PowerFlow block reference
Last updated: Oct-06-2025
As explained in Build a PowerFlow, PowerFlows are composed of a set of blocks that you connect, creating step-by-step actions to execute. Each block performs a specific function. Blocks are grouped into different categories to make them more accessible.
Triggers
Flows in MediaFlows start with Trigger Blocks, which define how and when a flow is initiated. Triggers can be event-driven (e.g., a webhook call, an asset upload) or time-based (e.g., a scheduled task). Each flow must begin with a trigger block.
Cloudinary Upload
Triggers a flow whenever an asset is uploaded to Cloudinary.
Configuration hints
- Optionally set up a filter to specify which assets trigger this flow.
Example use case
- When an image is uploaded by a third party, automatically check if it contains a watermark.
DAM App
Allows you to trigger flows manually from within the Cloudinary Media Library via the MediaFlows DAM App.
Configuration hints
- Enable/disable Return results as array:
- Enable the setting to execute the block once, regardless of how many assets are selected, and return the response for each asset in an array. This is often followed by an Iterate Assets block.
- Disable the setting to execute the block for every selected asset.
- Set Input parameters. These are the names of parameters that you can set when you run the app. Subsequent blocks can access them as variables.
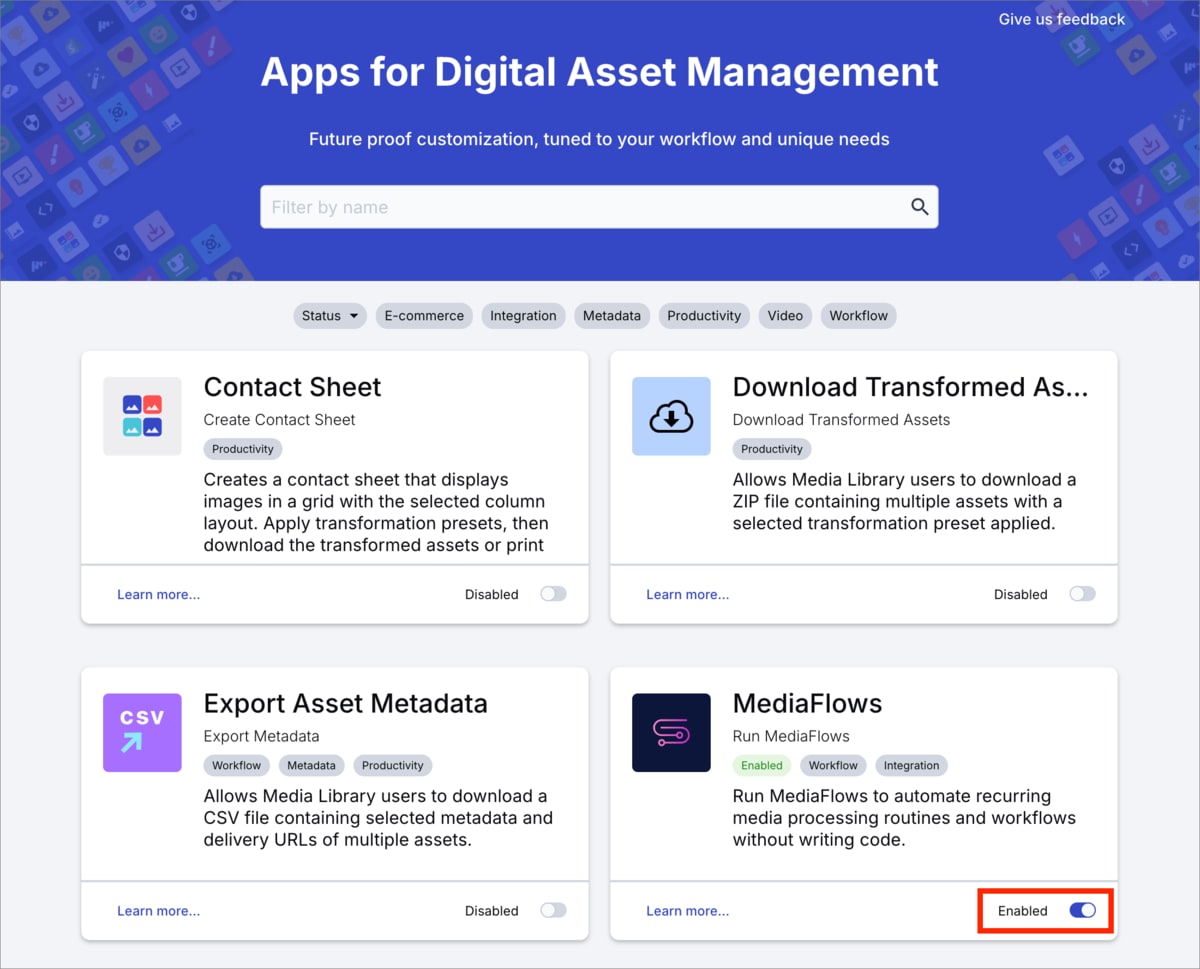
Run the app
-
Enable the MediaFlows DAM App in Cloudinary's DAM App Marketplace.
-
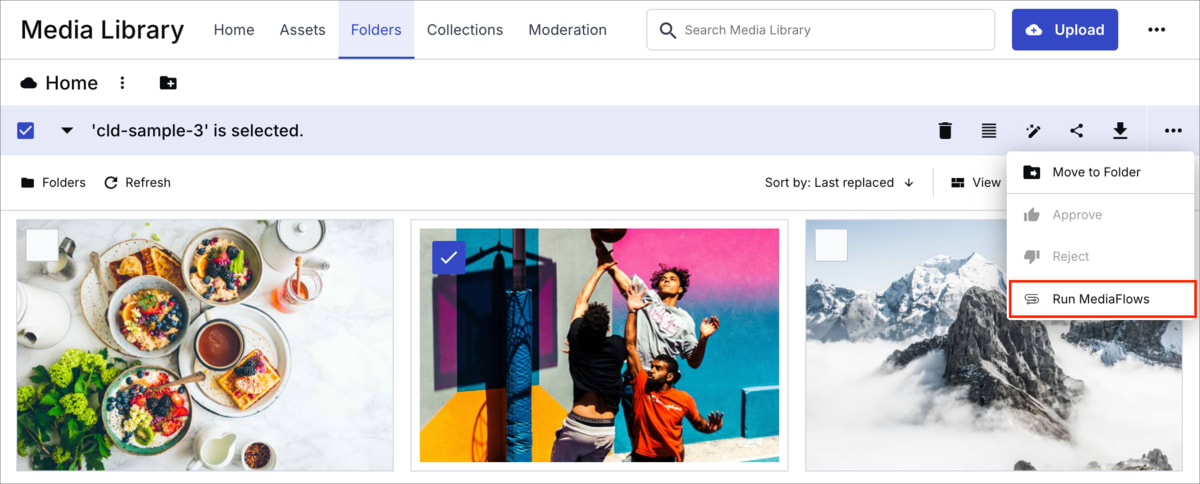
Select an asset in Cloudinary's Media Library and click Run MediaFlows from the menu.
-
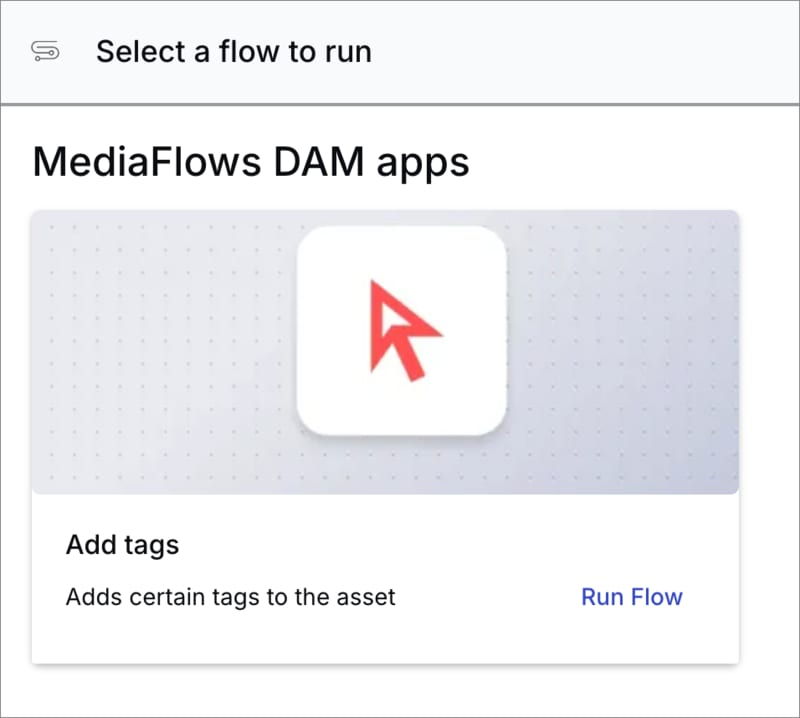
Choose the flow to execute.
Example use case
- A user manually selects some images in the Cloudinary Media Library and triggers a flow. In a prompt parameter they ask a question about the image and the app sets the answer in the assets' metadata.
Periodic Search Media
Triggers a flow on a predefined schedule by searching for assets that match specific criteria.
The flow works on 50 results at a time, in parallel, so in the logs you may see multiple executions for the same trigger, each with a maximum of 50 assets. There's no limit to the maximum number of assets processed by the flow, but you can set it to process a small sample first when building and testing the flow.
Configuration hints
- Set up a Recurring schedule (e.g., every Monday at 8:00 AM UTC) using an AWS cron expression.
- Define a Search expression to filter relevant assets (see examples).
- Set the Maximum assets to process. The flow processes only the first matching assets up to the set limit.
Example use case
- Each day, apply a transformation to all assets uploaded in the last 24 hours.
Example cron expressions
| Scenario | AWS cron expression |
|---|---|
| Run every day at 10:00 AM UTC | 0 10 * * ? * |
| Run every Monday at 2:00 PM UTC | 0 14 ? * MON * |
| Run once per hour | 0 * * * ? * |
Example search expressions
| Use case | Search expression |
|---|---|
| Find all assets in "products" with the tag "spring_collection" | folder=products AND tags=spring_collection |
| Find all assets that are of type "video" | resource_type=video |
Scheduler
Executes flows at predefined time intervals, similar to a cron job.
Configuration hints
- Define an AWS cron expression for the Recurring schedule.
Example use case
- Send a daily report on your account usage.
Example cron expressions
| Scenario | AWS cron expression |
|---|---|
| Run every day at 10:00 AM UTC | 0 10 * * ? * |
| Run every Monday at 2:00 PM UTC | 0 14 ? * MON * |
| Run once per hour | 0 * * * ? * |
Catch Webhook
Initiates a flow when an HTTP request is received at a specific webhook URL. This allows external applications to trigger flows in MediaFlows.
Configuration hints
- Copy the generated webhook URL.
- Paste the webhook URL into an external application's webhook settings.
- Specify any payload fields that you want to make available in subsequent blocks. For example, to access the notification type in a subsequent block, type
notification_typeand click the+button.
In subsequent blocks you can use this variable with this syntax:{{$.Catch_Webhook.result.notification_type}}(automatically inserted when you use the insert variable functionality).
Example use case
- A custom CMS sends a webhook to MediaFlows when an asset is updated. The flow checks the
notification_typeto determine whether the asset was tagged, renamed, or moved, and routes the logic accordingly.
Cloudinary Notification
Triggers a flow based on one or more Cloudinary webhook notifications. It's useful for notifications that don't have dedicated trigger blocks already defined, or if you want to set up one trigger for multiple notifications.
Configuration hints
- Choose the types of notifications to listen for.
Example use case
- A flow starts when a user moves an asset to a folder or uploads an asset to a folder.
- Some notifications may not be available for product environments using the legacy fixed folder mode.
- The structure of each notification is different so you need to take multiple structures into consideration.
Cloudinary Folder Changed
Triggers a flow when a user moves an asset between folders in Cloudinary.
Configuration hints
- Optionally set specific from/to folders and the type of assets that will trigger the flow.
- Optionally set up a filter to specify which assets trigger this flow.
Example use case
- Moving an image into an "Approved" folder triggers a transformation process.
- Not supported for product environments using the legacy fixed folder mode.
- In legacy mode, moving an asset changes its
public_id, triggering a rename notification instead.
On Structured Metadata Change
Triggers a flow when an asset's structured metadata is modified.
Configuration hints
- Specify the structured metadata changes and corresponding asset types that should trigger the flow.
- Optionally set up a filter to specify which assets trigger this flow.
Example use case
- When an asset's "status" metadata changes to "archived," move it to a designated folder.
On Tag Change
Triggers a flow when a tag is added to or removed from an asset in Cloudinary.
Configuration hints
- Set up the filter to determine which tags trigger the flow.
- Optionally set up a filter to specify which assets trigger this flow.
Example use case
- When an asset is tagged "featured," automatically generate social media versions.
Flow logic
These blocks can be used by any flow to implement logical flow functionality.
Complex Condition
Evaluates JSON data against JsonLogic expressions to decide the flow's path.
Configuration hints
- Add the JSON data you want to evaluate.
- Add a JsonLogic expression (see Example JsonLogic).
Example use case
- If an image is grayscale, apply a tag.
Output paths
- True → Block connected to the upper blue dot executes.
- False → Block connected to the lower blue dot executes.
Example JsonLogic
Example 1: Check results from AI moderation by prompts
Example 2: Check if an image is grayscale
Condition
Evaluates a comparison between two variables using a specified operator.
Configuration hints
- The First variable must be a value from earlier in the flow, for example
{{$.Apply_On_Each.result.item.asset_folder}}. - Select the Operator from the list.
- The Second variable can be either a hard-coded value or one from earlier in the flow.
- Choose the Variable type (String, Number, or Boolean).
Example use case
- Only continue the flow if an asset is in a specific folder.
Output paths
- True → Block connected to the upper blue dot executes.
- False → Block connected to the lower blue dot executes.
Iterate Assets
Executes the next connected blocks on each asset in a list.
Configuration hints
- Set the Source of asset list field to a list of assets (technically, a JSON array). For example, if the previous block is a Search Media block, which returns multiple resources, use the plus icon to insert the
resourceslist from theSearch Mediablock (equivalent to{{$.Search_Media.result.resources}}).
Example use case
- Search for images with a particular tag and delete each of those images.
Iterate List
Executes the next connected blocks on each item in a list.
Configuration hints
- Set the List to iterate field to a list of items (technically, a JSON array). For example, if the previous block is a Parse CSV Asset block, which returns multiple rows, use the plus icon to insert the list of rows from that block (equivalent to
{{$.Parse_CSV_Asset.result.rows}}). - Specify any fields from each item that you want to make available in later blocks. For example, to access the URL contained in each row of the CSV file in a subsequent block, type
url(the column name) and click the+button.
In later blocks you can reference this variable using:{{$.Iterate_List.result.item.url}}(automatically inserted when you use the insert variable functionality).
Example use case
- Add a prefix to each product SKU in a list.
Wait For All
Pauses execution until all block executions following an Iterate List or Iterate Assets block complete.
Configuration hints
- No configuration needed.
Example use case
- Wait for all tags to be added before sending a confirmation message.
Developer tools
These blocks help with debugging, string operations, data shaping, and integration with external APIs.
Add To Logs
Outputs a message in the execution logs, useful for debugging and tracking flow behavior.
Configuration hints
- The message can be a combination of plain text and variables from previous blocks (e.g.,
{{$.Cloudinary_Upload.result.public_id}}).
Example use case
- Log the name of each uploaded file during testing.
Delay
Pauses the flow for a specified number of seconds.
Configuration hints
- Supports values between 1 and 240 seconds (up to 4 minutes).
Example use case
- Wait 10 seconds before executing an API call to avoid throttling.
Join Strings
Concatenates two strings, optionally using a separator.
Configuration hints
- Use variables or static strings.
- Optional separator adds characters between the joined values.
Example use case
- Combine a folder path and filename into a full asset path.
JQ Processor
Processes JSON data using a JQ expression.
Configuration hints
- Provide the JSON input (e.g.,
{{$.Cloudinary_Upload.result}}) and the JQ expression. - Outputs transformed data as JSON.
Example use cases
Example 1: Parse strings and extract product details from a filename
Example 2: Calculate an expiration date based on metadata
Example 3: Restructure tags into a formatted array
JSON To Array
Transforms a JSON object into an array, embedding each original key into its corresponding item. This is especially useful for iterating over objects with the Iterate List block.
Specify a key name to include the original object key as a new property in each array item.
Example input:
With key name set to public_id, the output becomes:
Configuration hints
- Provide a key name (e.g.,
"key") and a valid JSON object.
Example use case
- Convert a list of assets presented as a JSON object from a webhook notification into an array for tagging.
JSONPath Query
Extracts parts of JSON using a JSONPath expression.
Configuration hints
- Provide the JSONPath query using variables (e.g.,
{{$.Apply_On_Each.result.item}}.tags[*]to extract the tags from each search result).
Example use case
- Pull public IDs from a list of assets with a particular tag (
{{$.Search_Media.result}}..public_id).
Parse CSV Asset
Parses a CSV file into an array of objects, with keys from the first row of headers.
Configuration hints
- To specify the CSV file to parse, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Specify the CSV delimiter character (default is a comma
,). - Choose whether to Skip empty lines in the CSV file. This includes both empty lines and lines containing all empty values.
- Choose whether to Trim values (remove leading and trailing whitespace from each cell).
Example use case
- Import a list of product SKUs and metadata from a CSV file, then process each row to update asset metadata in Cloudinary.
Search And Replace
Replaces parts of a string that match a given string or regex pattern.
Configuration hints
- Specify the string on which to perform the replacements.
- The pattern to search for can be a regular expression or a plain string.
- If you leave the replacement value blank, the matched string is removed.
Example use cases
- Change dashes from metadata values to underscores before sending them to an external system:
- Set Pattern to
-. - Set Replacement value to
_.
- Set Pattern to
- Remove a file extension from a file name (this assumes three or four letters of any case after the dot at the end of the string):
- Set Pattern to
\.[a-zA-Z]{3,4}$. - Leave Replacement value blank.
- Set Pattern to
Send HTTP Request
Sends a request to a third-party API. You can use this block for integrating with external tools like CRMs, PIMs, or marketing platforms.
Configuration hints
- Supports all HTTP methods (GET, POST, etc).
- Set headers and body in JSON format.
- Optionally include a response filter as a JQ expression to transform or extract data from the response JSON received by the block. This is useful for trimming down responses for subsequent blocks.
Example use case
- Send asset info to a product database after upload.
"Content-Type": "application/x-www-form-urlencoded" in the Request Headers, you should specify the form fields in the Message Body.Split String
Divides a string into an array using a defined separator. The output is a list, which you can feed into the Iterate List block.
Configuration hints
- Separator supports plain text or regex.
Example use case
- Split
"shirt,hat,jacket"into separate tags.
Upload Asset To HTTP
Uploads a Cloudinary asset to an external HTTP endpoint using a multipart/form-data request. You can apply optional Cloudinary transformations to the asset before upload and include additional form fields in the request.
Configuration hints
- Provide the endpoint where the asset should be uploaded.
- Choose the HTTP method (POST, PUT, etc.) that the target system expects.
- Add headers in JSON format if required (e.g.,
{ "Content-Type": "multipart/form-data" }). - Specify the form field name used to send the file (e.g., file or media).
- Optionally include additional key-value fields to accompany the file upload (in JSON format).
- Apply Cloudinary transformations in URL syntax before uploading (e.g.,
c_fill,w_300,h_300).
Example use case
- After moderating an uploaded video, send the asset via POST to a partner system's API with a resized version and accompanying metadata as form fields.
Cloudinary APIs
These blocks interact with Cloudinary's APIs to manage, transform, and retrieve media assets.
Account Usage
Retrieves usage statistics for your Cloudinary account.
Configuration hints
- No configuration needed; the block automatically fetches account usage details.
Example use case
- Schedule a daily report summarizing storage and bandwidth usage.
Apply Actions
Prepares eager transformations or performs updates on a Cloudinary asset.
Configuration hints
- To specify the asset to apply the actions to, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Define a transformation using Cloudinary's URL syntax to eagerly apply to the asset.
- Specify any optional parameters of the explicit method in JSON format.
Example use case
- Convert an uploaded video to multiple formats before publishing.
Example optional parameters
Apply tags to the asset, update the contextual metadata and request quality analysis on the asset.
Change Display Name
Modifies the display name of an asset in Cloudinary.
Configuration hints
- To specify the asset to change the display name of, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Enter the new Display name.
Example use case
- Standardize asset names in your Cloudinary Media Library.
- Not relevant for product environments using the legacy fixed folder mode.
Change Public ID
Renames an asset or moves it to a different folder.
Configuration hints
- To specify the asset to change the public ID of, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Enter the new Public ID.
- Specify any optional parameters of the rename method in JSON format.
Example use case
- Organize assets by moving large files to a dedicated folder.
Example optional parameters
Specify that a rename should overwrite existing assets with the same public ID, invalidate CDN cached copies of the asset together with all its transformed versions, and change the type to authenticated.
Create Asset URL
Creates a delivery URL for an asset, optionally including a transformation.
Configuration hints
- To specify the asset to create the delivery URL for, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Optionally enter a transformation string in URL syntax, e.g.
c_limit,w_1000/e_enhanceto limit the dimensions and enhance an image.
Example use case
- Prepare a delivery URL for use in a PIM system.
Create Structured Metadata
Creates a structured metadata field for assets.
Configuration hints
- Provide a Label and an External ID.
- Define the metadata Type (e.g., string, integer, enum).
- Specify any additional options in JSON format.
Example use case
- Set up structured metadata for product categorization.
Example additional options
Make this metadata field mandatory, and give it a default value of "new".
Delete Media
Deletes an asset from Cloudinary.
Configuration hints
- To specify the asset to delete, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Select Invalidate to invalidate cached copies of the asset on the CDN and all its transformed versions (learn more).
Example use case
- Remove outdated product images from your Cloudinary account.
Duplicate Media
Duplicates an asset by calling the upload method of the Upload API to create a copy with a new public ID in the root of the Media Library. Metadata and tags aren't copied.
Configuration hints
- To specify the asset to duplicate, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Specify if you want to link (relate) the duplicated asset to the original asset automatically. Use this toggle instead of the Relate Assets block.
Example use case
- Preserve the original version of an image while applying edits to the duplicate.
Get Asset Information
Fetches details about an asset, such as dimensions and secure URL.
Configuration hints
- To specify the asset to get information about, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
Example use case
- Retrieve asset dimensions before applying transformations.
Get Contextual Metadata
Retrieves a specific contextual metadata value.
Configuration hints
- To specify the asset to get the metadata from, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Specify the Key of a contextual metadata field to retrieve its value.
Example use case
- Fetch a product's SKU stored as contextual metadata.
Get Structured Metadata
Retrieves the value of a specific structured metadata field.
Configuration hints
- To specify the asset to get the metadata from, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Select the Structured metadata field from the drop-down list, or click Custom to enter the External ID of a structured metadata field to retrieve its value. Using the Custom option, you can also insert variables from previous blocks.
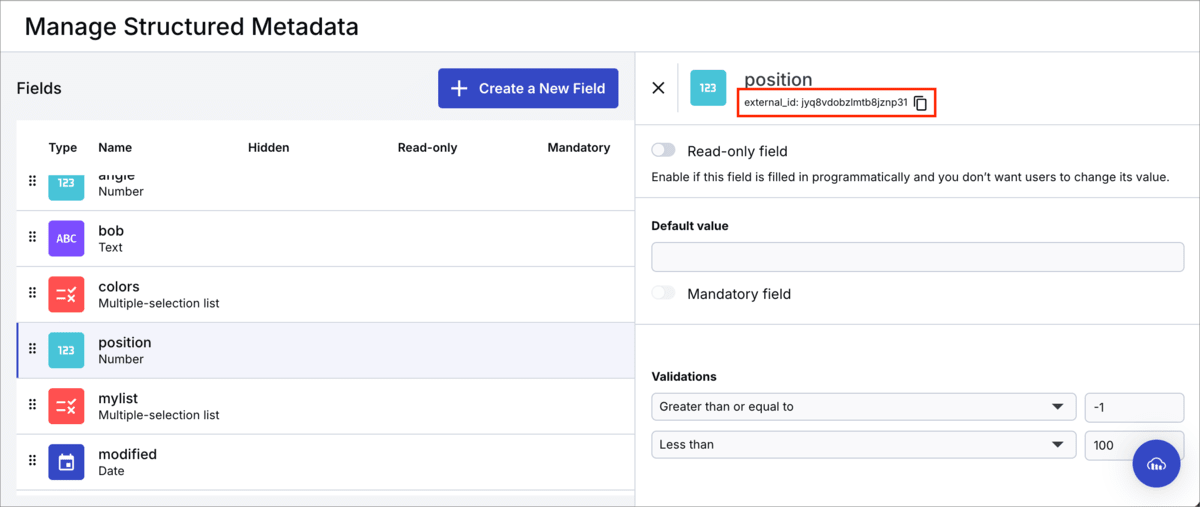
The External ID is usually different than the name of the structured metadata field. You can find it on the Manage Structured Metadata page when selecting a field.
Example use case
- Retrieve asset licensing details stored in structured metadata.
Get Tags
Retrieves the tags assigned to an asset.
Configuration hints
- To specify the asset to get the tags from, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
Example use case
- Check if an asset has a specific tag before processing it.
Image Quality Analysis
Analyzes the quality of an image using Cloudinary's powerful capabilities and returns a comprehensive set of quality indicators, including JPEG quality, focus, noise, contrast, exposure, lighting, color score, resolution, and more.
Configuration hints
- To specify the image to analyze, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
Example use case
- Check image focus quality before publishing product photos.
Learn more about Image quality analysis.
Manual Moderation
Sends an asset to manual moderation. You can later review it in the Console to approve or reject it.
Configuration hints
- To specify the asset to moderate manually, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
Example use case
- Manually review flagged images before you publish them.
Move To Folder
Moves an asset to a different folder.
Configuration hints
- To specify the asset to move, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Select the destination folder. You can also create a new folder.
Example use case
- Move approved images to a specific folder.
Relate Assets
Relates (or links) two Cloudinary assets.
Configuration hints
- Specify which assets to relate either by selecting previous blocks that reference them, or by clicking Custom to specify their public ID, delivery type and resource type.
Example use case
Relate an image with a video showing the same product.
Search Media
Finds assets based on search criteria. The block returns a maximum of 50 results in an array, which you can iterate over using the Iterate Assets block.
Configuration hints
- Define a search query using Cloudinary's search syntax.
Example use case
- Find all assets that require syncing to a PIM.
Example search expressions
| Use case | Search expression |
|---|---|
| Find all assets in "products" with the tag "spring_collection" | folder=products AND tags=spring_collection |
| Find all assets that are of type "video" | resource_type=video |
Set Access Control
Controls access permissions for an asset. You can either make it publicly accessible, completely restricted, or set up access control based on the access_control parameter of the upload or update methods.
Configuration hints
- To specify the asset to control access to, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Define access control settings by selecting one of the options. Use custom JSON for more advanced access control.
Example use case
- Restrict access to confidential media assets.
Example custom JSON
Restrict an asset to require token based access except for the period from 15th December 2022 until 20th January 2024 when it will be publicly available:
Universal API
Calls any Cloudinary API method dynamically. Use this block to call any of the supported Cloudinary API methods when there isn't a dedicated block in MediaFlows that addresses your use case.
Configuration hints
- Check the Upload and Admin API references to set the API Namespace to the correct value for the method you want to call. The options are utils, api, uploader and search.
- Provide the API method name and parameters in JSON format in the Method and arguments field (see some examples).
- Specify any response fields that you want to make available in subsequent blocks. For example, if the method you're calling returns many results, you may want to access the
next_cursorvalue in a subsequent block, so typenext_cursorin the Field to expose field.
In subsequent blocks you can use this variable by selecting the Universal API Next cursor lozenge when you insert a variable:

Example use case
- Perform batch operations when no dedicated block exists.
Example Method and arguments
Example 1: A method with options only
Call the download_zip_url method from the utils API namespace, specifying the public IDs of the assets to zip, their resource type and the name of the downloaded file. The result is a URL that allows you to download the zip file. Notice that you can insert variables from previous blocks (in this example, one of the public IDs is from the uploaded asset that triggered the flow).
You can use the definition of the download_zip_url method to structure the JSON. Looking at the Node.js definition:
- The method is
download_zip_url. - There are only parameters specified in the
optionsobject, so these are all specified in one object with the key0within theparametersobject.
Example 2: A method with positional parameters and options
Call the resources_by_moderation method from the api API namespace, specifying the kind of moderation, the status of the moderation, the order of the returned assets according to the created_at date, and that tags should be included in the response.
You can use the definition of the resources_by_moderation method to structure the JSON. Looking at the Node.js definition:
- The method is
resources_by_moderation. - There are two positional parameters,
moderation_kindandstatus. You must specify these in the correct order with the keys0and1respectively within theparametersobject. - Specify parameters in the
optionsobject together in one object, with the next key,2, using their names (in this casedirectionandtags).
Example 3: The search method
The search method requires slightly different syntax than other methods, because instead of parameters, it uses chained methods. Remember to select the search API namespace.
For example, take a search expression written in Node.js (learn more about this expression in the Quick example):
You should write it in this JSON format:
Notice how you specify each of the methods as an object with numeric keys for each of the parameters, and there's no need to add the execute method.
Update Contextual Metadata
Updates the contextual metadata of an asset.
Configuration hints
- To specify the asset to update the metadata of, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- If adding or updating metadata, provide the Metadata key and Metadata value.
- If removing metadata, the Metadata value is ignored.
Example use case
- Update an asset's category field for better organization.
Update Structured Metadata
Updates structured metadata values for an asset.
Configuration hints
- To specify the asset to update the metadata of, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Select the Structured metadata field from the drop-down list, or click Custom to enter the External ID of a structured metadata field to update. Using the Custom option, you can also insert variables from previous blocks.
- Set the new Structured metadata value using a format that matches the field's type (see Example metadata values).
The External ID is usually different than the name of the structured metadata field. You can find it on the Manage Structured Metadata page when selecting a field.
Example use case
- Store the expiry date of an image in structured metadata.
Example metadata values
| Metadata type | Example | Explanation |
|---|---|---|
| Text | hello world |
The text, "hello world". |
| Number | 3 |
The number three. |
| Date | 2025-03-25 |
The date, 25th March 2025. |
| Single-selection list | ext_id_one |
Sets the value corresponding to the external ID of ext_id_one. |
| Multiple-selection list | ["ext_id_one", "ext_id_two"] |
Sets two values corresponding to the external IDs of ext_id_one and ext_id_two. |
Update Tags
Adds or removes tags from an asset.
Configuration hints
- To specify the asset to update the tags of, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Specify either one tag, or a list of tags separated by commas, e.g.,
tag_one,tag_two,tag_three, to add or remove.
Example use case
- Tag assets for seasonal campaigns.
Upload From HTTP
Sends an HTTP request to a target URL, and then automatically uploads the response's media binary to your Cloudinary product environment.
Configuration hints
- Specify the Target URL that'll return the image, e.g.
https://api.giphy.com/v1/gifs/search?api_key=YOUR_GIPHY_API_KEY&q=funny+cats&limit=1 - Select the Request method, e.g.
GET. -
Specify any Request headers as JSON, e.g.
-
Specify any data to send in the Request message body, e.g.
Example use case
- Retrieve and store images from a third-party API.
Upload Media
Uploads an asset from an FTP, HTTP, or HTTPS URL to Cloudinary.
Configuration hints
- Provide the source URL and type of media (use
Autoto let Cloudinary detect the type). - If you want to transform the media on upload, specify a transformation in URL syntax, e.g.
c_limit,w_1000/e_enhanceto limit the dimensions and enhance an image. - Specify any optional upload parameters of the Upload API upload method in JSON format.
Example use case
- Automatically upload new images from an S3 bucket.
Example optional parameters
Apply tags and contextual metadata to the asset, and request quality analysis on the asset.
Cloudinary add-ons
These blocks let you enhance your flows using Cloudinary's AI-powered add-ons for tasks like automatic tagging, content analysis, moderation, and more.
AI Content Analysis Set Tags
Use this block to analyze and tag an image using the Cloudinary AI Content Analysis add-on.
Configuration hints
- To specify the asset to analyze or tag, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Choose the Detection model best suited to your content (e.g.,
cld-fashion,coco,lvis, etc.). Learn more. - Set the Confidence score threshold (between
0.0and1.0) to control which tags are included.
Example use case
- Auto-tag product images based on visual content.
AI Vision Analyze By Prompt
Use this block to analyze an image using an open-ended question or instruction with the Cloudinary AI Vision add-on.
Configuration hints
- To specify the asset to analyze, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Enter a prompt—a question or instruction to describe or interpret the image. Learn more.
Example use case
- Ask "What products are visible in this image?" and use the result to tag or categorize the asset.
AI Vision Moderate By Prompts
Use this block to ask up to ten yes/no questions about an image and get structured moderation responses with the Cloudinary AI Vision add-on.
Configuration hints
- To specify the asset to analyze, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Enter up to ten questions that should have a yes/no answer (e.g., "Does the image contain alcohol?"). Learn more.
Example use case
- Automatically flag images that include restricted content.
AI Vision Tag By Prompts
Use this block to generate tags from yes/no prompts and optionally apply the tags to the image with the Cloudinary AI Vision add-on.
Configuration hints
- To specify the asset to analyze, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Configure up to 10 tag definitions. A tag is applied when its rule returns true. For example, apply the tag
deskif the answer toDoes the image contain a desk?is yes. Learn more. - Select Add tags to asset to add the detected tags to the image.
Example use case
- Tag all images containing people by defining a tag definition like:
Tag:person
Rule:Does this image contain a person?
Amazon Image Moderation
Use this block to moderate images for potentially sensitive content with the Amazon Rekognition AI Moderation add-on.
Configuration hints
- To specify the asset to moderate, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Choose one or more Moderation categories (e.g.,
violence,suggestive_nudity). - Set the Moderation confidence level (e.g.,
0.7) for all the categories. The lower the level, the more likely the image is to be flagged as belonging to one of the categories.
Example use case
- Flag images with explicit or inappropriate content to prevent publishing.
Cloudinary Image Captioning
Use this block to generate a descriptive caption for an image using the Cloudinary AI Content Analysis add-on.
Configuration hints
- To specify the image to describe, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
Example use case
- Create SEO-friendly alt text for product photos.
Duplicate Image Detection
Use this block to determine if duplicate images exist in your Media Library using the Cloudinary Duplicate Image Detection add-on.
Configuration hints
- To specify the asset to test for duplicates, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Set the Threshold based on how close a match you want to detect (between
0.0and1.0). For exact matches, set the threshold to 1.0. To allow assets with slight differences to be detected as duplicates, set the threshold lower. See the threshold guidelines for guidance. - To use the result in subsequent blocks, choose
Yesfor Wait for confidence result, otherwise you can set a Webhook URL to process the result when it's ready.
Example use case
- Check if a similar image already exists in your Media Library before allowing it to be stored.
Google Image Tagging
Use this block to add tags to an image using the Google Auto Tagging add-on.
Configuration hints
- To specify the image to tag, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Set a Confidence level between
0.0and1.0to control tagging sensitivity.
Example use case
- Automatically tag lifestyle photos in your Media Library for easier search.
Google Video Tagging
Use this block to add tags to a video using the Google Automatic Video Tagging add-on.
Configuration hints
- To specify the video to tag, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Set a Confidence level between
0.0and1.0to control tagging sensitivity. - Optionally specify a Webhook URL to trigger a flow when processing completes.
Example use case
- Enrich marketing videos with searchable tags like "beach" or "running".
Integrations
MediaFlows has a number of useful blocks for specific integrations to Cloudinary. If there is an integration that you think should be added then please let us know.
Akeneo
Use the Akeneo blocks to communicate with Akeneo's API, to create an asset, delete an asset, or get product information from Akeneo.
Get Tokens From Akeneo
Retrieves authentication tokens from Akeneo so that other Akeneo blocks can access the Akeneo API.
Make sure you're registered to Akeneo in order to use this block.
Configuration hints
- Copy credentials from the Akeneo Connections page.
- All other Akeneo blocks in the flow can use the tokens from this block.
Example use case
- Authenticate once at the start of the flow before using any other Akeneo block.
Create An Asset In Akeneo
Creates an asset in Akeneo's Asset Manager.
Configuration hints
- Requires a valid access token (from Get Tokens From Akeneo).
- Use the Asset code and Asset family for automatic product linking using the asset family's Product Link Rules. See Example: Configuring a Product Link Rule.
- Asset Values can include additional attributes such as photographer, license date, etc.
Example use case
- Automatically push a newly approved product image from Cloudinary to Akeneo and attach it to a product by SKU.
Example asset values
You can add any additional values as key/values in the Asset Values field. See the Akeneo documentation for more information and examples of passing these values. Note that you only pass the attributes as given in the values key.
The following example passes the photographer and end_of_use_date values:
Example: Configuring a Product Link Rule
Delete An Asset In Akeneo
Deletes an asset from Akeneo's Asset Manager.
Configuration hints
- Requires a valid access token (from Get Tokens From Akeneo).
Example use case
- Remove deprecated product images from Akeneo when they're archived in Cloudinary.
Get Product Information From Akeneo
Fetches product information from Akeneo's Asset Manager using a product UUID.
Configuration hints
- Requires a valid access token (from Get Tokens From Akeneo).
- Set various options defining what to return in the response.
Example use case
- Retrieve product metadata and use it to set tags or metadata in Cloudinary.
Upload To AWS S3
Uploads a file to an AWS S3 bucket.
Configuration hints
- Ensure the target bucket is allowlisted.
- Upload an asset from earlier in the flow, or specify one in your Cloudinary product environment.
- Specify the name of the AWS S3 bucket and the bucket region (if different from the default
eu-west-1). - Optionally choose a path and a new name for the asset (including the file extension).
Example use case
- Archive optimized images in a private S3 bucket for long-term storage or sharing with partners.
Allowlisting your S3 storage bucket
In order to enable uploading to your bucket, your S3 storage bucket must be allowlisted. This requires the following steps:
-
Grant full access permissions to Cloudinary's AWS account, using one of the following methods:
-
AWS Console: Set up the bucket policy using this JSON code. Make sure to replace
<your_bucket_name>with your bucket's actual value:
-
AWS CloudFormation: Use the following JSON within AWS CloudFormation to create the backup bucket. Make sure to replace
YourBucketNamewith your bucket's actual value:
-
AWS Console: Set up the bucket policy using this JSON code. Make sure to replace
-
Add an empty file to your bucket with your cloud name as the filename, under the following folder structure:
.wellknown/cloudinary/<your_cloud_name>- By adding this file, you indicate that you have access to this bucket and that you permit Cloudinary to access and modify this bucket's contents.
- The file needs to be located in the Root Path as defined in the block.
- If you want this bucket to be allowlisted for more than one Cloudinary product environment, you can add an appropriately named file for each cloud name.
Dolby io
Improves media quality using the Dolby.io Media Enhance API.
Configuration hints
- Provide your Dolby API key and secret (available on the Dolby.io Applications Dashboard).
- Specify input and output URLs.
- Optionally define the media category for better processing.
Example use case
- Clean up low-quality user-generated videos before publishing them in your product gallery.
Upload To Dropbox
Uploads a file to Dropbox using a URL.
Configuration hints
- Requires OAuth credentials from a Dropbox app. Learn how to set up a Dropbox app.
- Upload an asset from earlier in the flow using its
secure_url, or specify any media URL. - Supports overwrite, skip, or auto-rename behavior.
Example use case
- Deliver final approved campaign images directly to a shared Dropbox folder for external agencies.
Set up a Dropbox app
Use this Dropbox OAuth Guide to set up a Dropbox app. The main steps are as follows:
1. Create a Dropbox app:
- Head to the Dropbox App Console and create an app.
- Configure the app settings.
- Configure the permissions. Ensure you allow read and write access to your files and folders, including the content and metadata.
- Submit your configuration.
2. Authorize access to the app, generating an access code:
- Navigate to
https://www.dropbox.com/oauth2/authorize?client_id=<APP KEY>&response_type=code&token_access_type=offline(replacing<APP KEY>with the App key from the app's settings page). - Copy the access code that's generated.
3. Generate a refresh token:
-
In a terminal, enter the following command, replacing the placeholders with your information:
Copy the refresh_token from the response.
4. Configure the Upload To Dropbox block:
- In the MediaFlows Upload To Dropbox block, set the Dropbox app key and Dropbox app secret with the values from your app settings, and the Dropbox refresh token that you generated.
- Test your flow and check that an image is uploaded to your Dropbox.
Google Translate
Translates text from one language to another using the Google Translate API.
Configuration hints
- Provide your Google API key from the Google Cloud Console.
- Enter the String to translate (can be a variable from previous blocks).
- Select the language to Translate from (use
Auto Detectto automatically detect the source language) and the language to Translate to. - If you switch to using custom values for the languages, specify the language code (e.g.,
hefor Hebrew,esfor Spanish).
Example use case
- Automatically translate image captions or metadata into multiple languages for international product catalogs.
InRiver
InRiver Add Media From URL
Adds a media resource to InRiver using a URL. You can choose to add it as a hosted external link or upload the actual file. You can also link the asset to a specific entity such as a product.
Configuration hints
- Requires the InRiver API base URL and API key.
- Choose whether to upload the file or store it as an external URL.
- Optionally link the media to a specific entity (such as a product).
- You can override the file name that appears in InRiver.
Example use case
- Automatically upload a product image from Cloudinary to InRiver and link it to the corresponding product entity.
InRiver Delete Entity By ID
Deletes an entity from InRiver by providing its ID.
Configuration hints
- Requires the InRiver API base URL and API key.
- Provide the ID of the entity you want to delete.
Example use case
- Remove outdated or orphaned media entries from InRiver when they're deleted or archived in Cloudinary.
Mailchimp
Upload An Asset To Mailchimp
Uploads an asset to Mailchimp's File Manager.
Configuration hints
- Provide Mailchimp API base URL, API key, and desired filename.
- Upload an asset from earlier in the flow using its
secure_url, or specify any media URL. - Optionally specify a folder ID in Mailchimp.
Example use case
- Upload a banner image to Mailchimp when a new campaign is launched.
Delete An Asset From Mailchimp
Deletes an asset from Mailchimp's File Manager.
Configuration hints
- Requires Mailchimp API base URL, API key and File ID.
Example use case
- Automatically remove outdated PDFs or images from Mailchimp when a campaign ends.
Marketo Create A File
Creates or uploads a file to Marketo using the Marketo API.
Configuration hints
- Requires your Marketo API base URL, Client ID and Client secret (learn more).
- Upload an asset from earlier in the flow using its
secure_url, or specify any media URL. - Also specify the intended file name, and parent folder (as a JSON object).
Example use case
- Push a product spec sheet or campaign image to Marketo to use in automated email templates.
Monday Change Column Value
Updates a column value on a Monday board.
Configuration hints
- Requires board ID, item ID, column ID, and access token.
- The new value should be passed as JSON, based on column type (see example new values).
Example use case
- Update a "Status" column on a Monday board when a new product image is approved.
Example new values
The New Value field requires the new value to be specified as either a string or an object, depending on the column type.
String example
Change the column value to "Done":
Object example
Change the column value to {"label": "Done"}:
Learn more about changing column values.
OpenAI Analyze Image By Prompt
Analyzes an image using OpenAI and answers a question about it.
Configuration hints
- Requires an OpenAI API key.
- Specify an image URL (could be the
secure_urlof an asset from earlier in the flow, or any media URL) and a prompt question. - You can optionally specify the maximum number of OpenAI tokens to use.
Example use case
- Auto-generate alt text or summarize the visual content of an image using a prompt like "What is in this photo?".
Shopify
To use the Shopify blocks you need to create and install a custom app for your Shopify store. This allow access to the Shopify API.
Set up a custom app
Upload Image To Shopify
Uploads an image as raw bytes to a Shopify product.
Configuration hints
- Requires a Shopify access token (known as the Admin API access token in your custom app). It should start with
shpat_. - You also need your store name and product ID (the number at the end of the URL when you're looking at the product in the Shopify admin).
- Upload an asset from earlier in the flow using its
secure_url, or specify any media URL. - Optional: Set image position (1 for the main image) and alt text.
- To ensure the image has finished uploading before moving to the next block, set Wait for upload to finish to Yes. If the later blocks aren't dependent on the upload completing, you can select No.
Example use case
- Add AI-generated alt text and image to a Shopify product automatically after editing in Cloudinary.
Update Metafield In Shopify
Updates a metafield value for a Shopify product.
Configuration hints
- Requires a Shopify access token (known as the Admin API access token in your custom app). It should start with
shpat_. - You also need your store name and product ID (the number at the end of the URL when you're looking at the product in the Shopify admin).
- The metafield configuration requires a key, value, namespace and type.
Example use case
- Add the Cloudinary delivery URL of an optimized product image to a custom Shopify metafield.
Update Variant In Shopify
Updates the image of a Shopify product variant or creates a new variant with an image.
Configuration hints
- Requires a Shopify access token (known as the Admin API access token in your custom app). It should start with
shpat_. - You also need your store name and product ID (the number at the end of the URL when you're looking at the product in the Shopify admin).
- Leave Variant ID blank to create a new variant, otherwise you can find the variant ID in the URL when you're looking at the variant in the Shopify admin.
- If you've used the Upload Image To Shopify block to add an image to a Shopify product, you can use the image ID returned by that block.
- Option fields (e.g., Size, Color) determine variant combinations.
Example use case
- Automatically create a new product variant with a custom image and metadata.
Get Shopify Variant
Fetches a Shopify product variant using a given identifier (e.g. SKU or barcode).
Configuration hints
- Specify your Shopify store domain.
- Requires a Shopify access token (known as the Admin API access token in your custom app). It should start with
shpat_. - Choose the identifier to use to get the variant and specify its value.
- Supports customizable response fields.
Example use case
- Match a Cloudinary image to a product variant based on SKU to set metadata or publish updates.
Notifications
These blocks allow you to send alerts or updates via email, SMS, or messaging platforms like Slack when key events occur in your flow.
Scheduled Email Report
Use this block to schedule a daily email that reports how many assets the flow processed in the last 24 hours, including links to those assets.
Configuration hints
- To specify the asset to apply the actions to, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Add the Recipients as a comma-separated list.
- Set the Time (UTC) at which to send the report (e.g.
10:00). - Provide a Report name and Description to help identify the report.
Example use case
- Send a daily report to the content team on how many images were moderated or tagged.
- If a block processes two assets in one execution, they count as two in one email.
- If two assets are processed in different blocks during the same execution, each block sends its own email.
- If the same asset is processed in two different executions, it counts as two.
- Emails are only sent from blocks that are actually executed (for example, you may have conditional branches in your flow).
Send Message Using Twilio
Use this block to send an SMS or WhatsApp message using Twilio.
Configuration hints
- Provide your Account SID, Messaging service SID, and Auth token from the Twilio Console.
- Enter the Destination phone number (e.g.,
+14155550101) and the Message itself.
Example use case
- Send a WhatsApp alert when someone uploads a high-priority asset.
Send Email Using SendGrid
Use this block to send emails through SendGrid using a dynamic template.
Configuration hints
- Provide your SendGrid API key.
- Add a name (optional) and email address for the sender.
- Add comma-separated email addresses for the recipients.
- Include the Dynamic template ID and optional Template data (JSON) (e.g.,
{"asset_name": "demo.jpg"}).
Example use case
- Send a branded confirmation email when a media asset passes moderation.
Send Slack Notification
Send a customized message to Slack using a webhook URL.
Configuration hints
- Create a Slack incoming webhook.
- Paste the Webhook URL into the block.
- Provide the Slack message in JSON format. Use the Slack Block Kit Builder to create the message and copy its structure.
Example use case
- Post a summary in Slack when an asset is rejected during moderation.
Transformations
These blocks allow you to transform and enhance media in Cloudinary using actions like resize, overlay, effects, and generative AI.
Apply Background
Use this block to fill transparent areas of an image with a solid color or another image.
Configuration hints
- To specify the asset to apply the background to, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Choose between Hex color or Background image mode.
- For a color, provide a 6-digit hex value (e.g.,
FF4500). - For an image, enter the Public ID of the background image.
Example use case
- Add a white background to a product cutout before displaying it on your storefront.
Background Removal
Use this block to remove the background from an image.
Configuration hints
- To specify the image to remove the background of, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Enable Wait for confidence result to use the confidence score in subsequent blocks.
- Use Fine Edges for better detail around hair or fur.
- Optionally provide a Webhook URL to trigger another flow when complete.
Example use case
- Automatically isolate products for marketplace listings.
Crop Media
Use this block to crop an image or video and focus on a specific region.
Configuration hints
- To specify the asset to crop, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Set the Width and Height.
- Choose a Gravity (e.g.,
center,north_east) to define which part of the asset to keep. Useautoto keep the most interesting part of the image, automatically determined by AI.
Example use case
- Crop a hero image to fit a banner layout on your website.
Drop Shadow
Use this block to add realistic shadows to objects in an image.
Configuration hints
- To specify the image to add shadows to, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Set the Azimuth (light direction - 0 to 360), Elevation (light height - 0 to 90), and Spread (0 - 100).
Example use case
- Make isolated product images look more dimensional before publishing.
Edit Media
Use this block to apply a custom transformation to a media asset using either URL syntax or JSON format.
Configuration hints
- To specify the asset to transform, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Use Transformation string for URL syntax (e.g.,
c_scale,w_800). - Use Transformation object for JSON transformation syntax (similar to Node.js SDK transformation syntax but keys must be in double quotes).
Example use case
-
Apply a rounded-corner crop with specific scaling and radius settings.
Either set the Transformation string to:
c_fill,g_face,h_200,w_200/r_maxOr set the Transformation object to:
Enhance Image
Use this block to improve the brightness, contrast, and colors of an image using the improve effect.
Configuration hints
- To specify the image to enhance, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Choose the Scene (e.g.,
indoor,outdoor) to fine-tune enhancement. - Set the Blend (0 to 100) to control the intensity of the improvement.
Example use case
- Automatically enhance user-uploaded photos before moderation.
Generative Extend
Use this block to expand the dimensions of an image seamlessly with AI-generated pixels.
Configuration hints
- To specify the image to extend, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Select the Gravity for where to position the original image within the extended image.
- Specify new Height and Width (can be relative, e.g.,
iw_mul_1.5). Learn more about arithmetic expressions. - Optionally add a Prompt to influence the generated fill. Learn more.
Example use case
- Extend the background of a product shot to fit a vertical ad layout.
Generative Recolor
Use this block to recolor part of an image using AI, while preserving shading and realism.
Configuration hints
- To specify the image to recolor, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Enter a Prompt to describe the object to recolor.
- Set the Target color using a name (e.g.,
green) or hex code. Learn more.
Example use case
- Recolor a t-shirt in a catalog image to show alternate colorways.
Image Overlay
Use this block to place another image over the main asset.
Configuration hints
- To specify the main asset, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Enter the URL of the overlay image.
- Choose the Placement and any optional Offset values.
Example use case
- Add a logo overlay to social media thumbnails.
Optimize Media
Use this block to change an asset's format and quality.
Configuration hints
- To specify the asset to optimize, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Choose a Format (e.g.,
webp,avif) and Quality (e.g.,auto,75).
Example use case
- Store optimized media to save on storage costs.
Resize Media
Use this block to resize a media asset by setting one dimension while keeping the original aspect ratio.
Configuration hints
- To specify the asset to resize, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Choose the Dimension (width or height).
- Enter a fixed pixel value or a relative multiplier (e.g.,
0.5for half size).
Example use case
- Scale down large images before uploading them to a partner system.
Text Overlay
Use this block to add styled text onto an image or video.
Configuration hints
- To specify the base asset, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Set the Text, Font, Size, Color, and Placement.
- Optional offsets and styles (
bold,italic,underline) are available.
Example use case
- Stamp an image with a dynamic label like "NEW" or "SALE".