Before diving into the popular HTML5 video players, it’s essential to acknowledge the broader ecosystem of tools and technologies that complement and sometimes offer alternatives to these players.
For instance, Vime stands out as an open-source media player library built with Svelte, offering a modern approach to media playback. Libraries like Plyr, flv.js, hls.js, and mediaelement provide functionalities similar to VideoJS, each with unique features that cater to different requirements of web-based video playback.
The following 12 HTML5 video players are among the most popular ones today:
- Cloudinary Video Player
- Vimeo Player
- YouTube Player
- VideoJS
- JW Player
- jPlayer
- Flowplayer
- MediaElement.js
- Projekktor
- Acorn Media Player
- Kaltura Player
- Accessible HTML5 Video Player From PayPal
To help you pick the one that best suits your project, this post lists their strengths and, in a couple of cases, their weaknesses. Also described are the installation procedures for the players.
This is part of an extensive series of guides about Front-End Development.
Other well-received HTML5 video players, which are beyond the scope of this post, are Video for Everybody, HTML5 Media, jMediaelement, OIPlayer, hVideo, jQuery Video Player, Moovie, LeanBack Player, Open Standard Media (OSM) Player, HDW Player, Fluid Player, and Amalia.js.
Cloudinary Video Player, which is analytics ready, offers these key features:
- Support for multiple players on the same webpage
-
Customizable HTML5 video controls
- Option to show control buttons for a jump of 10 seconds, forward or backward
- Customization of the player’s color scheme, playlists, and such
- AI-powered generation of transcripts, tags, and the like
- Transformations of videos
- Monetization: you can post Google Adsense or DoubleClick ads with banners and choose prerolls, midrolls, or postrolls
- Support for numerous video formats and autoselection of the best format for the browser in question
- Ability to track video quality changes for adaptive bitrate streaming
- Option to add subtitles and captions
- Support for HTML5 responsive video
- Support for HTML5 video live-streaming
To add the Cloudinary Video Player to your webpage, link the player and the JavaScript SDK files, like this:
Alternatively, install the player with npm and then link the files:
npm install lodash cloudinary-core cloudinary-video-player
For further reference, read the following:
- Cloudinary Video Player page
- Article on Cloudinary’s video solution
- Documentation on Cloudinary Video Player
Vimeo is a video-hosting platform that offers numerous features. Its HTML5 video player was built—and is being continually enhanced—with JavaScript and CSS.
The Vimeo video player supports the following:
- Analytics
- Embeddable playlists
- Shareable video pages
- Skinning and customization of HTML5 video controls
- 4K and HDR (for a charge)
- HTML5 video live-streaming (for a charge)
- Accessibility, including amazing screen readers and full keyboard navigation
- Password protection
- Private link-sharing
- Fast playback
- In-player purchases
- Closed captions and subtitles
- HTML5 responsive video
The Vimeo video player is embedded by default, hence no installation or integration is necessary. You can load the player with an or a
In addition, Vimeo offers an SDK that interacts with the Vimeo player. To take advantage of the SDK, either add this code snippet—
<title>{page_title}</title>
Code language: HTML, XML (xml)—or install the SDK with npm:
npm install @vimeo/player
Code language: CSS (css)For details on the Vimeo player’s SDK, see the [related documentation] (https://developer.vimeo.com/player/sdk).
As the world’s largest video platform to which about 400 hours of videos are uploaded every minute, YouTube boasts roughly two billion users.
You can configure YouTube’s embedded video player with the iFrame API and JavaScript, as in this example:
Furthermore, you can customize a video’s display on a page with YouTube’s YT Player JavaScript API, as demonstrated below.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player('player', {
width: 1280,
height: 720,
videoId: 'M7lc1UVf-VE',
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange,
'onError': onPlayerError
}
});
}
function onPlayerReady(event) {
event.target.setVolume(100);
event.target.playVideo();
}
Code language: JavaScript (javascript)The YouTube embedded player and its API support the following:
Mobile apps (Android and iOS) Closed captioning and subtitles HTML5 responsive video HTML5 video live-streaming Fast video playback
Free and open-source VideoJS, which was developed with JavaScript and CSS, works well with Adobe Flash and supports playbacks on both desktops and mobile devices. Currently, VideoJS runs on over 400,000 websites with more than 25,000 stars on GitHub.
Flash technology is built into VideoJS versions that are lower than 6.0.0 only. If you are using the latest version of VideoJS and need Flash as fallback, join the videojs-flash project on GitHub.
HTML5 video controls are customizable. A notable strength of VideoJS is its skinnability. The player skin is built from HTML and CSS, and you can create your own. Here are two examples of custom skins:
Green
See the Pen OGZ Video.js Skin by Joshua Riddle (@joshriddle) on CodePen.
VideoJS Netflix Skin
See the Pen Video.js Netflix Skin by benjipott (@benjipott) on CodePen.
To install VideoJS:
-
Add the requisite CSS and JavaScript files from the content delivery network (CDN) to the “ element, as follows:
-
Add the
<video>tag to the body, for example:<video id="my-player" class="video-js" controls preload="auto" poster="//vjs.zencdn.net/v/oceans.png" data-setup='{}'> <p class="vjs-no-js"> To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank"> supports HTML5 video </a> </p> </video>Code language: HTML, XML (xml)
Be sure to specify video-js as the value for the class parameter of the <video> tag. Once a page has loaded, VideoJS reads that value and sets up VideoJS for you.
Alternatively, do either of the following to install VideoJS:
- Fetch the requisite files from npm with the command line
npm install Video.js. - Programmatically invoke the player with this JavaScript code:
var options = {};
var player = videojs('my-player', options, function onPlayerReady() {
videojs.log('Your player is ready!');
// In this context, `this` is the player that was created by Video.js.
this.play();
// How about an event listener?
this.on('ended', function() {
videojs.log('Awww...over so soon?!');
});
});
Code language: JavaScript (javascript)If you want a feature-rich and robust VideoJS alternative, JW Player is currently in use on over two million websites. It’s also a video-hosting platform on which you can upload and stream 360-degree videos.
JW Player supports the following:
- 4K resolution
- Adaptive bitrate streaming
- HTML5 video live-streaming
- Monoscopic videos
- Gyroscope motion
- Customization of the UI of HTML5 video controls
- Playback of 360-degree video in magic-window and immersive-VR modes with a premium license
- Addition of the 360-degree video-playback capability to native Android and iOS apps with JW Player VR SDK Beta
- Digital Rights Management (DRM): Widevine, PlayReady, FairPlay, and ClearKey
- Video-advertising standards: VAST, VPAID 1, VPAID 2, and Google Interactive Media Ads (IMA)
To install JW Player:
-
Add the requisite JavaScript file and the key from your JW Player account to the “ element, as follows:
jwplayer.key='YOUR_KEY'; _Load from the head element._ -
Load the player by calling the
jwplayerfunction, like this:<div id='myElement'>Loading the player . . .</div> jwplayer("myElement").setup({ "file": "/uploads/example.mp4", "image": "/uploads/example.jpg" });Code language: PHP (php)
Afterwards, you can programmatically call API methods on JW Player, which works seamlessly with the event triggers on, off, once, and trigger. See this example:
jwplayer("myElement").on('complete', function(){
alert("Playing is complete.");
});
_Listens on the complete event. Once the video finishes a playback, invokes the callback function._
Code language: JavaScript (javascript)You can also load multiple JW Player instances with different IDs (id) on the same webpage.
For details on the related APIs, check out the JW Player JavaScript API Reference documentation.
jPlayer is a jQuery plugin that functions as the HTML5 audio and video player for jQuery, working impeccably on many browsers: IE6+, Android 2.3+, Firefox, Chrome, Safari, Opera, and Mobile Safari.
jPlayer supports the following:
- Customizations, including modifications of video skins with HTML and CSS
- Flash: MP3, MP4 (AAC/H.264), Real-Time Messaging Protocol (RTMP), and Flash Video (FLV)
- HTML 5: MP3, MP4 (AAC/H.264), OGG (Vorbis and Theora), WebM, and WAV
To install jPlayer, type this bower command line:
Alternatively, install with PHP’s composer:
composer require happyworm/jPlayer
Code language: JavaScript (javascript)A great VideoJS alternative, Flowplayer offers the following capabilities:
- Support for Google AdSense and Video Ad Serving Template (VAST) advertising
- Video hosting
- Subtitles
- Customizations of HTML5 video controls, including skin changes
- Publication of videos in bulk from the command line with the
flowplayerutility
To install Flowplayer, type on the command line:
npm install flowplayer-api
cd flowplayer-api
make install
To upload videos in bulk with Flowplayer, type:
flowplayer -U -P videos/*.mov

To use Flowplayer in your app, download the Flowplayer code, unzip it, and link the JavaScript and CSS files, as follows:
<!-- flowplayer depends on jQuery 1.7.1+ (for now) -->
<!-- flowplayer.js -->
<!-- player styling -->
<!-- player 1 -->
<div class="flowplayer">
<video src="my-video.mp4"></video>
</div>
<!-- player 2 -->
<div class="flowplayer">
<video>
</video>
</div>
Code language: HTML, XML (xml)MediaElement.js supports the following:
- Streaming of HLS, MPEG-DASH, and RTMP content
- Consistent feel for MP4, WebM, MP3, and FLV media files
- Embedding of YouTube, Vimeo, Twitch, Dailymotion, Facebook, and Soundcloud videos
- Advertising
- Previews
To install MediaElement.js:
-
Fetch the requisite CSS and JavaScript files from the CDN with this code:
<title>Document</title>Code language: HTML, XML (xml) -
Set up the player in your app by adding the
mejs__playerclass to a<video>tag:<video class="mejs__player"> </video>Code language: HTML, XML (xml)Alternatively, install from npm and reference the files:
npm install mediaelement
To embed social-media videos, such as those on YouTube and Vimeo, add the “ tag, for example:
Free and open-source Projekktor offers the following capabilities:
- Preroll and postroll ads (VAST)
- True full-screen
- Fallback option on Flash with RTMP support
- Support for the VideoLAN Client (VLC) web-plugin
- Selection and toggling of quality level
- Cue points for media-synchronized events
- Open Source Media Framework (OSMF) support for HTTP Dynamic Streaming (HDS) and digital video recorders (DVR)
Because Projekktor is built on jQuery, to integrate the player into your app, you must import jQuery and the requisite CSS and JavaScript files, as follows:
<!-- Load the player theme -->
<!-- Load jQuery -->
<!-- Load Projekktor -->
Code language: HTML, XML (xml)Afterwards, set up Projekktor on a <video> tag by adding the id parameter and calling the projekktor function after a page load:
….
body>
<video id="player_a" class="projekktor" poster="intro.png" title="this is projekktor" width="640" height="360" controls>
</video>
$(document).ready(function() {
projekktor('#player_a', {
volume: 0.8,
playerFlashMP4: 'http://www.yourdomain.com/StrobeMediaPlayback.swf',
playerFlashMP3: 'http://www.yourdomain.com/StrobeMediaPlayback.swf'
});
});
Code language: JavaScript (javascript)Acorn Media Player, which focuses on accessibility, is a great VideoJS alternative that offers the following capabilities:
- Customization of HTML5 video controls, including skin changes
- A buffering indicator
- External SubRip Subtitle (SRT) files for subtitles
- Full keyboard access through standard tabs-based navigation and a screen reader
Acorn Media Player does not support closed captions.
Because Acorn Media Player is a jQuery plugin, to add the player to your app, you must also incorporate jQuery, as follows:
<title>Document</title>
$(document).ready(function() {
$('video').acornMediaPlayer();
});
<video>
</video>
Code language: HTML, XML (xml)Tip: To obtain the path to the core acornmediaplayer files, type bower install acornmediaplayer on the command line.
Kaltura Player offers the following capabilities:
- Fallback option with Flash-based playbacks
- Advertising and monetization
- Video analytics
- Subtitles
- Full screen
- Customization of HTML5 video controls, including skin changes
- Touch interface
- Android and iOS SDKs for mobile apps
Kaltura requires the jQuery library. To install Kaltura Player on a server or in a cluster environment, follow the procedures in the related documentation.
As additional reference, see the Kaltura Cross-Platform Video Player ToolKit on GitHub.
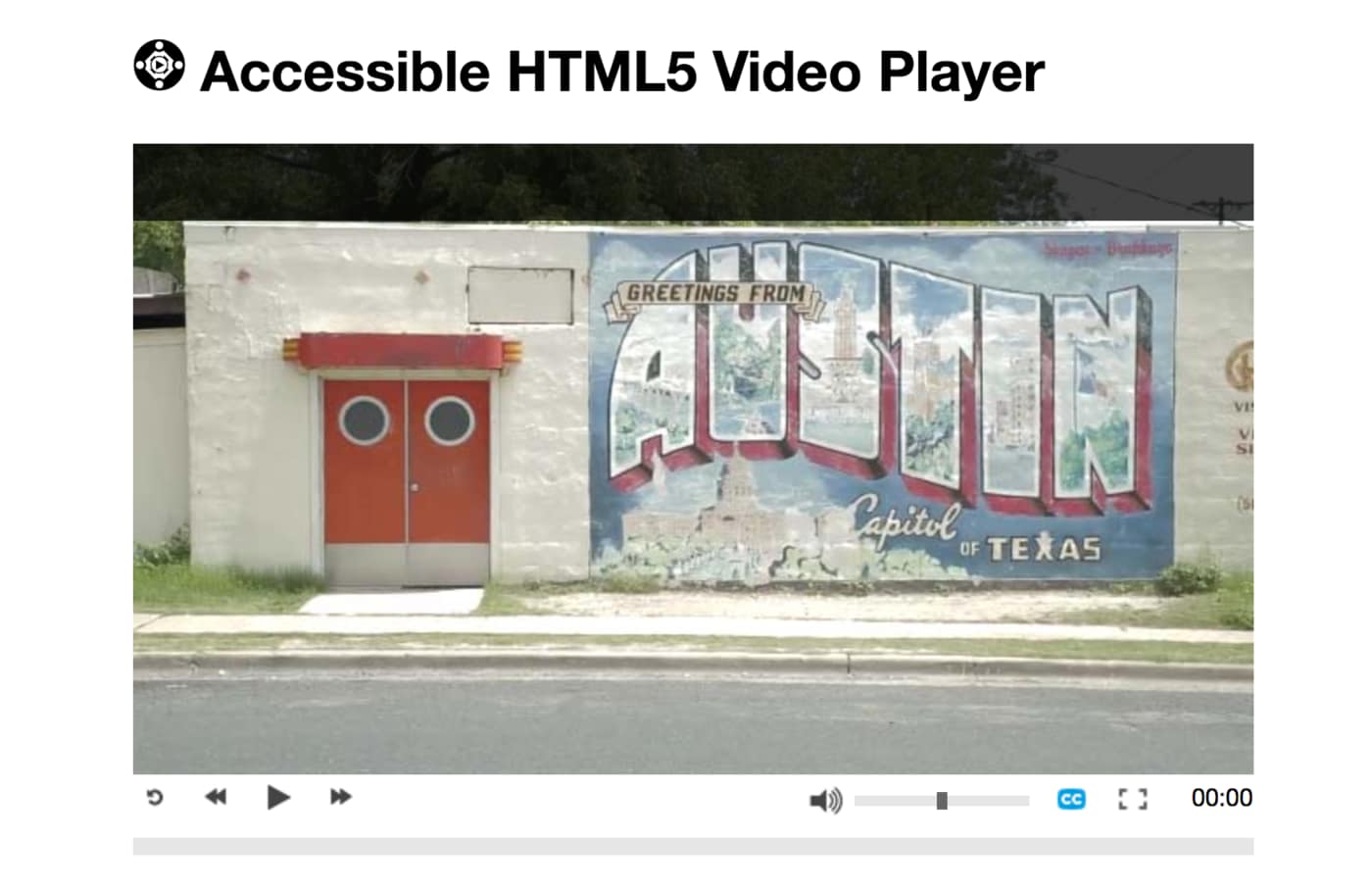
Built by PayPal’s accessibility team, Accessible HTML5 Video Player offers the following capabilities:
- Captions through the Video Text Tracks (VTT) caption file
- Internationalization of text strings in the controls
- An option for setting the number of seconds to rewind or forward
- AccessibIlity for keyboard-only and screen-reader users
Note the following limitations of this player:
- No support for SRT files, ads, or ad networks
- A minimum width of 360 pixels for the controls
- A limit of one caption file per video

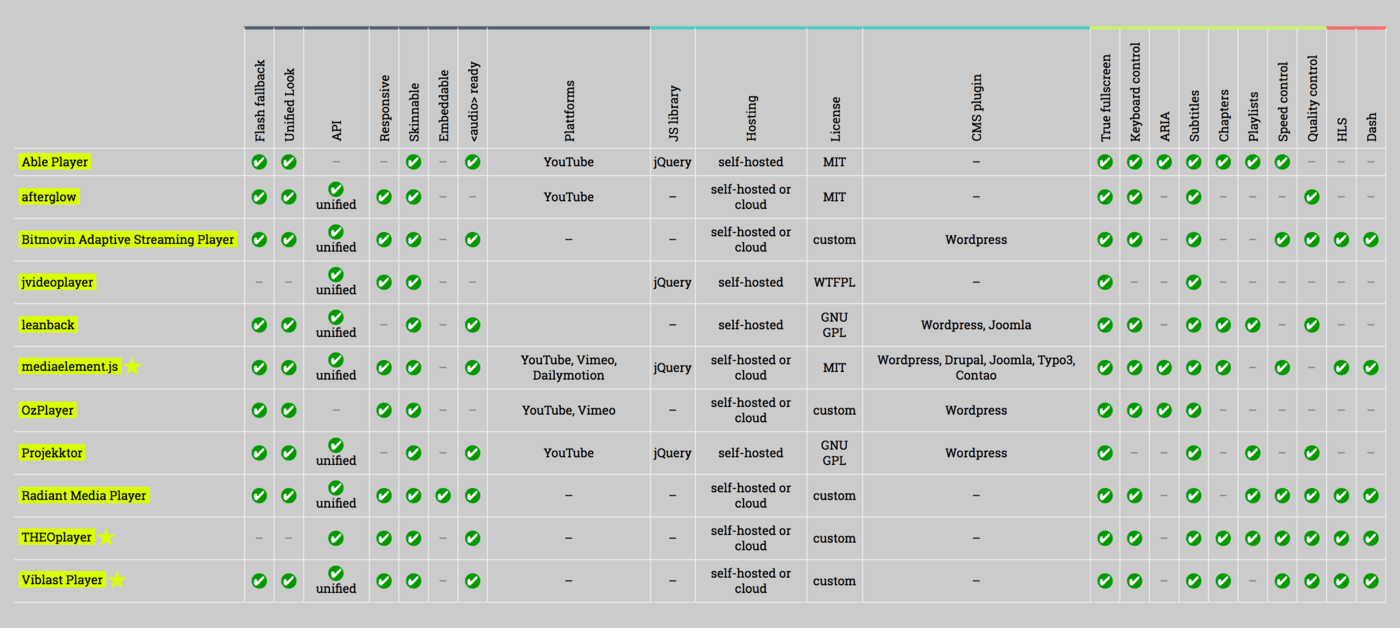
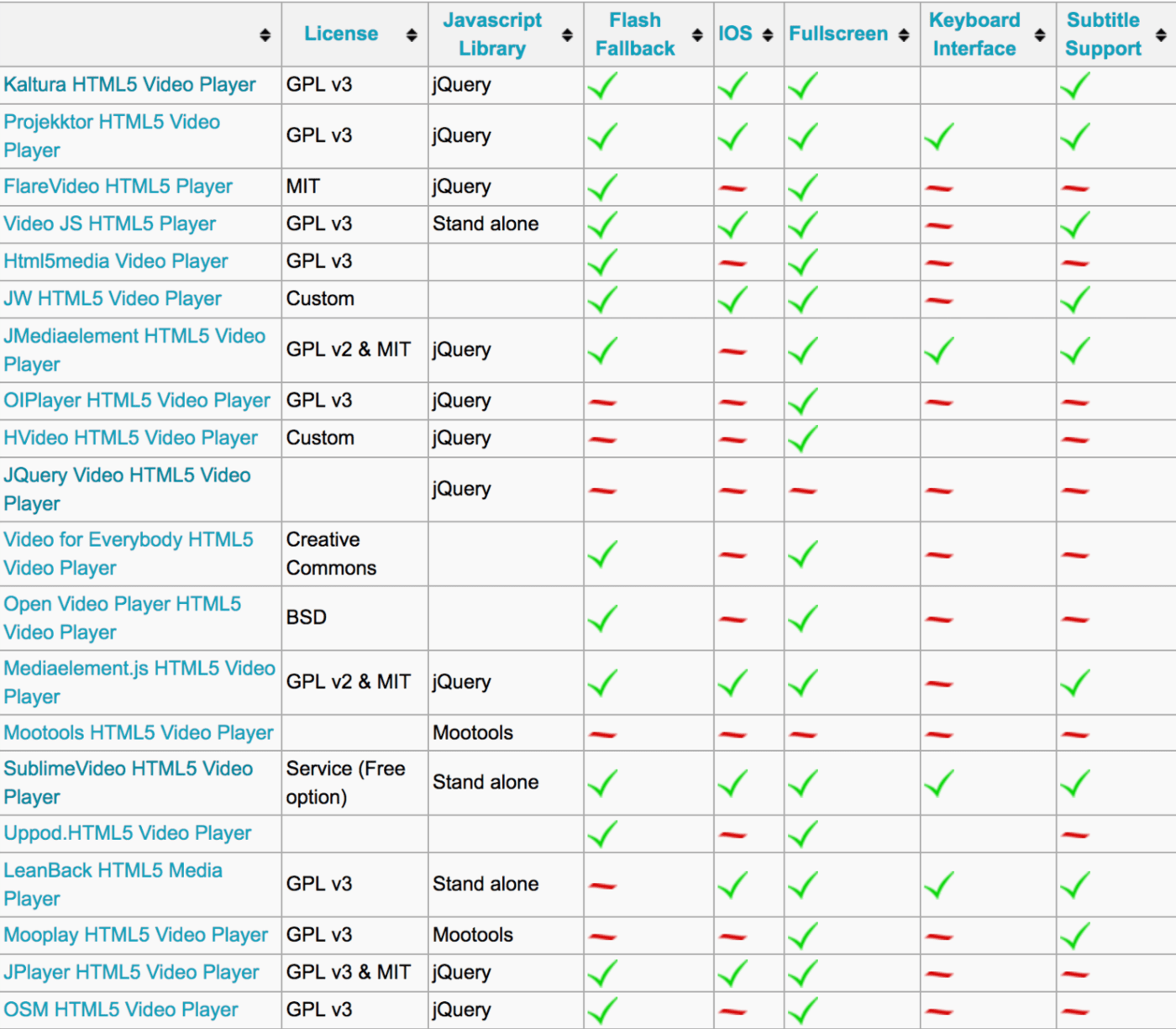
The two tables below list the features of the HTML5 video players described above, also that of several others that are in wide use.
 Source:http://videosws.praegnanz.de/
Source:http://videosws.praegnanz.de/
 Source: http://html5video.org
Source: http://html5video.org
If you’re not satisfied with the options we showed you before, here’s a few more HTML5 video players you can check out:
- SublimeVideo – SublimeVideo serves as an online platform for playing videos on a website, ensuring smooth video playback and high-quality user experience.
- VideoLan – More commonly known as VLC, VideoLan is a highly versatile player supporting various formats and offers extensive functionalities beyond just video playback. However, this is exclusively a desktop application.
- Azure Media Player – Developed by Microsoft, this player integrates seamlessly with Azure’s cloud service, ensuring efficient video streaming and storage solutions.
- FFmpeg & Handbrake – Both FFmpeg and Handbrake are crucial tools in video conversion and processing, ensuring videos are in the right format for web playback.
- Reflector – Reflector allows users to mirror their device screens for better video playback and presentations.
- Amazon Kinesis Video Streams – A product of Amazon’s vast suite, Kinesis Video Streams lets users securely stream video from connected devices to AWS for various uses like analytics and playback.
- FRAPS & Wideo – While FRAPS captures screen and video efficiently, Wideo serves as a platform for creating compelling videos with ease.
Videos on HTML5 are multimedia content on steroids for web browsers. Even though quite a few HTML5 video players are available, not all of them would meet your needs. I hope this post will help you pick an ideal one for your project.
Among the popular video players, Cloudinary stands out as an all-encompassing solution for managing, manipulating, optimizing, and delivering videos. Check out Cloudinary’s documentation for more information on how to integrate it into your apps and give it a test drive.
In the realm of backend solutions, Appwrite offers an open-source cloud platform that, while not a video player itself, is crucial for the backend management of video content in web applications.
When it comes to video processing and conversion, tools like FFmpeg and Handbrake are invaluable. These tools ensure that videos are in the right format for optimal web playback, a key step often overlooked in discussions about video players.
Moreover, VideoLan (VLC), though briefly mentioned later, is a versatile tool that’s been a cornerstone in video playback for various formats. Similarly, Azure Media Player from Microsoft integrates seamlessly with Azure’s cloud services, highlighting the growing importance of cloud integration in video streaming.
Other notable mentions include Konvey for video streaming, Wideo for creating compelling video content, Reflector for screen mirroring during video playback, and Amazon Kinesis Video Streams, which offers a comprehensive suite for securely streaming video to AWS for analytics and other applications.
It’s also worth noting that VideoJS utilizes the HTML5 video element and the Media Source Extensions (MSE) API for handling HLS playback across modern web browsers, a technical detail that underscores its advanced capabilities.
I’d appreciate your take afterwards, e.g., your favorite features and the related benefits, in the Comments section below. Also, do let me know if I missed any great HTML5 video players out there.
Together with our content partners, we have authored in-depth guides on several other topics that can also be useful as you explore the world of front-end development.
Authored by Cloudinary
- [Guide] A Guide on Live Streaming and Tips for Making It a Success
- [Guide] VOD Streaming vs. Live Streaming vs. OTT: The Video Economy
- [Blog] Contemplating Codec Comparisons
- [Product] Cloudinary Video | Automated Video Editing & Delivery
Authored by Cloudinary
- [Guide] 22 Types of Marketing Videos and 10 Ways to Make Them Great
- [Guide] Automated Generation of Intelligent Video Previews
- [Blog] Time for Next-Gen Codecs to Dethrone JPEG
- [Product] Cloudinary Assets | AI-Powered Digital Asset Management
Authored by Cloudinary