One of the most exciting features of HTML5 is the ability to create video controls. Before this, there was no way to control or interact with a video player unless you made your own or used a third-party one. Now, HTML5 allows you to add the controls attribute on any element and specify what type of controls should appear on top of it.
In addition to basic controls like play and pause, modern video interfaces often include dedicated fast-forward and rewind buttons, keyboard shortcuts for quick access, playback speed selectors, instant seek previews (thumbnail scrubbing), settings menus for choosing video quality or subtitle language, and even audio ducking to lower background sounds during playback.
What Is the Controls Attribute in HTML5?
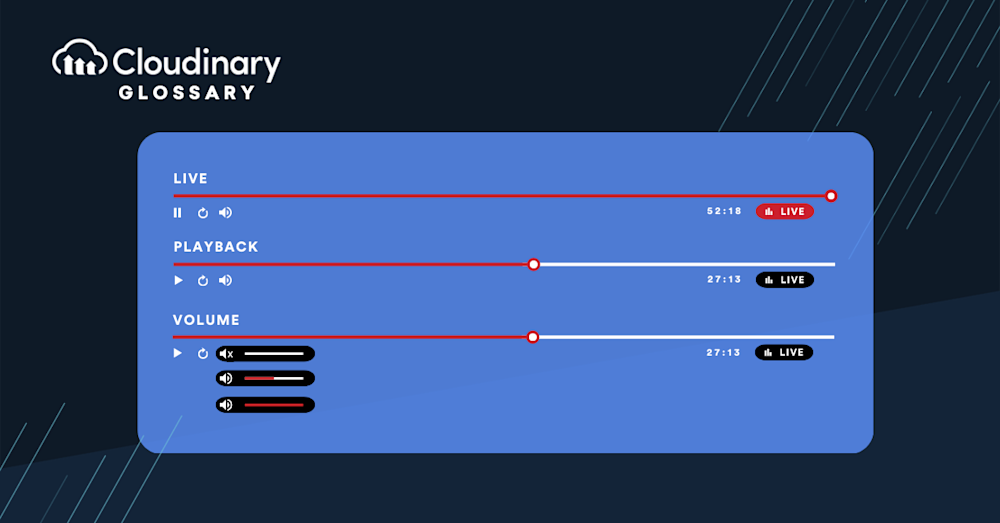
Within the video element in HTML5, there are two attributes that add controls to the included basic video player. Video controls are essentially buttons and a playback bar that allow viewers to control video playback. They can encompass features like Play, Pause, Seek, Track, and Volume. If you wish to hide these controls, simply avoid adding the controls attribute to the video element. Additionally, users have the option to view the controls section by right-clicking on the video and selecting the “show controls” option.
These two attributes are:
controls– This is a boolean attribute that, when included, will add typical media controls to the video player. These include Play, Pause, Seeking, Volume, and Fullscreen.controlslist– The second possible attribute allows you to remove some options that come along withcontrols. Mainly, it will enable you to disable downloading, fullscreen, and remote playback. However, this is currently not supported fully by all browsers.
HTML <video> controls Attribute
The following code demonstrates how to use the <video> element with the controls attribute, including multiple video formats for compatibility with different browsers. If the browser does not support the <video> element, a fallback message is displayed:
<video controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Video controls should include:
- Play
- Pause
- Seeking
- Volume
- Fullscreen toggle
- Captions/Subtitles (when available)
- Track (when available)
- Fast-Forward / Rewind
- Keyboard Shortcuts
- Playback Speed Control
- Settings Menu (for options like quality selection, audio tracks, subtitle languages)
- Instant Seek Previews
- Bookmarks / In-Out Points
- Audio Ducking
Why Would I Need Video Controls?
Giving (or taking away) video controls can help improve your overall user experience. Not only do they allow your customers to view your media how they want to, but you can also ensure they experience it how you want them to. Sometimes, you may want to limit what they can do to preserve bandwidth.
Additionally, advanced features such as playback speed adjustment, keyboard shortcuts, instant seek previews, and the ability to bookmark or mark in/out points can greatly enhance accessibility and user engagement. A settings menu lets viewers choose the optimal video resolution or subtitle language, while audio ducking helps ensure dialogue or soundtrack clarity by lowering background sounds.
For users who wish to have more control over video playback speed, the Video Speed Controller extension for Chrome is a handy tool. Once installed, navigating to any page that offers HTML5 video will display a speed indicator in the top left corner of the video player. Hovering over this indicator reveals controls that allow users to accelerate, slow down, or rewind the video, offering a more tailored viewing experience.
Custom Video Controls with Cloudinary
The controls attribute is a great way to control your video and make it more accessible. It allows users to play, pause and stop videos without opening them in another app. This can be especially helpful for those with disabilities who may not have access to or the ability to use their hands.
With Cloudinary’s custom HTML5 player, you can seamlessly implement not only the standard controls but also advanced features like fast-forward/rewind buttons, keyboard shortcuts, playback speed selectors, instant seek previews, settings menus for quality and language, bookmarking segments, and audio ducking; all branded to your site’s look and feel.
And Cloudinary can help you bring these to your brand with ease. Our HTML5 video player is easy to set up on any website, and we offer custom controls. And the best part? You can get started with Cloudinary for free!