Page load speed is essential, not only for SEO but for user experience. However, it’s not so simple when it comes to balancing page speed and user experience. One of the ways web developers have overcome these issues is by leveraging the power of progressive images that help pages stay fast while keeping things visually appealing to end-users before the rest of the page loads.
What Are Progressive Images?
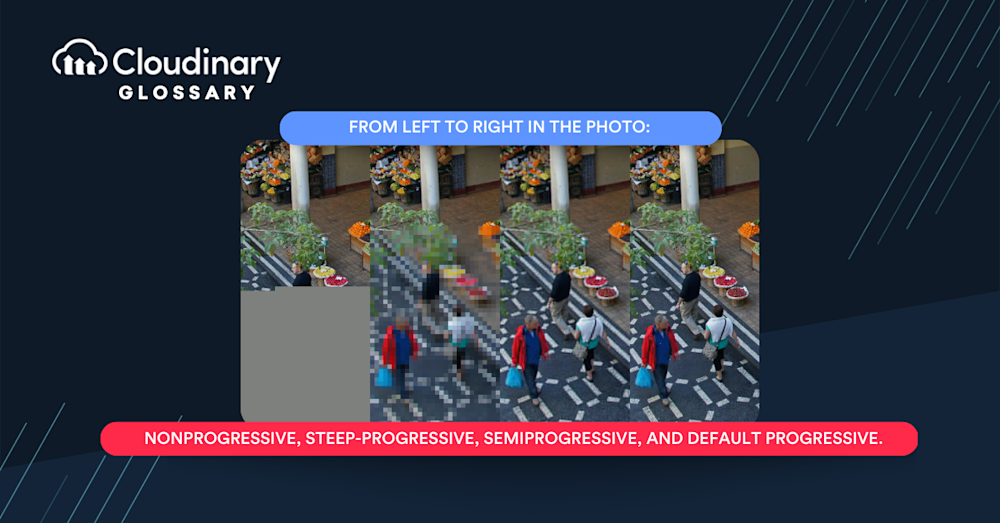
Progressive images are images that load in the browser in multiple stages. Web developers can use them to improve the user experience and reduce page load times and data usage. They are usually JPEG files, a more common file type for images on the web, and can still be viewable when in low quality before the site can show the whole image.
For example, let’s say you have a 2 MB image on your website, and it’s crucial your users see it ASAP. Progressive images will allow you to do so without loading all 2MB simultaneously. They will load up data and display something useful, such as a thumbnail of the image. This allows users who have slower connections or mobile devices that cannot download large files quickly enough due to bandwidth restrictions.
How Can Progressive Images Improve Your Website Experience?
In simple terms, using progressive images makes your site faster to load. This affects two things: your site’s SEO and your overall user experience.
Slow page load speeds can dramatically affect your site’s SEO. Google has proven that users will abandon a site within seconds if it takes too long to load – with a 32% chance if it’s longer than three seconds and jumping to a 106% chance if it takes up to six seconds. And so, it affects how the site will rank, as Google will assume the site doesn’t have any relevant info compared to faster pages.
And users abandoning a page means more than just missing out on SEO rankings. It means that something on your site is taking too long to load, making users give up before seeing what you offer. But with progressive images, you can create a robust, responsive design that can get images ready for your users sooner – making them less likely to leave and more likely to stick around.
Creating Progressive Images with Cloudinary
Progressive images are a great way to improve your site’s user experience. They can make it easier for users to navigate and understand what they’re looking at, which helps them find what they want faster.
If you want to optimize your website and start using progressive images, then Cloudinary is the platform for you. Our Media Experience Cloud can help manage and organize your digital media, which supports progressive images through our simple API.
What are you waiting for? Get started with Cloudinary with a free account and unlock your media’s true potential.
Additional Resources You May Find Useful: