Ensuring images are perfectly sized for web developers can significantly boost site speed, improve user engagement, and enhance SEO rankings. This is where mastering the art of image resizing on Android devices becomes crucial. Android’s versatile platform offers a range of tools and techniques to efficiently resize images, catering to the diverse needs of web optimization.
In this article, we’ll explore why image resizing is paramount in today’s web development scenario and unveil step-by-step methods to achieve optimal image dimensions directly on Android. Whether you aim to enhance page load times or optimize visuals for a better user experience, understanding how to manipulate image sizes on Android is critical.
In this article:
- How does Image Resizing Work?
- Why Do You Need to Resize Images on Android?
- Popular Tools for Resizing Images on Android
- Resize Android Image with Cloudinary
How Does Image Resizing Work?
Image resizing refers to altering an image’s dimensions (width and height) while maintaining its aspect ratio. It aims to scale the image up or down to fit specific requirements, such as a target screen size or a desired file size. By resizing images, you can optimize their appearance, file size, and load times, ensuring a seamless user experience on various devices and network conditions.
Why Do You Need to Resize Images on Android?
Whether coding an app or optimizing a responsive website, getting your image sizes right can make a world of difference. Here are some key reasons why you should consider resizing your images on Android:
- Optimized Storage – High-resolution images consume substantial storage space. Resizing images can help manage limited storage resources on Android devices more effectively.
- Faster Sharing – Large images take longer to upload and share via social media or email. Resizing images to a smaller, more manageable size can expedite this process.
- Web Performance – For developers and content creators, resizing images is essential for web optimization. Smaller images load faster, improving website performance and user experience.
- Adaptability – Different platforms and devices display images differently. Resizing ensures an image looks good on various screens, maintaining its clarity and aspect ratio.
- Reduced App Loading Time – Smaller images mean faster load times, leading to a better user experience.
- Efficient Use of Memory – Correctly sized images can dramatically decrease memory usage, optimizing your app’s performance.
- Bandwidth Conservation – Resizing images can save significant bandwidth, which is especially important for users with data restrictions.
Popular Tools for Resizing Images on Android
In the toolkit of an Android developer or web professional, image resizing utilities are indispensable. Developers have a suite of robust tools at their disposal for taming those pixel-rich images into well-optimized assets. Below are some of the most lauded tools that can help you streamline the task of image resizing on Android, providing ease of use along with a host of sophisticated features to finely tune your image dimensions:
- Picasso – A lightweight library that easily handles image loading and caching, automatically resizing images to fit the display to save memory.
- Glide – Favoured for its smooth scrolling efficiency, Glide resizes and provides format support and decoding options.
- Android Studio’s built-in editor – For developers, sometimes you needn’t look further than the Android IDE itself, which offers basic image resizing capabilities directly within the environment.
- Image Resizer for Android – A dedicated app that provides users with intuitive controls to manually adjust the size and quality of their images for various applications.
- TinyPNG’s Compress JPEG & PNG images Plugin – Integrated within Android Studio, this tool automatically optimizes images during the build process, reducing file size without sacrificing quality.
Choosing the right tool will depend on the specific needs of your project and workflow; these options offer a solid foundation that balances ease of use with advanced capabilities, ensuring your Android images are the right size and quality for an optimal user experience.
Resize Android Image with Cloudinary
While the tools mentioned above are excellent choices for resizing images on Android, Cloudinary takes image resizing to the next level. With its robust image manipulation capabilities, Cloudinary provides an all-in-one solution for resizing, optimizing, and delivering images on Android.
Using Cloudinary’s Android SDK, you can resize images on the fly by adding dynamic transformation parameters to the image URL.
Here’s a step-by-step guide on how to resize an image on Android using Cloudinary:
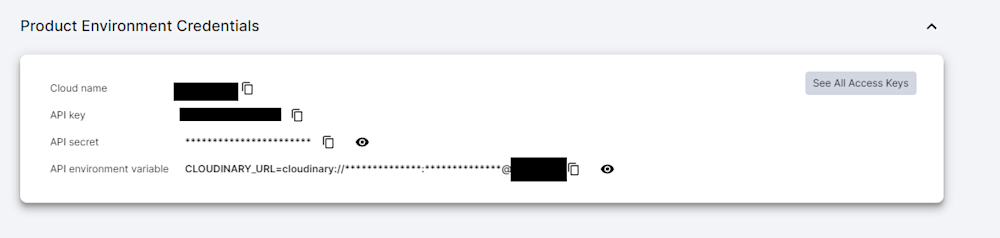
Step 1: Set up Cloudinary: First, sign up for a Cloudinary account and obtain your cloud name, API key, and API secret from the user dashboard. Then, add the Cloudinary SDK to your Android project by including the necessary dependencies.
Step 2: Upload your image. Once you have the Cloudinary SDK integrated into your project, use the SDK to upload your image to the Cloudinary cloud. You can upload an image from the device’s storage or capture it using the device’s camera.
Step 3: Generate a resized URL. After the image is uploaded to the cloud, you can generate a resized URL by adding transformation parameters to the original image URL. For example, to resize an image to a width of 500 pixels, you can append the transformation parameter w_500 to the image URL.
Step 4: Fetch and display the resized image. Finally, fetch the resized image using the generated URL and display it in your Android app. You can streamline the process by utilizing the Cloudinary SDK’s image loading capabilities or an image loading library like Picasso or Glide.
By leveraging Cloudinary’s image manipulation capabilities, you can seamlessly resize Android images to fit any screen size or device resolution, ensuring optimal performance and an exceptional user experience.
Conclusion: Elevate Your Android Image Resizing with Cloudinary
Resizing images on Android is crucial in optimizing your app’s performance and delivering a seamless user experience. While several Android tools are available for resizing images, Cloudinary’s image manipulation capabilities provide an unparalleled solution for all your image resizing needs.
With Cloudinary’s Android SDK, you can effortlessly resize and optimize images on the fly, ensuring they fit the target screen size or device resolution. Additionally, Cloudinary’s powerful suite of features, such as automatic format conversion, intelligent cropping, and responsive image delivery, empowers you to take your Android app’s image management to the next level.
Sign up for Cloudinary today and unlock the full potential of image resizing on Android, delivering exceptional visual experiences to your app’s users.