There are countless benefits of using videos in your websites and applications. Videos can drive interest and engagement, improving user experience and activation rates.Thus, if you want to build user-friendly websites and applications, focusing on the videos you integrate can help achieve this.
The ability to place layers on videos can help further generate user engagement. One of the cool features of Cloudinary is its ability to easily add video overlays and watermarks and, most importantly, at scale.
This article will show you how important video overlays can be to your platform and brand. Plus, we’ll show you how to start using Cloudinary to customize your videos and take your branding to the next level.
In this article:
- What is a Text Video Overlay?
- Benefits of Text Video Overlays
- Creating Our Project
- Integrating Cloudinary’s SDKs
- Putting It All Together
What is a Text Video Overlay?
Text video overlays are a technique that involves adding text to a video, often as an overlay on top of the existing video footage. This technique is commonly used to add captions, titles, or other information to a video to enhance its meaning or to make it more engaging for viewers.
With text video overlays, the text is usually added to the video in post-production using video editing software. The text may be static, animated, use custom fonts, and can be positioned anywhere on the video screen. Plus, it’s one of many features Cloudinary offers out of the box.
Text video overlay is widely used in various types of videos, including social media videos, explainer videos, product demos, and presentations. It’s especially useful for videos designed to be viewed without sound, such as social media videos that autoplay on a user’s feed. Adding text to the video allows viewers to understand the message even if they cannot hear the audio.
Text video overlay is a powerful tool for video creators to communicate their message more effectively and engage their audience more meaningfully.
Benefits of Text Video Overlays
These overlays can provide various benefits that can help improve the effectiveness of a video in communicating its message to the audience, such as:
- Improved engagement. Video overlays can help capture the viewer’s attention by highlighting key points in the video. This can make the video more engaging, increasing the chances that the viewer will watch it to the end.
- Enhanced accessibility. Adding text overlays to a video can make it more accessible to audiences with difficulty hearing or understanding the audio. This can include viewers who are deaf or hard of hearing or watching the video in a noisy environment.
- Increased comprehension. Text overlays can help clarify the meaning of a video by providing additional context or information. Methods like this can help viewers better understand the message being conveyed, which can increase the effectiveness of the video in achieving its goals.
- Improved retention. Research has shown that people are more likely to remember information presented in visual and auditory formats. Adding text overlays to a video gives viewers a visual cue to reinforce the information they are hearing, which can help improve retention.
- Better social media performance. Videos with text overlays are more likely to perform well on social media platforms. This is because many social media users watch videos on their mobile devices with the sound turned off. By adding text overlays, creators can ensure that their videos are still effective even when viewed without sound.
Overall, video text overlays can help improve the effectiveness of a video in communicating its message to the audience. By making the video more engaging, accessible, and informative, text overlays can help increase its impact and achieve its goals.
Creating Our Project
To start, you’ll need Node.js and Angular installed and some videos on hand to play with. You’ll also need a Cloudinary account, which you can get started with for free.
We’ll start by installing the Cloudinary SDK in our project. Run the command below in the terminal inside the project directory:
npm i cloudinary
Once installed, We’ll start with our video overlays!
Integrating Cloudinary’s SDKs
When you create a Cloudinary account, you get access to the video samples we used in this tutorial.
In our Angular app, add this code to app.component.ts. Make sure you replace your API information with your Cloudinary keys:
const cld = new Cloudinary({
cloud: {
cloudName: '[Cloudinary Cloud Name]',
apiKey: "[Cloudinary API Key]",
apiSecret: "[Cloudinary API Secret]"
}});
Please remember this is a tutorial. In a real life application, please use environmental variables for your API keys.
For this post, we’ll need three files :
- *Sample video file*. This is the basis used to apply the overlays.
- *Sample audio file*. You can add audio as video overlays to change it to suit your needs.
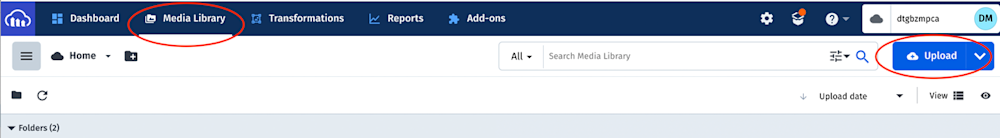
- *Sample subtitle file*. You can apply subtitles as overlays for accessibility or style.In your Cloudinary dashboard, upload your video files by clicking on Media Library, then Upload, selecting Web Address, inputting the URL, then clicking the arrow:
After uploading our video files, we will see them displayed on the console with their unique links. Copy the links by clicking on the icon link.
Adding Image Overlays
Use the code below to use one of the sample image files in your Cloudinary account (named cloudinary-icon) to overlay on the video:
this.vidImage = cld.video("sample_smmplc")
.resize(fill().width(700))
.overlay(source(image("samples/cloudinary-icon")));
Adding Video Overlays
A cool feature of Cloudinary is having a video overlaying another video. Here is a code snippet to demonstrate how easy it can be:
this.vidAudioOverlay = cld.video("sample_smmplc")
.overlay(source(video("big_buck_bunny_720p_5mb_lhii0i")));
Adding Audio Overlays
Let’s move to overlaying an audio clip on a different video. The code below overlays the sample video “sample_smmplc” with a sample audio “example_audio_vi7brl”:
this.vidAudioOverlay = cld.video("sample_smmplc")
.resize(fill().width(700))
.overlay(source(video("example_audio_vi7brl")));
Adding Text Overlays and Subtitles
Let’s say you need to add translation to your video. You can overlay text to the video to accomplish this. Below is a simple code used to overlay a subtitle file to a sample video file:
this.vidSubtitles = cld.video("sample_smmplc")
.resize(fill().width(700))
.overlay(source(subtitles("subtitle_pyijs7.srt")));
If your text does not properly fit into the video, you can resize it like so:
this.vidTextOverlay = cld.video("sample_smmplc")
.resize(fill().width(700))
.overlay(source(text("Cloudinary SDK is Powerful", new TextStyle("Arial", 20)).textColor("#af1132")));
Note that you can also change text color and style for your overlays!
Putting It All Together
Now that you understand how to add different overlays to a video using Cloudinary, it’s time to combine it all into our app. For this, the app.component.ts and app.component.html template will be used.
*app.component.ts*
```import { Component, OnInit } from '@angular/core';
import { Cloudinary, CloudinaryVideo } from '@cloudinary/url-gen';
// Import required actions and qualifiers.
import { fill } from "@cloudinary/url-gen/actions/resize";
import { source } from '@cloudinary/url-gen/actions/overlay';
import { image, subtitles, text, video } from '@cloudinary/url-gen/qualifiers/source';
import { TextStyle } from '@cloudinary/url-gen/qualifiers/textStyle';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
vidImage: CloudinaryVideo;
vidSubtitles: CloudinaryVideo;
vidOverlay: CloudinaryVideo;
vidAudioOverlay: CloudinaryVideo;
vidTextOverlay: CloudinaryVideo;
viVideoOverlay: CloudinaryVideo;
ngOnInit() {
const cld = new Cloudinary({
cloud: {
cloudName: '=========',
apiKey: "----------",
apiSecret: "--------------"
}
});
this.vidTextOverlay = cld.video("sample_smmplc")
.resize(fill().width(600))
.overlay(source(text("Cloudinary SDK is Powerful", new TextStyle("Arial", 20)).textColor("#cf99f2")));
this.vidImage = cld.video("sample_smmplc")
.resize(fill().width(600))
.overlay(source(image("samples/cloudinary-icon")));
this.vidSubtitles = cld.video("sample_smmplc")
.resize(fill().width(600))
.overlay(source(subtitles("subtitle_pyijs7.srt")));
this.viVideoOverlay = cld.video("sample_smmplc")
.resize(fill().width(600))
.overlay(source(video("big_buck_bunny_720p_5mb_lhii0i")));
this.vidAudioOverlay = cld.video("sample_smmplc")
.resize(fill().width(600))
.overlay(source(video("example_audio_vi7brl")));
}}
```
*app.component.html*
```<div>
<h3>Overlaying Video with Image</h3>
<advanced-video [cldVid]="vidImage" controls></advanced-video>
<br/>
<h3>Overlaying Video with Video</h3>
<advanced-video [cldVid]="viVideoOverlay" controls></advanced-video>
<br/>
<h3>Overlaying Video with Audio</h3>
<advanced-video [cldVid]="vidAudioOverlay" controls></advanced-video>
<br/>
<h3>Overlaying Videos with Text and Subtitles</h3>
<advanced-video [cldVid]="vidSubtitles" controls></advanced-video>
<advanced-video [cldVid]="vidTextOverlay" controls></advanced-video>
</div>
```
Wrapping It Up
Video overlays are important, as they can add a new dimension to videos. And by leveraging the power of Cloudinary, your dev teams can customize your videos to their needs without needing to hire a video editor.
If you’re interested in how Cloudinary can elevate your company, check out what our Media Experience Cloud can do for you. Get started for free today and unlock your media.