What Is a CSS Outline Radius?
In web design, having control over the visual aspects of your site is crucial. Among the many ways to customize an element’s appearance, the CSS outline radius is a powerful yet often overlooked tool.
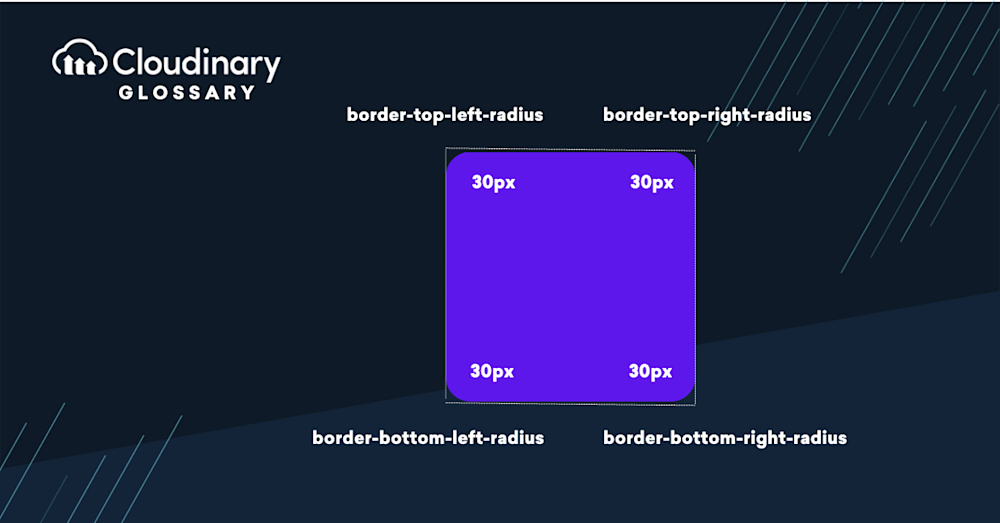
A CSS Outline Radius is a visual border that provides focus and visual indication around an element without affecting its position or layout. The outline radius allows developers to precisely control the curvature of the outline’s corners on an element, providing a sleek and polished look to various user interface elements, such as buttons and input fields.
By using the border-radius property combined with the::outline CSS pseudo-element, you can achieve a smooth, rounded outline to enhance your elements. This technique offers your designs an added level of customization and sophistication while maintaining accessibility and functionality. Whether you need to create a gentle curve or perfectly round corners, the CSS outline radius can help you achieve your desired aesthetic with precision and ease.
Common Uses for CSS Outline Radius
Utilizing CSS outline radius can help you achieve visually appealing and functional designs with elegant curved corners for various elements on your website. While the possibilities are virtually limitless, here are a few everyday use cases where CSS outline radius shines:
- Enhancing form fields: Input fields, text areas, and select menus can benefit from rounded outlines, providing a user-friendly experience.
- Styling buttons: Creating smoother-edged buttons can give your calls-to-action a polished and modern look.
- Improving accessibility: Rounded outlines contribute to better focus visibility for keyboard navigation, making your web content more accessible.
- Designing cards and panels: Content sections such as cards, panels, and modal windows often benefit from rounded edges to achieve a cohesive and visually pleasing layout.
Incorporating CSS outline radius into your designs can elevate your site’s overall user experience and aesthetic, ensuring a professional and accessible presentation.
Final Thoughts
Mastering the CSS outline radius is a valuable skill that greatly enhances your web designs. By adding this level of customization to your UI elements, you can achieve the perfect balance between aesthetics and functionality. Don’t hesitate to test and experiment with different outline radius values and use cases to find the best combinations for your specific project. Remember that effectively using outline radius benefits your website’s appearance and aids in creating a more user-friendly and accessible digital space.
As you continue to enhance your designs and refine your skills, consider utilizing Cloudinary for your image and video management needs. With Cloudinary, you can optimize your media files for performance, transform images and videos on the fly, and simplify your workflow.
By incorporating Cloudinary into your toolkit, you can save time, reduce bandwidth consumption, and focus on creating visually stunning websites with seamless performance. Explore the various features Cloudinary offers and elevate your web development projects to new heights. Give Cloudinary a try today!
Additional Resources You May Find Useful: