Though not a perfect fit for all companies, a headless architecture offers many tangible benefits, especially for e-businesses with a media-first approach. As discussed in a previous article, Select the Right E-commerce Platform for Your Needs, headless platforms decouple the front-end and back-end services so that companies can integrate with independent vendor offerings for a single, customized platform.
However, a move toward a decoupled architecture is unnerving and challenging for e-commerce businesses. Brands, in particular, want the freedom—and an assurance of safety and security—to choose the right tools while retaining partner contracts that offer best-of-breed solutions. Toward that end, those brands adopt a Digital Experience Platform (DXP) that hosts both best-of-breed and best-of-suite solutions and that can accommodate a gradual, steady transition from the former to the latter, simultaneously ensuring the continual safe flow of daily operations. The brands would then decouple smaller specialty elements without rebuilding the full architecture.
Combining services like a dynamic DAM, AI-based search, and a CMS, all of which deliver a rich end-user experience on the DXP, is ideal for such a strategy.
Why is a one-stop shop a detractor from flexibility?
Monoliths are building ecosystems of their own solutions. Even though the solutions are all under one umbrella, companies that adopt them can run into snags, and integrations within the architecture can take a long time.
Furthermore, consider these factors:
- Development cycles are getting shorter and shorter. In the competitive and visually demanding context of e-commerce, businesses have only a limited time in which to build essential capabilities, let alone that their desire to implement those new features in mere weeks is unrealistic. In the end, a robust, all-purpose, and dynamic media-management solution (MMS) would be ideal.
- Many back-end developers, well versed in cloud native, serverless, and lambda functions, are now switching their focus to web apps, in particular user experience. As a result, readily accessible APIs become even more critical.
- Many monoliths serve a large number of markets through content-editing agencies whose expertise and focus vary. Coordinating with those agencies, especially to ensure that they adhere to media-management-related processes and procedures, drains resources, potentially impacting release cycles.
A robust MMS would be a big help, especially if it eliminates the need for content editors to be adept at media-editing software or to tackle many mundane organization-related chores, e.g., uploads of multiple image versions and file types, manual optimization of images for size and quality, and so forth.
How does headless matter in the context of visual media?
The idea of image optimization in the digital context is a relatively new concept, hence the high priority on the part of CMS and e-commerce platforms to develop their own optimization tools. Many companies take that trend at face value, checking the box, so to speak, confident that the tools will meet their asset-management needs. Oftentimes, as the volume and variety of visual media increase, numerous problems quickly arise.
Back to the coveted APIs. A lack of consistency or unreliable and slow access both complicate the life of developers, who sometimes find themselves having to build a DAM solution to administer multiple DAMs. Here’s an all-too-typical scenario: the media assets are in DAM storage, the content resides in a CMS; the user profiles are sourced in a marketing automation tool; and other metadata are housed in a Product Information Management (PIM) system. A consistent structure in which to manage all that can’t be more urgent and crucial.
What developers need are concise and well-structured APIs that efficiently process assets and metadata, leading to an appealing user experience. Context is the top requirement for that goal, that is, your metadata must be stored along with the media assets. To make that happen, you need potent, well-tested technology integrations.
Remember that developers routinely collaborate with media creators in determining the sizes, cropping standards, ratios, file types, and such for media and configure them through attributes like ‘srcset’. As a result, a headless setup affords developers—not the CMS or content editors—the freedom and capability to determine how media work, such as in responsiveness and adaptive playbacks. And rightly so: after all, developers understand the user’s context best—device type, screen size, resolution, and bandwidth—and specialize in leveraging best-of-breed capabilities to deliver the optimal user experience.

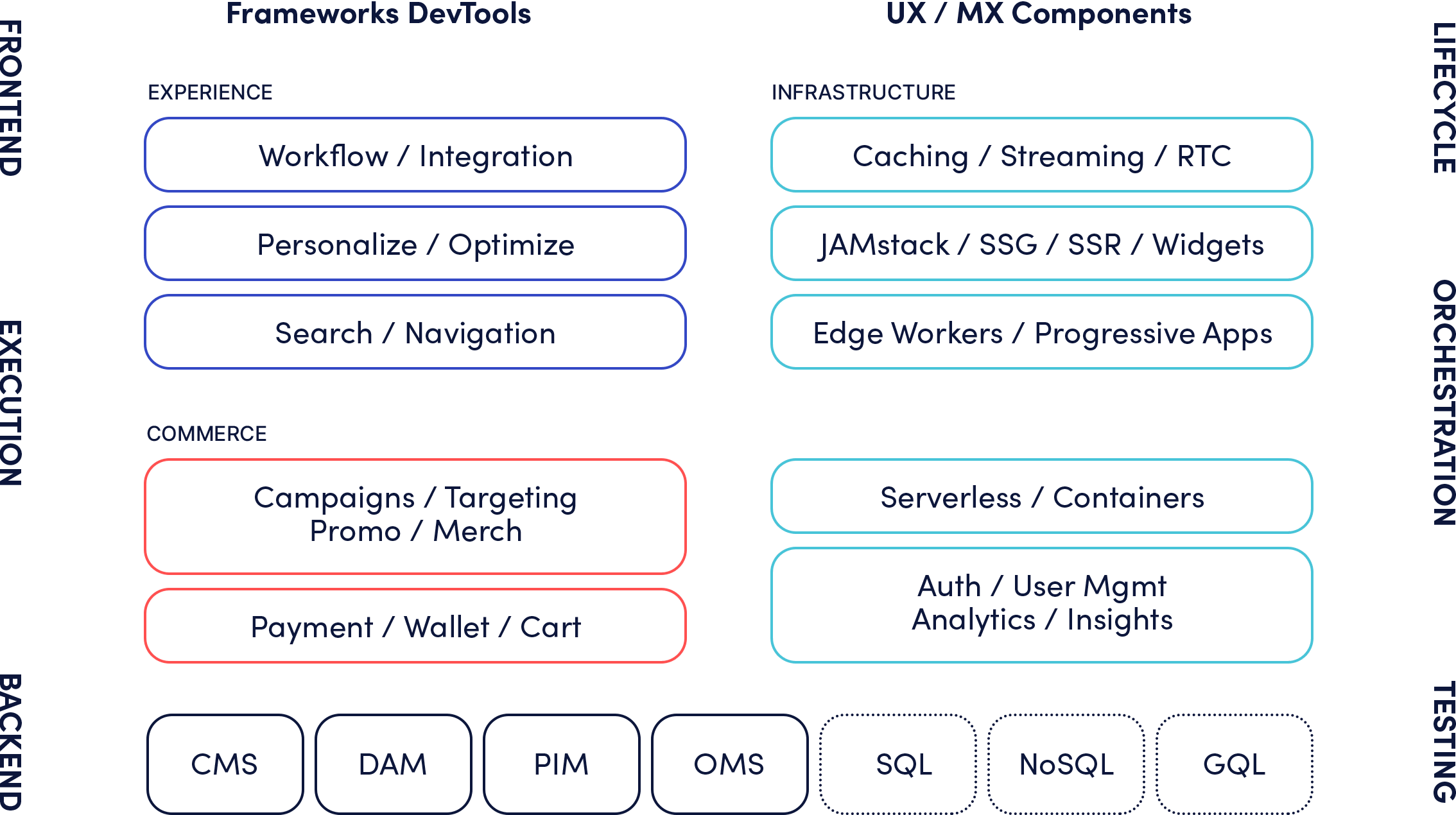
Best-of-Breed Enterprise Stack
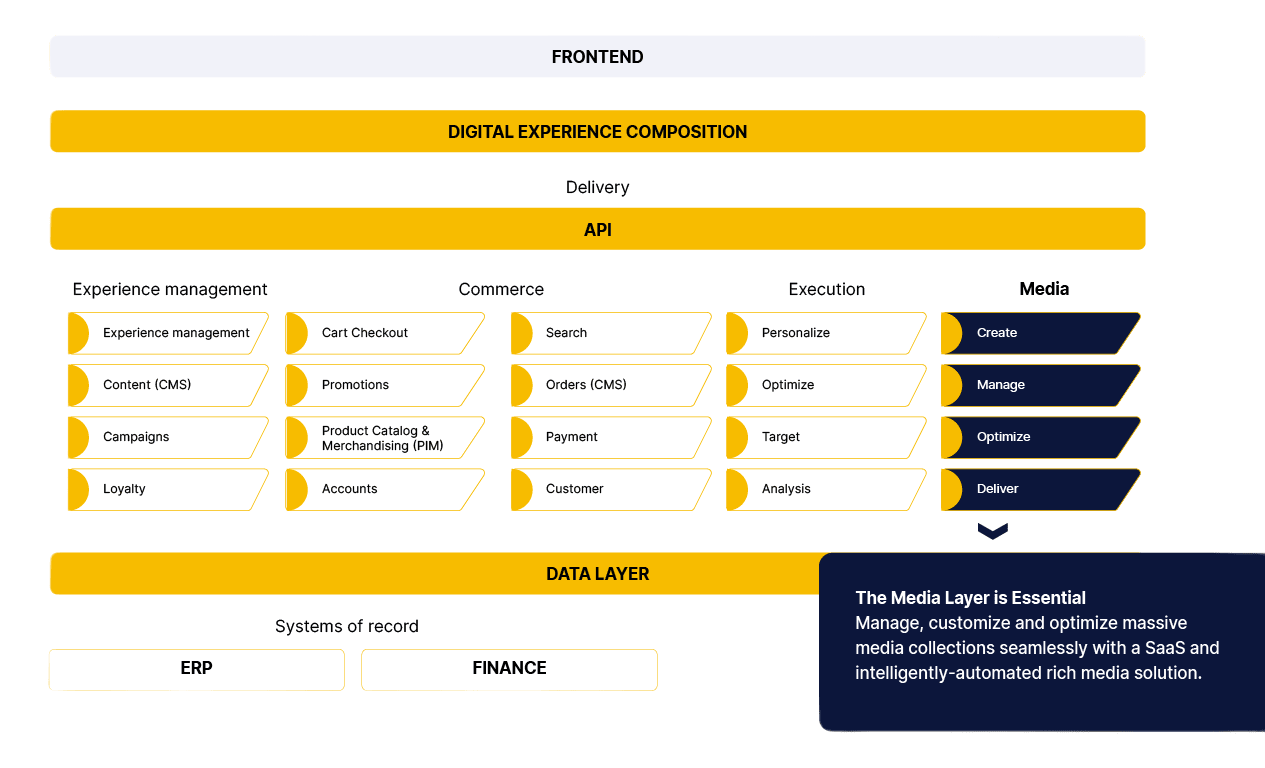
Headless Cloud Services

Cloudinary’s Approach to Headless E‑commerce
A headless DAM platform adopts a cloud-based, API-first approach for managing and delivering rich media through a decoupling of the front end and the back end. Ultimately, such an approach enables CMS, PIMs, and e-commerce businesses to organize, search, and manage through an embedded or customized UI, or with API calls.
Additionally, a headless DAM offers three major benefits:
- Capabilities for search, version management, and access control—with no need for separate development or integration—through a consistent interface for the entire organization. Also, a streamlined workflow for marketers would follow, in which they can easily search for and retrieve just the right assets for product launches or promotional campaigns, no matter the size of the collection.
- The option of seamlessly adding other headless DAMs to take advantage of more features.
- The flexibility of having media continue to reside in the best-of-suite system and matching that system’s folder structure with a headless DAM’s APIs for delivery.
- The ability to process at scale media of all types: images videos, 3D objects, AR, VR.
To enable successful organization-wide adoption and meet the needs of various teams, Cloudinary offers the flexibility of three options: an interactive UI, embeddable custom widgets, and a headless DAM with extensible APIs. No matter their choice, brands can blend it seamlessly with another DAM, their e-commerce platform, or a PIM system.