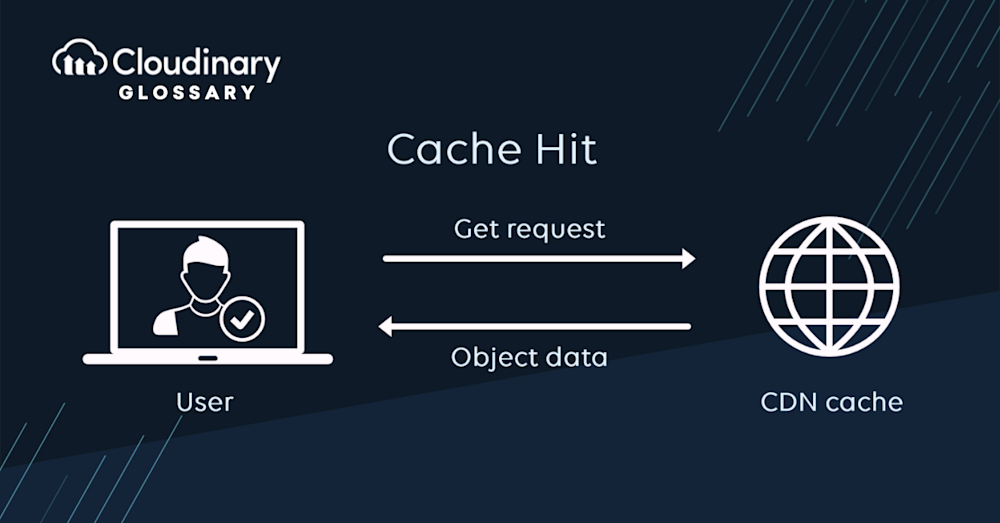
What Is Cache Hit Ratio?
Cache Hit Ratio (CHR) is a key performance metric used to evaluate the effectiveness of a caching system. In simple terms, it represents the proportion of requests successfully served from the cache rather than being fetched from the original source or backend server. A high cache hit ratio indicates that the caching system effectively stores and serves frequently accessed data, thus reducing the load on the backend server and improving overall performance.
Additionally, the cache hit ratio is a particularly important metric for Content Delivery Networks (CDNs), highlighting its significance in a broader context of content delivery. Tools like WP Rocket can be instrumental in managing these aspects, providing insights into cache performance and assisting in optimization efforts.
Why Is Cache Hit Ratio Important?
Your CHR serves as a crucial performance indicator for caching systems, as it directly impacts various aspects of application performance and user experience. Understanding the importance of cache hit ratio can help you make informed decisions when optimizing your caching strategy. Some key benefits of a high cache hit ratio include:
- Faster response times. Serving content from the cache is generally quicker than fetching it from the original source, leading to reduced latency and faster load times for users.
- Reduced server load. By serving requests from the cache, the demand on backend servers is decreased, allowing them to handle more requests and operate more efficiently.
- Lower bandwidth consumption. Serving cached content reduces the need for data transfers between the original source and the client, decreasing bandwidth usage and potentially lowering costs.
- Enhanced user experience. A well-optimized cache hit ratio contributes to quicker page loads and a more responsive application, leading to a better overall experience for end users.
How Do You Calculate Cache Hit Ratio?
Calculating the cache hit ratio is a straightforward process that helps you gauge the efficiency of your caching system. To determine it, you need two critical pieces of information: the number of cache hits and the total number of requests. Cache hits are the requests served directly from the cache. In contrast, the total number of requests includes cache hits and cache misses (requests that could not be served from the cache and required fetching from the original source or backend server).
The equation for calculating the cache hit ratio can be represented as HITR = #H / (#H + #M) * 100, where #H is the number of cache hits, and #M is the number of cache misses. For example, using a practical scenario, if you have 51 cache hits and 3 misses over a period, your cache hit ratio would be (51 / (51 + 3)) * 100, resulting in a hit ratio of approximately 94.4%.
Once you have these two values, divide the number of cache hits by the total number of requests and multiply the result by 100 to express it as a percentage. For example, if your caching system had 800 cache hits and 1,000 total requests, your cache hit ratio would be (800 / 1,000) * 100 = 80%. A higher cache hit ratio percentage indicates a more effective caching strategy, leading to improved response times, reduced server load, and an enhanced user experience.
What Is A Good Cache Hit Ratio?
A “good” cache hit ratio can vary depending on the specific application, content type, and user behavior. However, a higher cache hit ratio generally indicates a more efficient caching strategy. Here are some general guidelines to consider when evaluating your cache hit ratio:
- Static content: For static assets like images, stylesheets, and scripts, aim for a cache hit ratio of 80% or higher to ensure optimal performance.
- Dynamic content: For dynamic websites, where content changes frequently, a lower cache hit ratio is often observed compared to static websites. This is because dynamic content requires more frequent updates, affecting the efficacy of caching.
- APIs and microservices: For API endpoints and microservices, the desired cache hit ratio will depend on the specific use case and how frequently data is updated. Monitor and adjust your caching strategy to balance performance and data accuracy best.
Ultimately, the goal is to optimize your cache hit ratio to provide the best possible user experience while minimizing server load and bandwidth consumption. Regularly monitoring and adjusting your caching strategy can help you maintain a cache hit ratio that meets the needs of your specific application.
The Wrap-Up
Understanding and optimizing your cache hit ratio is essential for ensuring efficient caching strategies and delivering the best possible user experience. By regularly monitoring your cache hit ratio and making necessary adjustments, you can strike the right balance between fast response times, reduced server load, and accurate content delivery. Remember that the ideal cache hit ratio may vary depending on your specific application, content type, and user behavior, so it’s crucial to tailor your caching strategy to your unique needs and goals.
If you’re looking for a powerful platform to help you manage and optimize your digital assets, consider Cloudinary. With its extensive features and capabilities, Cloudinary can streamline your image and video management workflow, allowing you to focus on creating captivating visuals and delivering an exceptional user experience.
Don’t hesitate to sign up for free to discover how Cloudinary can elevate your content delivery and caching strategies.
Additional Resources You May Find Useful: