What Is Progressive Rendering?
Progressive rendering is a web development technique that prioritizes the loading and display of essential content on a webpage before fully rendering the entire page. This method significantly enhances the user experience by reducing the perceived loading time and allowing users to interact with the most crucial elements of a page more quickly.
This approach is particularly beneficial for users with slower internet connections or those browsing on mobile devices, as it minimizes the time they spend waiting for a page to load. By implementing progressive rendering techniques, such as lazy loading for images, prioritizing above-the-fold content, and using placeholders for non-essential elements, web developers can create more responsive and user-friendly websites that keep visitors engaged and satisfied.
How Does Progressive Rendering Work?
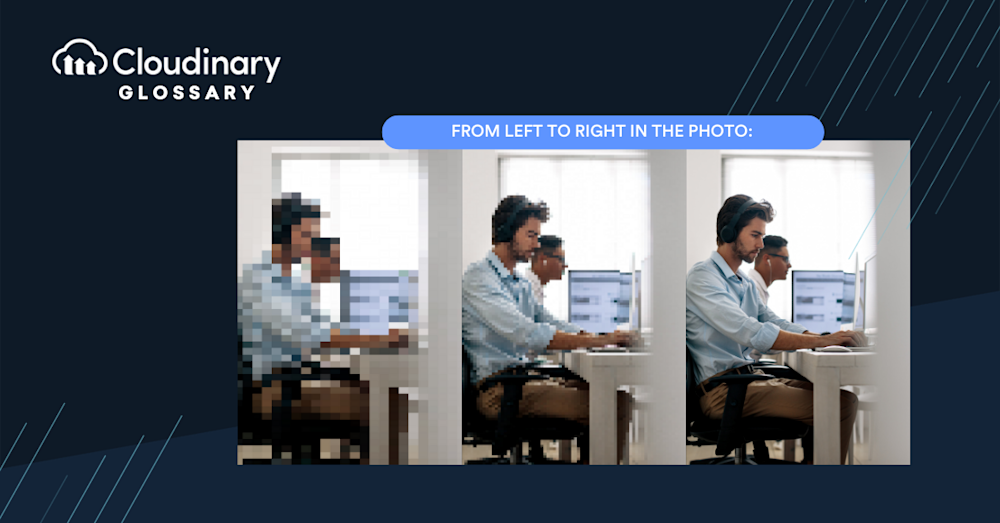
Progressive rendering works by strategically loading and displaying web page elements in a manner that optimizes the user experience. Rather than waiting for the entire page to load before displaying anything, progressive rendering techniques focus on delivering the most important content first, allowing users to start engaging with the page more quickly.
The most common method used in progressive rendering is called “adaptive sampling.” In this case, each pixel’s color is computed by averaging nearby pixels’ colors together; this helps produce results faster than if each pixel were computed individually (since neighboring pixels often share similar characteristics).
Why Should Developers Use Progressive Rendering?
By prioritizing the loading and display of essential content, progressive rendering helps reduce the perceived loading time. It ensures that users can interact with a page more quickly, even on slower internet connections or mobile devices.
One of the main advantages of progressive rendering is its positive impact on user engagement and satisfaction. When a page loads quickly and allows users to access the site immediately, they’re more likely to stay, explore additional pages, and ultimately convert into customers or subscribers. Search engines like Google also consider page speed and user experience critical ranking factors, meaning that sites employing progressive rendering techniques are more likely to rank higher in search results.
Conclusion
Progressive rendering is a powerful tool for developers to use, and the benefits of it are clear. It allows you to see your website as it’s being built, so you can make sure that everything looks right before launching it to the public. Plus, progressive rendering can help improve user experience by reducing loading times – which means more people will stick around longer!
Looking to give your website a performance boost and make it even more user-friendly? With features like automatic image optimization, responsive design support, and lazy loading capabilities, Cloudinary makes it a breeze to implement progressive rendering techniques. So why not give Cloudinary a try?
Sign up today and see how the best DAM solution can take your website’s performance and user experience to a whole new level!
Check Out Our Tools That You May Find Useful: