Cloudinary 3D
Last updated: Dec-14-2025
Overview
Cloudinary 3D is a turnkey product that offers an easy-to-use platform for generating immersive 3D experiences and increasing content velocity — all without the need for specialized 3D expertise.
Designed for developers, marketing/creatives and content teams tasked with enhancing online shopping experiences and content managers responsible for managing and approving product creatives.
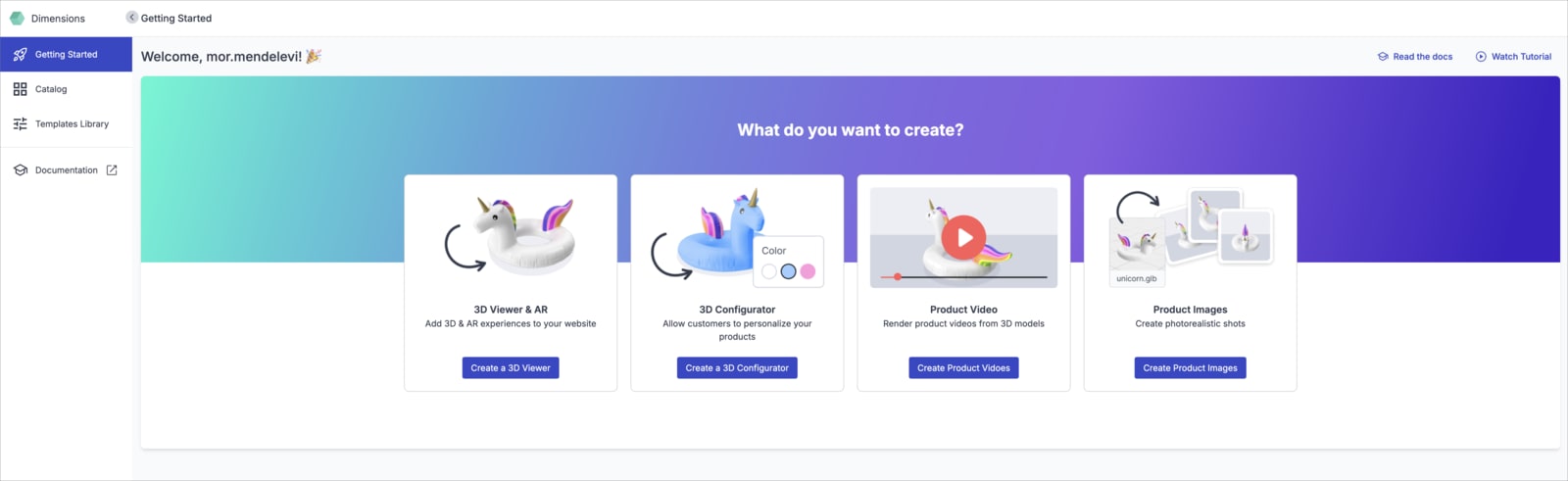
Cloudinary 3D enables you to turn your product's 3D models into:
- 3D viewers and AR experiences
- 3D product configurators
- photorealistic packshots and lifestyle images
- product videos
You can:
- Build flexible and scalable 3D applications with the help of simple, programmable APIs.
- Streamline workflows.
- Reduce costs by automating the creation of high-quality visual content.
Why use Cloudinary 3D?
Organizations use Cloudinary 3D primarily for these reasons:
-
To empower developers and content teams with tools to build immersive 3D experiences
- Simplify the integration of 3D models into e-commerce sites.
- Enable teams to create interactive 3D viewers, configurators, and AR experiences without extensive coding or 3D expertise.
-
To seamlessly integrate 3D assets with existing workflows and ecosystems
- Automate the conversion of 3D models into high-quality immersive visuals.
- Reduce reliance on third-party dependencies and streamline content production.
-
To automate routine tasks involving media
- Reduce overhead by simplifying the creation of photorealistic images and videos.
- Eliminate the need for costly photoshoots and extensive customization.
-
To rapidly build and prototype new features involving 3D content
- Use code snippets and APIs to build scalable 3D pipelines.
- Quickly manage and deploy 3D content, including 2D.
Benefits of Cloudinary 3D for e-commerce
- Increase conversions and reduce return rates
- Accelerate time-to-market
- Reduce costs
- Empower teams across skill levels
Get started with Cloudinary 3D
- Sign up to create your free Cloudinary account.
- Click the Cloudinary 3D icon in the navigation bar on the left.
If you already have a Cloudinary account, you can go straight to the Cloudinary 3D Console.
Create assets
Generate images, videos, and 3D viewers from 3D models as follows:
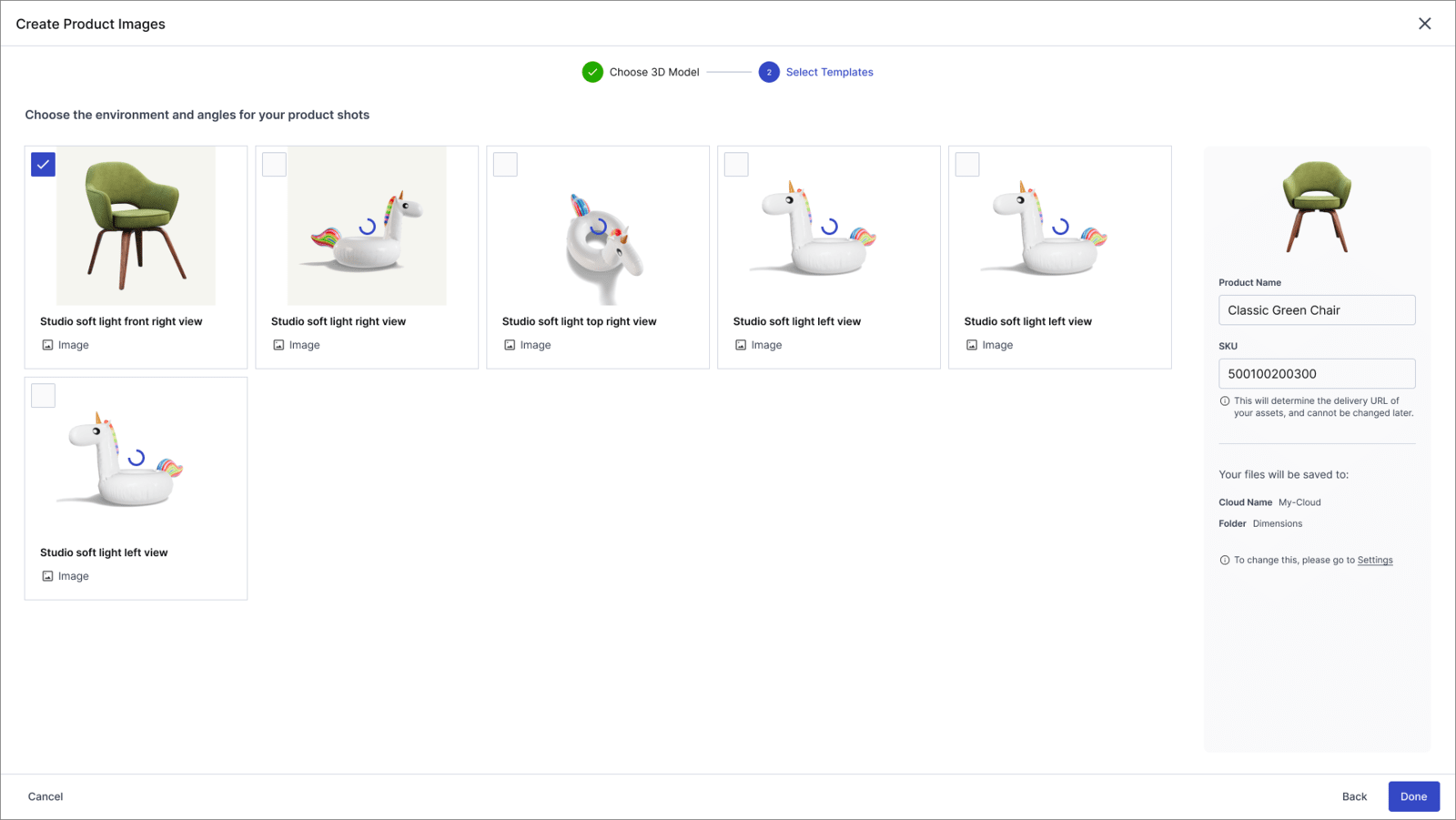
- Upload a 3D model.
- Adjust the lighting setting and angles to best showcase your product. You can use one of the predefined templates or create your own.
- Create product images, videos and 3D experiences from the 3D model.
- Add the new assets to your site by embedding a code snippet.
Display the assets on your website
It only takes a few steps to display the generated images, videos, and 3D models in a 3D viewer using JavaScript and HTML. Below is a high-level overview of those steps.
- Include the Cloudinary 3D tag and viewer JavaScript files to display images, videos and 3D models on your website.
- Configure the image, video, and 3D model viewers in JavaScript.
- Either use special HTML attributes to display your assets on the page or use the tag's API.
- Learn more in the Cloudinary 3D Documentation.
- Explore the Cloudinary 3D API for interacting with Cloudinary 3D programmatically.
 Ask AI
Ask AI