What is CDN Caching?
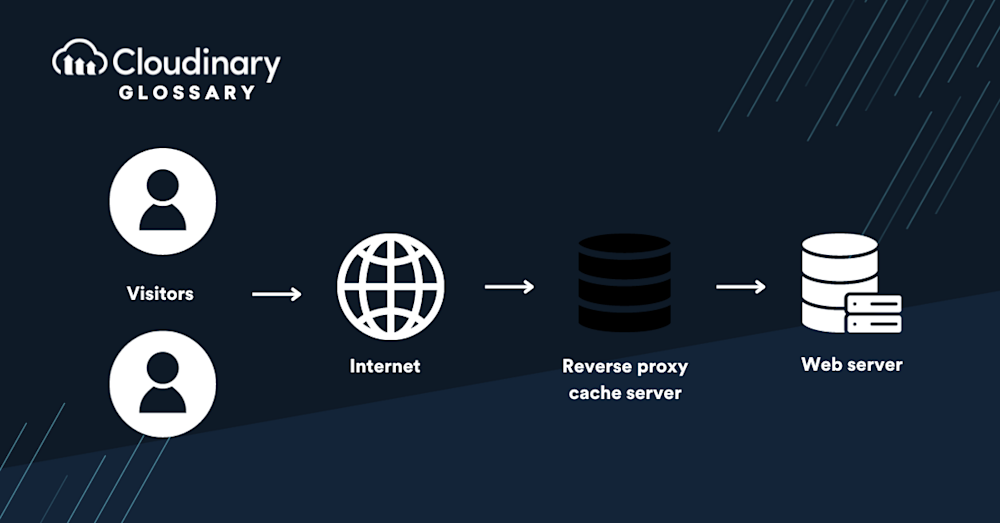
A Content Delivery Network (CDN) enhances website performance by caching content on proxy servers that are strategically closer to end users than the origin servers. This architecture significantly accelerates webpage load times. Specifically, CDNs are adept at managing static assets such as images, fonts, videos, HTML pages, JavaScript files, and stylesheets.
CDNs are also a crucial component in improving website security, as they can help mitigate malicious attacks like Distributed Denial-of-Service (DDoS). By distributing content across multiple proxy servers, CDNs make it harder for attackers to overwhelm a single origin server. Furthermore, CDNs help optimize cost efficiency by reducing the origin server’s load and associated resource requirements, which can be especially beneficial for high-traffic websites.
The static elements of a page do not change over time, allowing CDNs to deliver the same file to multiple users efficiently. Additionally, CDNs can cache this static content for a predetermined time period, optimizing resource utilization and reducing unnecessary server requests.
An important aspect of CDN management is cache purging. Administrators can selectively clear cached files to ensure updated content reaches the user. This is typically done through options like “Purge All” or by clicking a designated Purge button. Cache management processes vary by CDN provider, and understanding how to clear caches efficiently is vital for resolving minor loading issues or updating site content effectively. However, it’s crucial to note that purging all files from the cache can impose a significant load on the origin server, emphasizing the need for judicious cache management.
Content Delivery Network (CDN) caching is a crucial technique aimed at boosting the speed and efficiency of online data delivery. In simple terms, imagine CDN caching as a way-stop on the journey of data from your server to a user’s device. A CDN caches, or stores, your website’s static data (like images, JavaScript, and CSS files) on various servers spread across the globe – these are often called “edge servers.” So instead of every user request taking a trip back to the original server (which could be far away, resulting in longer load times), they’re getting the data from a local stop that’s closer, much like grabbing your usual morning coffee from the nearest coffee shop instead of commuting cross-town.
The primary advantage of CDN caching is its impact on website performance and user experience. Faster load times generally lead to happier users. By delivering content from servers closer to the user, CDNs also play a vital role in improving user experience by ensuring seamless and speedy content delivery. This directly contributes to greater customer satisfaction, reduced bounce rates, and overall website engagement.
But beyond this, CDN caching also reduces the load on your original server. Imagine if your regular coffee shop had to serve every single customer in the city — pretty overwhelming, right? With numerous shops (edge servers) available, the distribution of customers (user requests) becomes a less stressful affair, resulting in overall smoother operations.
Additionally, CDNs provide an extra layer of resilience by improving site reliability and protecting the origin server from unnecessary strain, ensuring a cost-effective solution for scaling websites with large user bases.
The Importance of CDN Caching
CDN caching provides a host of benefits that not only improve website performance but also contribute to a superior user experience and overall website management. The significance of CDN caching involves multiple facets, some of which include:
- Boosting Page Load Speeds. By serving static content from the nearest edge server, CDNs significantly reduce load times, offering users a smoother, more enjoyable browsing experience.
- Reducing Original Server Load. By offloading traffic to edge servers, CDN caching reduces the strain on the original server, allowing it to function more efficiently.
- Supporting Scalability. As your website grows and traffic increases, CDN caching ensures your site can scale smoothly to accommodate these spikes without compromising on performance.
- Enhancing SEO. Search engines like Google factor page loading speed into their ranking algorithms. A fast-loading site, therefore, has better chances of achieving higher SEO rankings.
- Improving Site Reliability. CDN caching increases redundancy and helps maintain site availability, even when one server goes down, leading to overall improved reliability of your website.
- Mitigating Security Risks. A well-configured CDN can help protect websites from common attacks, such as Distributed Denial-of-Service (DDoS) attacks, by distributing traffic across multiple proxy servers.
- Optimizing Costs. CDNs reduce bandwidth consumption and server load, translating to lower costs for infrastructure and maintenance, particularly for high-traffic websites.
Identifying and understanding these factors can encourage developers and web managers to integrate CDN caching into their website’s strategy for a more superior and enjoyable online experience.
How to Optimize Your CDN Cache
Incorporating CDN caching into your site’s infrastructure is just the beginning. To truly reap its benefits, optimizing your CDN cache is vital, ensuring maximum performance and a delightful user experience. Below you’ll find a list of techniques and best practices for optimizing your CDN cache:
- Set Appropriate Cache-Control Headers. Use relevant cache directives to control caching behavior and duration, e.g., “public,” “private,” “no-store,” or “max-age.”
- Leverage Cache Purging. Clear, update, or invalidate specific content within the cache when changes are made to ensure users access the freshest content available.
- Optimize Static Content. Compress, minify, and bundle CSS, JavaScript, and HTML files to reduce file sizes and improve transfer speeds.
- Use a CDN with a Strategic PoP Placement. Choose a CDN that offers a well-balanced Point of Presence (PoP) network, with edge servers strategically located near your target audiences.
- Keep an Eye on Performance Metrics. Regularly monitoring your CDN’s performance metrics helps you detect and address any issues, ensuring an optimized caching setup.
- Understand Cache Clearing Protocols. Familiarize yourself with your CDN provider’s cache clearing process, as this can vary and impact how quickly updates are reflected for users.
- Implement Security Enhancements. Take advantage of your CDN’s security features, such as DDoS protection, to safeguard your site and improve its resilience.
Following these recommendations will enable you to harness the full potential of your CDN cache, leading to the best possible website performance for your users.
Enhancing CDN Caching with Cloudinary
CDN caching undoubtedly represents a cornerstone of modern web delivery, responding to the growing necessities of scale, efficiency, and usability that characterize today’s digital ecosystem. It harnesses geographically distributed servers, significantly boosting loading times, enhancing user experience, and alleviating the load of the origin server. Incorporating CDN caching reflects not only a commitment to technological innovation in web architecture but also a commitment to a seamless and satisfying user experience.
By leveraging CDN caching alongside advanced tools, web managers can ensure not just superior content delivery but also better protection, scalability, and cost efficiency for their websites. These added benefits make CDN caching indispensable for a robust web strategy
That said, moving from understanding to application can feel daunting. Luckily, tools like Cloudinary are out here to streamline the process for you. Cloudinary is an end-to-end image and video management solution that naturally includes a powerful CDN, helping you manage, transform, and deliver your digital content efficiently. Whether you’re starting from scratch or looking to optimize your existing CDN setup, Cloudinary is equipped to support your journey every step of the way.
Don’t just read about CDN Caching – experience it first hand. Take the first step today with Cloudinary today.
Additional Resources You May Find Useful: