What Is Server-Side Rendering?
Server-side rendering, or SSR for short, is a web development technique where the server generates and sends a fully rendered HTML page to the user’s browser instead of just sending the raw data and letting the browser do the heavy lifting. This means that the browser receives a complete, ready-to-display page, which can speed up the initial loading time and make the website feel snappier and more responsive.
SSR is handy for improving the performance of web applications built with JavaScript frameworks like React or Vue, as it can help overcome the slow initial rendering times that sometimes come with client-side rendering. Plus, it’s a great way to ensure your content is more easily discoverable by search engines, as they can crawl and index the fully rendered HTML more effectively.
How Does Server-Side Rendering Work?
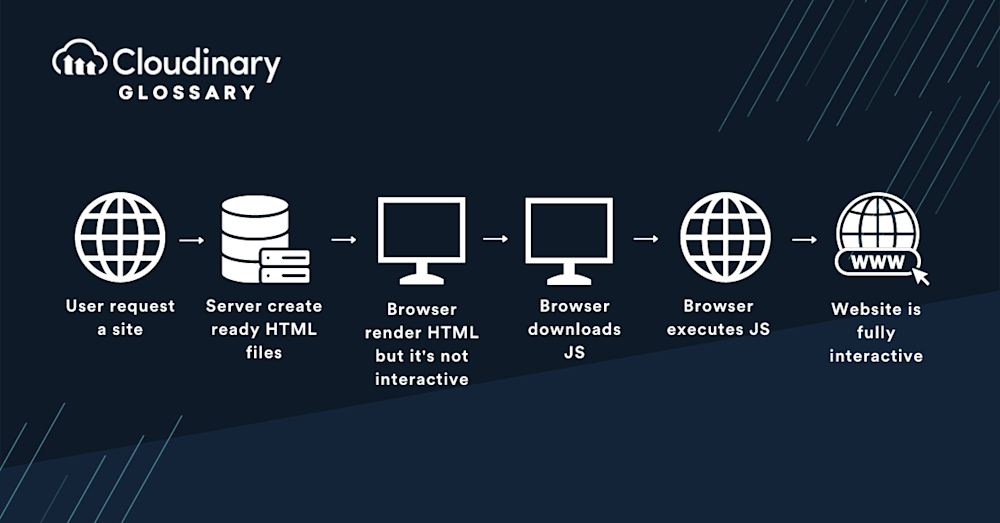
When a user requests a web page, the server puts together all the necessary HTML, CSS, and JavaScript and then sends the fully formed page to the user’s browser. This means that, instead of waiting for the browser to build the page from scratch using client-side rendering, the user gets a ready-to-display page almost instantly.
Behind the scenes, server-side rendering usually uses a web application framework to dynamically generate the HTML. These frameworks can pull data from databases or APIs and then use templates or components to build the final HTML structure. Once the server has finished preparing the page, it sends it over to the browser, which can then display the content without any additional processing. This results in a faster initial load time and a smoother browsing experience.
What are the Benefits of Server-Side Rendering?
By rendering the initial HTML content on the server, SSR can speed up the loading time of a webpage and provide a smoother browsing experience for users. Let’s dive into some of the key benefits of using server-side rendering:
- Faster Initial Load Time: With SSR, users can see the content of a webpage almost instantly as the server sends the fully rendered HTML to the browser. This reduces the time users have to wait before they can interact with the page.
- Improved SEO: Search engine crawlers can easily index server-rendered pages, leading to better rankings. Since the content is already rendered on the server, crawlers don’t need to execute JavaScript to access it, making it more accessible and indexable.
- Better performance on slow devices or networks: Since the server handles the rendering process, the client-side device doesn’t need to execute as much JavaScript. This can be particularly beneficial for users with slow devices or limited network connections, as it reduces the processing power and bandwidth required to load and display the webpage.
- More consistent user experience across different browsers: Server-side rendering ensures that the initial content of a webpage is the same for all users, regardless of their browser or device. This consistency can help eliminate potential compatibility issues and provide a more consistent experience for users across different platforms.
- Easier handling of dynamic content and personalization: With SSR, developers can easily manage dynamic content and tailor the user experience based on individual preferences or user data. Since the server has access to user-specific information, it can render personalized content directly into the HTML, making implementing features like personalized recommendations or user-specific promotions easier.
By addressing these aspects, server-side rendering can further improve the overall user experience, making web applications more adaptable, consistent, and engaging for a diverse range of users and devices.
What are the Risks of Server-Side Rendering?
SSR brings numerous benefits to web applications, but it also comes with its own set of challenges. One of the main concerns with SSR is the increased server load. Since the server is responsible for rendering the HTML content, it can become a performance bottleneck, especially during periods of high traffic. This can lead to slower response times and, in extreme cases, server crashes. To mitigate this issue, developers may need to invest in more powerful servers or implement load-balancing strategies to distribute the workload across multiple servers.
Another risk associated with SSR is the potential for increased code complexity. Implementing server-side rendering often requires additional configuration and a more intricate setup than client-side rendering. This can make the codebase more difficult to maintain and troubleshoot, particularly for developers less familiar with SSR techniques. Plus, some client-side libraries and frameworks may not be fully compatible with server-side rendering, which can introduce additional challenges when integrating them.
Wrapping Up: Server-Side Rendering
Server-side rendering offers a powerful solution for web developers looking to improve their web applications’ performance, user experience, and search engine optimization. Despite the risks and challenges associated with SSR, such as increased server load and code complexity, the benefits often outweigh the drawbacks, making it an essential technique for modern web development.
If you’re ready to take your web application to the next level, consider signing up for Cloudinary, the best digital asset management (DAM) solution on the market. With Cloudinary, you’ll have access to cutting-edge tools and features that can help you optimize your server-side rendering implementation, ensuring a seamless and engaging experience for your users.
Don’t wait – sign up for Cloudinary today and unlock the full potential of server-side rendering!
Additional Resources You May Find Useful: