The world of web performance is changing. Caching can be an effective way to speed up your site by re-using data for return visits. Properly utilizing caching can increase website speeds or be detrimental if not implemented.
How Does Caching Work?
Caching is a way to store data for later use. Caching can be done at the server level, browser level, and Content Delivery Network (CDN) level and can be used to improve performance and reduce the load on your server. If a client has cached a resource, it will not be requested again from the source until its expiration date has passed or whenever you manually delete it from your cache.
Caching with Content Delivery Networks in Play
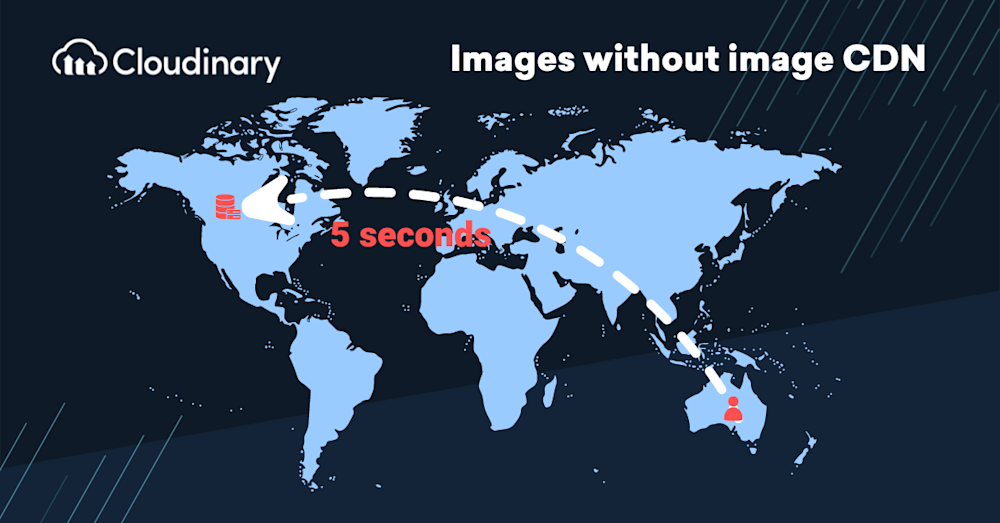
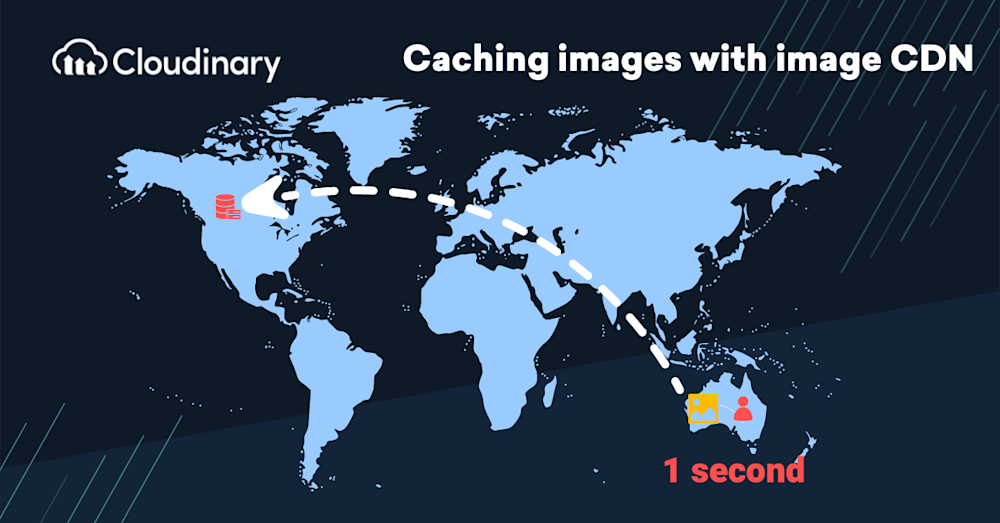
A CDN is a network of servers that deliver content to users. It’s often used by large websites with high traffic and can greatly improve the speed and performance of your site.
The way it works is simple: when a user requests a page from your site, the CDN will serve them the cached version if one exists on its servers instead of sending them directly back to your server like usual. This means fewer trips across the internet, which reduces latency and increases load times for users around the world – without costing more money! As images often make up over half of the page weight, caching images with a CDN is an effective way to improve performance through improving speed and availability.
If you want to try a great image and video CDN, you can sign up for free and try Cloudinary today.
Best Practices for Cache Control
In case you want to cache images directly, there are two good ways to do it on your site, both requiring separate HTTP headers:
- The expires header tells the browser how long to cache a resource. The expiry date of each resource is set by its Last-Modified date and its ETag value. If these change, your browser will request an update from the server before serving up any new copy of that resource from its local cache. You’ll see this most often on images or videos because these tend not to change very often. However, if something does change, then it’s up to whoever set those timespans initially whether or not they want their users’ browsers still using old data instead!
- The cache-control header sets caching and expiration policies for your site. You can use it to set rules like whether or not browsers should cache resources from your site (with max-age), as well as how long those resources should be cached for (such as with s-maxage). It can tell them to use an alternative resource if the original has changed, or it can instruct them not to cache your content at all. Caches will respect this header unless they receive an updated directive from you from another header.
Caching images with Cloudinary
If you’re looking for an easy-to-use CDN to cache images for your site, Cloudinary has you covered. Our robust CDN offers these caching options:
- uploaded resources (using res.cloudinary.com/cloudname): 30 days
- uploaded resources (using private cdn distribution or cname): 365 days
- fetched resources: 7 days
- url2png resources: 30 days
- social network resources: 7 days
- twitter resources: 30 days
- google resources: 30 days
- list json resources: 1 hour
Get started with Cloudinary today for free.
Additional Resources You May Find Useful: