And so the song goes, well, more or less.
There really are an abundance of content delivery networks (CDNs) out there; and a time and a place in which each of those CDN services could win the race for fastest, most reliable, or best fit for for your resources. But somehow, you have to choose one, right?
Maybe not! Read on to learn how Cloudinary’s new multi-CDN solutions can ensure that you are always using the best CDN for your Web site or app target audience and functionality. You can even have your image and video resources automatically routed to the best CDN for each user on a per request basis! Wait! What?
Faster page load times mean your users will have a better user experience, resulting in longer stays and more visits. In almost all cases, your images and videos are the heaviest elements of your page. Thus, minimizing media delivery time, and thus page load time, is a top goal of virtually every Web site and application.
As an image and video management solution, Cloudinary also puts much of its focus on features that help you optimize your resources to deliver maximum quality in minimal time. And everyone who delivers their media resources through Cloudinary automatically gets those resources delivered via CDN, so they are cached and are easily accessible from various locations all around the world.
But as we said, there are several strong CDN services out there. Each service has its own advantages and disadvantages, raising several questions:
- Which CDN service has the best reach to your target geographies?
- Are there specific CDN features that your site or app needs, but are not addressed by all the services?
- What happens when the CDN service you use has outages or slowdowns?
- Do traffic spikes affect all CDNs equally?
- Is it possible that you could further optimize delivery by using different CDN services for different geographic areas, times of day, or other performance variables?

The answers to these questions are challenging and constantly changing. What is clear is that organizations could benefit from periodically re-analyzing regional performance, required functionality, and cost statistics, and then selecting a different CDN provider when appropriate, or even using multiple CDNs to optimize delivery at different times and in different regions.
Unfortunately, the configuration complexities, ongoing maintenance overhead, and overall cost generally make such changes a virtual impossibility for all but the most massive organizations.
But now Cloudinary puts this flexibility within reach for the rest of us. After completing an initial setup process, Cloudinary customers can now take advantage of one of two multi-CDN optimization solutions:
-
Dynamic multi-CDN switching: Uses real-time data to automatically select the best performing or most appropriate of the supported CDN services for every user request and every location.
-
Smart CDN selection: Dedicated support engineers help you determine which of the supported CDN services is the best fit for your required features and target audience
Both of these options make the CDN selection layer a transparent and nearly effortless element of optimized content delivery, freeing you and your DevOps or IT department to focus on your true business.
The ever-increasing emphasis on Web performance these days has lead to more CDN vendors, each with their own value proposition. And while most of the leading CDN providers offer good service to most users much of the time, there is obviously no single provider that will give the best performance everywhere, all of the time, for all traffic types.
Assuming your site or app utilizes a common subset of features that work equally well with all supported CDNs, you can help to ensure that your content is always delivered to each user via the fastest delivery network for them, at that moment, by activating Cloudinary’s dynamic multi-CDN switching service.
The URL you use to deliver your content is the same regardless of which CDN service you are currently using, so that the huge headache of CDN selection, setup, and even dynamically switching between them, becomes a completely transparent process.
This automated CDN switching service, powered by Cedexis, routes users based on geography, HTTP round-trip-time (RTT), and a variety of other variables, and directs each user to a specific CDN edge server based on intersections between server load and geography, while avoiding CDNs that are experiencing temporary outages or lowered availability.
It gathers this data on an ongoing basis, so that it is ready to make the best real-time routing decision each time a request comes in.
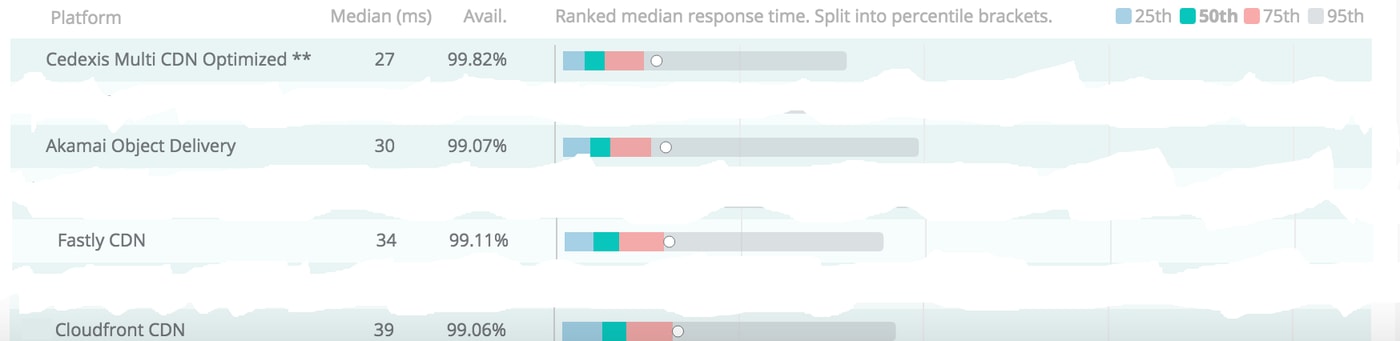
 Cedexis CDN results
Cedexis CDN results
Sample data from the Cedexis CDN Reponse Time Radar Report
From the developer’s perspective, this dynamic multi-CDN switching option in essence combines the networks of multiple CDN providers to operate as one gigantic, globally distributed network, improving overall availability and reach. For every user request, content will be served from the best performing, or the most suitable, source; the bottom line being maximally optimized delivery performance for your site or app.
For example, the image at the URL below, which is already configured for the dynamic multi-CDN switching service, might get served to you via an Akamai CDN edge. Upon request, the image is resized and an artistic filter is applied on-the-fly, cached on the closest Akamai edge server, delivered to you, and then quickly disseminated to the cache of all other Akamai endpoints.
Moments later, the multi-CDN switching service might route the same transformed image to a user on the other side of the world via CloudFront, and to your co-worker who lives in the next time zone, through a Fastly endpoint.
Within seconds, this transformation of bridge.jpg is already cached around the world on multiple CDN networks, making it nearly instantly available for all users everywhere, even if the CDN edge nearest to them is temporarily down.

Keep in mind that there is a small latency overhead involved in checking the most recently gathered live data to select the best CDN for each request. Therefore, the multi-CDN option may be a few milliseconds slower than the fastest CDN for a particular location at a particular moment.
But you’ll find that the multi-CDN option almost always wins in terms of the overall time to all users, in all different locations, and at different times, compared to the time it would take if your resources were always being delivered to all geographies via any individual CDN.
Want to see it in action? To play with it yourself, click the demo link:
- On the demo page, pick one of the sample photos.
- Click the relevant button to view results for the original image or one of the transformed options.
- Take a look at the actual delivery speed results of the individual CDNs versus the Cloudinary Multi-CDN speed for your browser and sample results from various locations around the world.
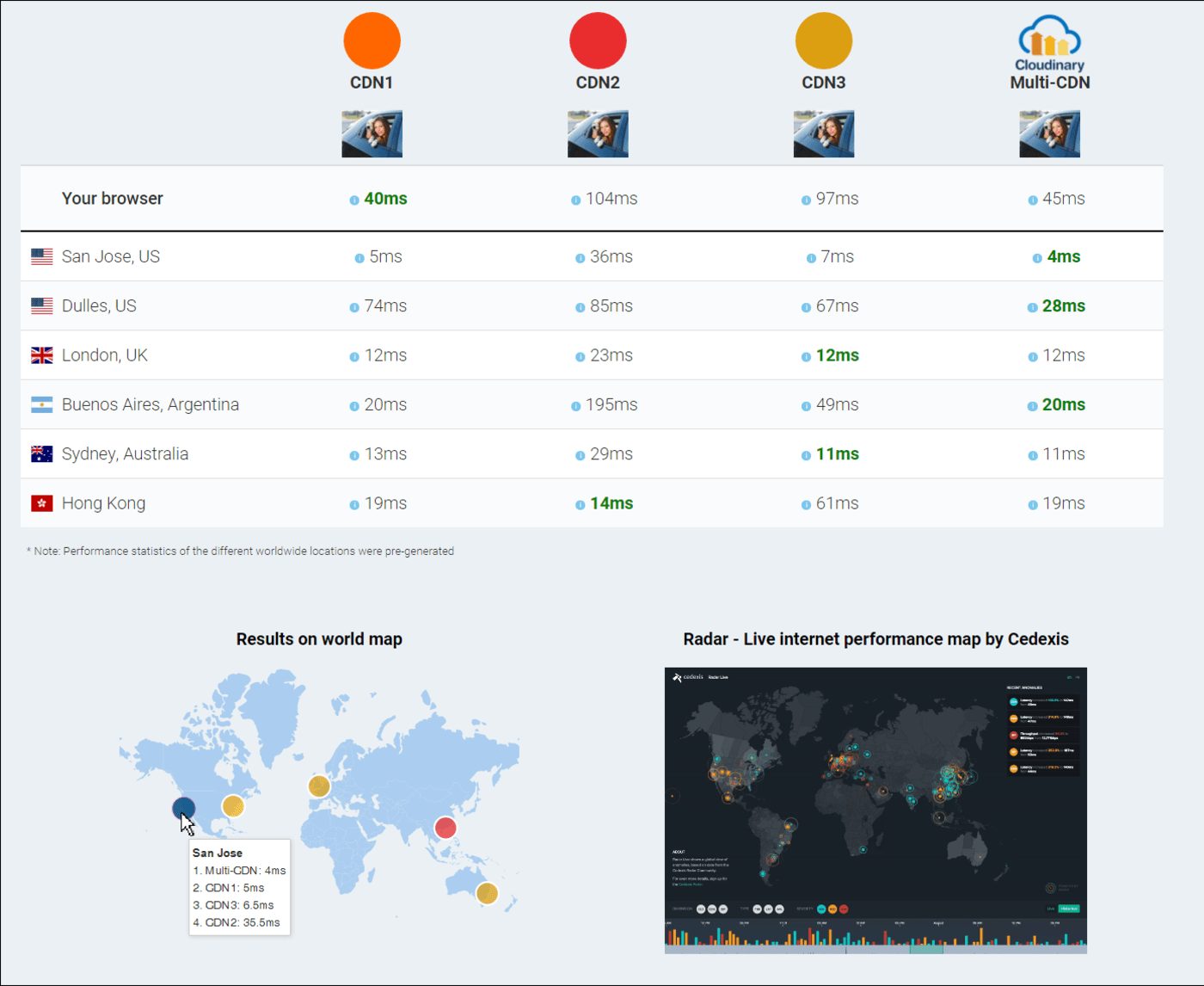
 Multi-CDN Demo image
Multi-CDN Demo image
For example, in the above image taken from the demo, we can see that different CDNs are the best choice in different locations, but the multi-CDN solution is always either the best option or a close second. And certainly, if you were to try to serve this image to users in all of the sample locations, none of the individual CDNs could do as well for your global customer-base overall as the multi-CDN option.
Beyond the built-in algorithms provided with the multi-CDN service by default, developers can select special rules to meet their unique needs and customer base. For example, you could decide that the dynamic selection will only choose from among selected CDNs for your North American market while different CDNs make up the alternatives for traffic originating in India.
CDNs are not only about caching resources and getting content to your users as fast as possible. Cloudinary is able to offer special customization functionalities by utilizing the data that many CDNs capture from the end user’s browser. For example:
-
The automatic format (f_auto) option delivers the most optimal file format for each user, using information captured at the CDN level about which browser is requesting the file.
-
The automatic quality (q_auto) feature knows to deliver in
ecoquality instead ofgoodquality when the data we receive from the CDN indicates that user has set a save-data option in their browser. -
You can make your resource URLs more SEO friendly by taking advantage of private CDN or custom CNames or by appending dynamic suffixes to your resource URLs, which the CDN can resolve.
-
When width and DPR values are provided by the browser via Client Hint headers, Cloudinary receives and processes them at the CDN level, so that you can take advantage of automatic DPR and automatic width (dpr_auto, w_auto) and other responsive image features in your site.
-
CDNs have various ways to purge or invalidate cached resources, so that you can be sure that users will see updated content (or will no longer see deleted content) in a timely manner.
-
Some CDNs can offer cookie-based authentication and other advanced access control capabilities, which can help you control who has access to your private images and videos.
-
Different CDNs stream video in different ways.
-
CDNs handle things like SSL support and HTTP/2 support in different ways.
As you can see above, CDNs are not all created equally. If your Web site or mobile app takes advantage of features that utilize CDN-layer functionality, it’s possible that some CDN services will address your needs better than others.
Cloudinary experts work together with enterprise-level customers who opt into the smart CDN selection service to determine the best CDN for their needs. In some cases, it may even be determined that certain types of resources should be delivered through one CDN service, and the remainder through another.
After determining the best CDN service, Cloudinary handles all the CDN configurations and mappings between CDN domains and your public Cloudinary domain, so that the resource URLs in your site or app never need to change.
And if it’s determined in the future that another CDN service could better serve your content, the new configuration and mapping is again implemented behind the scenes.
From the time of its founding, Cloudinary’s vision has always been to provide a complete image and video management solution, so that developers can forget about these issues and focus exclusively on the product or solution they are developing for their own users.
To that end, Cloudinary offers easy and automated ways to optimize, crop, enhance, overlay, select quality and format, make images responsive, and much more. And since 2012, CDN delivery has also been a part of that solution.
Now, with the option to select the best CDN for each scenario in an automatic and virtually transparent way, Cloudinary has taken another big step towards providing Web and app developers with that complete and total media management solution.
All Cloudinary plans, including the free plan, enable our users to enjoy worldwide CDN delivery.
The smart CDN selection and dynamic multi-CDN switching features described in this post are available to Enterprise-level customers and the dynamic multi-CDN feature affects pricing. These features are currently supported for Akamai, Fastly and CloudFront CDNs. To request implementation of either of these CDN features, or for additional details, contact us today.
