Before HTML5, the built-in HTML video player left a lot to be desired. Thankfully, it’s received a well-deserved quality-of-life update with a ton of new functionality in place.
What Is the Muted Attribute in HTML5?
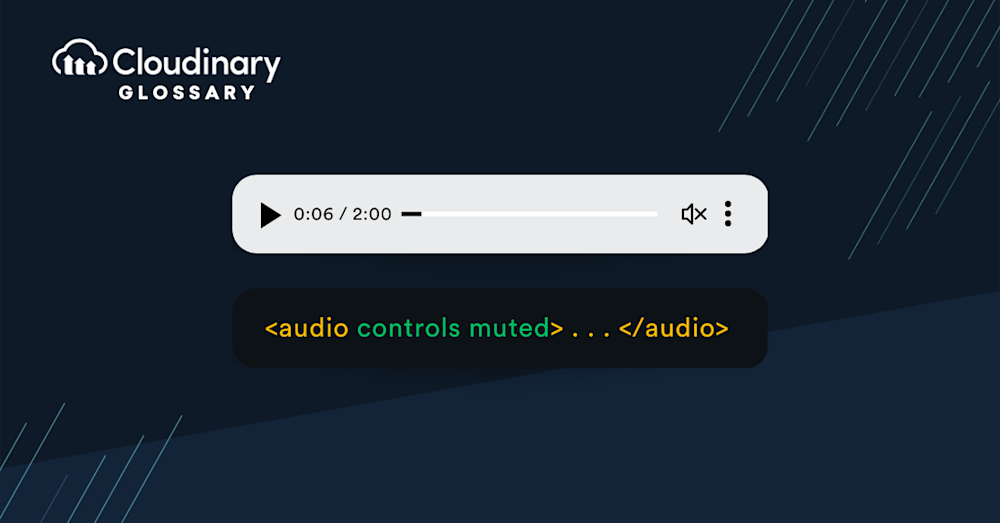
The muted attribute is a new HTML5 property that developers can use to mute/unmute audio and video elements. This boolean attribute can be added to <video> elements by adding muted. Unlike JavaScript, this method will mute the video by default, regardless of browser settings.
When this attribute is present, it automatically mutes the audio output of the media, allowing the file to play without sound. This attribute is a direct way to ensure videos start muted, particularly useful in contexts where auto-playing videos are needed but without immediate audio.
Apart from the muted attribute in the HTML tag, developers can also use the video DOM muted property to programmatically control the muting of video elements. This property, part of the HTMLMediaElement interface, can be set to true or false, indicating whether the media should be muted or not.
In more advanced scenarios, like using the video.js player, muting can be controlled through JavaScript. By creating a JSON object and setting the ‘muted’ key to true, developers can pass this configuration to the video player reference upon initialization, offering more dynamic control over the video’s audio state.
Why Would I Need the Muted Attribute?
Not all sites need to have audio alongside their video. If you rely on videos for engagement, you may want them to autoplay as the page loads. However, that can be distracting and ruin your user experience. You can customize your platform’s user experience and prevent churn by muting videos.
Custom Video Controls with Cloudinary
Using the standard video player is a great way to get a demo up and running. But you’ll need a serious upgrade if you want to expand your brand and get ahead of the competition.
Our HTML5 video player is easy to set up on any website, and we offer custom controls. And the best part? You can get started with Cloudinary for free!
Additional Resources You May Find Useful: