What is a Fallback Image?
A fallback image, also sometimes referred to as a placeholder or backup image, is a default image that web designers use when the primary image cannot be loaded on a webpage. It can come into play for various reasons. There might be a broken link, slow connection, or the user might have disabled images entirely. Regardless of the cause, a fallback image ensures that a suitable image is displayed automatically in place of the missing or failed image to maintain an aesthetically pleasing webpage design.
Additionally, a fallback image plays a critical role in delivering a consistent user experience. Rather than showing a blank space or broken image icon, which could be disrupting or confusing for the viewer, a fallback image presents something visually acceptable to the user. Furthermore, this feature is especially beneficial when a webpage relies heavily on images for conveying information or setting a specific mood.
Why Should I Use a Fallback Image?
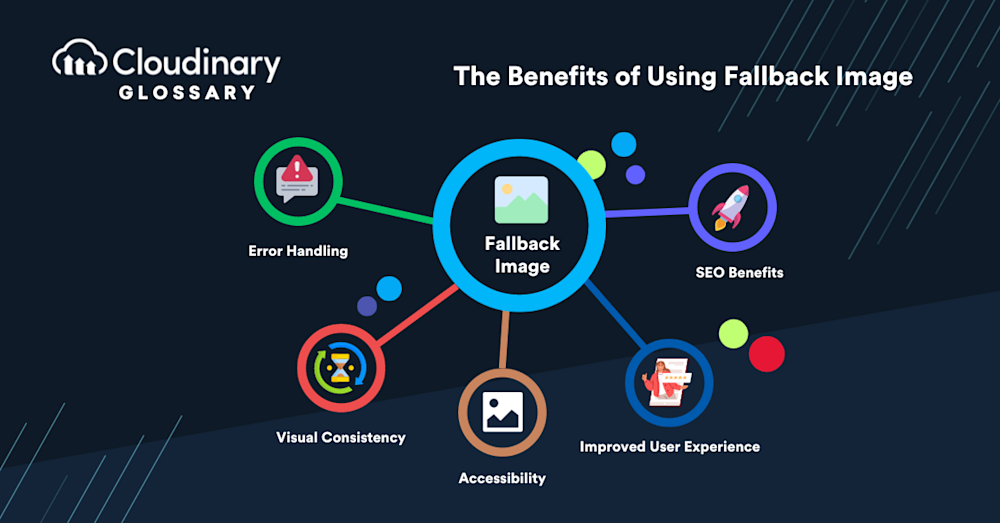
Fallback images are essential elements in web design for several reasons, ensuring a smoother and more reliable browsing experience for your users. The key benefits of using a fallback image are:
- Visual Consistency – Avoid blank spaces or broken image icons that disrupt the overall look and feel of your webpage.
- Improved User Experience – Provide a meaningful alternative to a failed image, maintaining the user’s engagement and understanding.
- Accessibility – Ensure users with slow connections, disabled image loading or browsing in environments with limited bandwidth, do not miss out on critical information.
- Error Handling – Serve as a backup in cases of broken image links, providing a contingency plan with minimal negative impact.
- SEO Benefits – Fallback images with proper alt attributes can improve search engine rankings despite a primary image not being available.
Closing Thoughts
The implementation of fallback images plays a vital role in web design, ensuring a seamless and consistent user experience. As the digital landscape continues to evolve, designers and developers must focus on delivering visually engaging content while catering to a diverse range of user scenarios, such as slow connections or disabled image loading. Fallback images address these challenges, providing a visually acceptable alternative and maintaining audience engagement without disrupting the flow of the webpage’s content.
With a platform like Cloudinary, you can easily manage and optimize your website’s images, including setting up fallback images, by leveraging its media management and digital asset transformation capabilities. Avoid faulty or blank images affecting the overall impression of your site. Give Cloudinary a try and experience how simple it can be to provide a visually pleasing experience for your users, even when faced with broken, missing, or inaccessible primary images.
Begin your Cloudinary journey and create a more successful and engaging online presence today!
Additional Resources You May Find Useful: