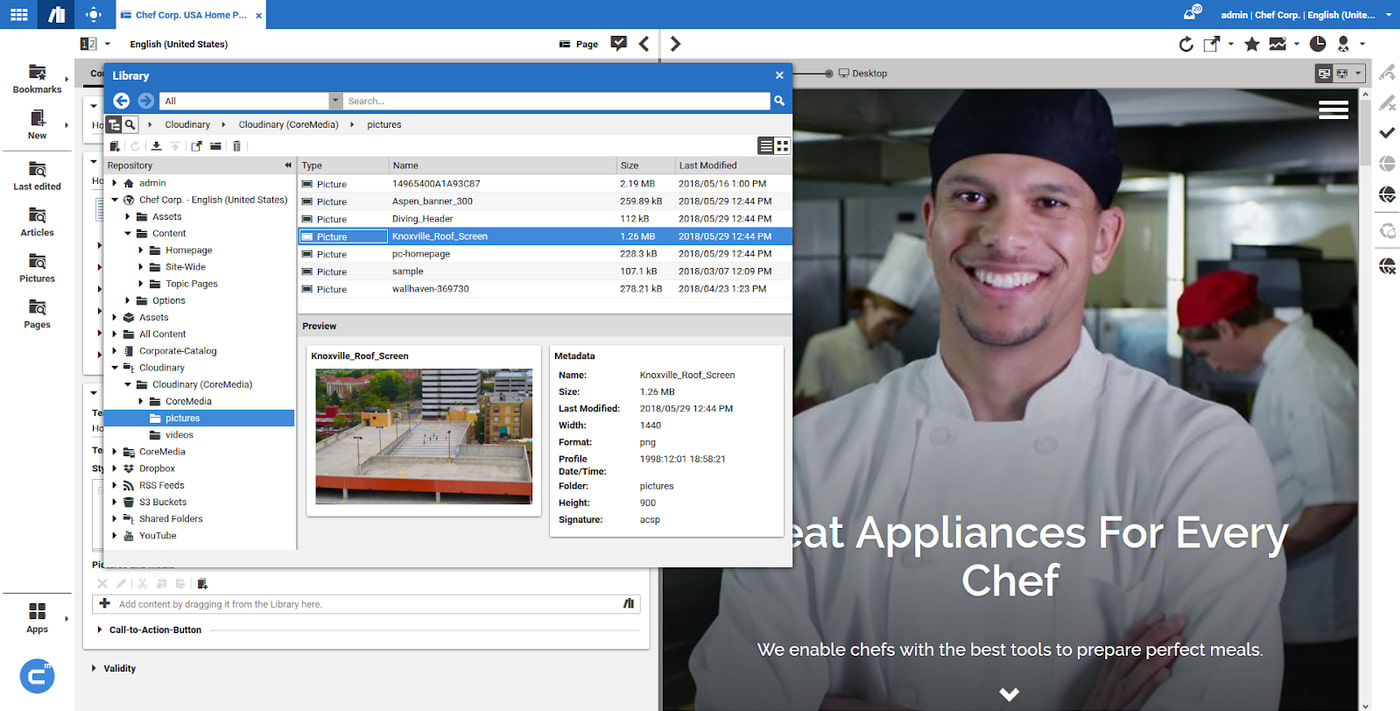
CoreMedia editors can access their media assets directly from the CoreMedia Studio Hub using the plugin/integration or integrate on their own using Cloudinary SDKs for free, and seamlessly migrate media assets to Cloudinary on demand or move entire media libraries all at once. More information about the Cloudinary for CoreMedia integration is available here.
The partnership between Cloudinary and CoreMedia evolved naturally as the needs of brands, including joint customers, continue to rely on effective visual storytelling with images and videos to drive engagement. What’s more, the ability to provide a consistent delivery and personalized experience at scale is key to any modern brand’s success online. The companies will work together to enrich the integration and add more capabilities to the plugin to support the needs of both company’s media and e-commerce customers. Do contact us for more information.
