When was the last time you spent time on a website without images that immediately captured your attention and made you want to stick around? Images do a lot more than decoration; they create connections, evoke emotions and help users navigate content. But what happens when the images are unable to load, or if someone with visual impairment visits the website?
Image Alt text makes your images accessible, improves your SEO, and helps search engines index your content. It’s a simple yet powerful tool. In this article we’ll explore what image alt text is, why it’s a must-have for every website or app, and how it creates a more user friendly and inclusive online experience for everyone.
What is Image Alt Text?
Image alt text is a written description of the image that forms a part of the HTML tag of the same image. It works as a fallback mechanism allowing search engines, screen readers or browsers to show the image’s meaning when it fails to load.
These provide a helpful substitute for visually impaired people relying on screen readers to experience visual content. It shows the purpose or context of an image in an easy-to-understand way. For example, instead of just saying “image of a graph,” a more useful alt text would say, “A bar graph showing a 20% increase in net revenue between Q3 and Q4.”

Why Image Alt Text is Essential for Accessibility
Image alt text is essential for making websites and mobile apps fully inclusive. It’s not just a tech detail–it helps you reach wider audiences and resonates with everyone, including users with visual impairments. Adding clear, meaningful alt text descriptions to images, you not only enhance accessibility but also deliver a more engaging experience for all. Here’s how it makes a difference:
- Supporting Screen Readers for Visually Impaired Users: Image alt text allows screen readers to describe images to visually impaired users. It keeps such users engaged without looking at the image, yet knowing what it is about.
- Enhancing Navigation for People Using Assistive Technology: Users who depend on assistive technology also benefit from alt text. It helps such users follow along with the content seamlessly and interact wherever they want.
- Compliance with Accessibility Standards (WCAG, ADA): Accessibility standards like Americans with Disabilities Act (ADA) and Web Content Accessibility Guidelines (WCAG) consider alt text a fundamental requirement. By adding alt text in your images, you help not only users access your content but also comply with these standards.
How Image Alt Text Impacts SEO
Besides making your content more accessible, alt text also helps boost your presence to the search engine results. By providing clear and informative alt text descriptions, you help search engines with the information they need to index and rank your website better. Here’s how image alt text impacts your SEO:
- Improving Image Search Rankings: Search engines read alt text to determine what an image is about so that they can match images with relevant search queries. If your alt text is optimized and descriptive, the images are more likely to appear in image search results, driving more traffic to your site.
- Increasing Overall Page Relevance: Alt text improves the context of your webpage by adding keywords that match the topic of your content. It helps optimize your website for improved SEO, and the chances of your website ranking higher in search engines also increase.
- Providing Content for Image-Disabled Browsers: Sometimes, images don’t load for users, because of network problems or browser settings. Image alt text steps in here and deals with such situations being a backup to help them understand the context of the image.
Best Practices for Writing Effective Image Alt Text
Creating an effective image alt text is not complex but requires a thoughtful approach. Your aim should be to make images useful, optimized, and accessible. Here are some of the best practices for writing great image alt texts:
Be Descriptive and Specific
Alt text needs to be accurate and clear when describing image content. It should focus on important details, allowing users and search engines to understand the purpose of the image. A good balance of detail and clarity goes a long way to convey the image’s purpose without overloading it. For example, instead of just writing “dog,” use “German Shepherd playing with a ball in the park.”
Keep Alt Text Concise and Relevant
Keep your alt text brief, i.e. less than 125 characters, and ensure that it has relevant details so the screen readers can absorb a well-described and brief alt text. Try not to add phrases like “image of” or “photo of”; rather, describe the image content directly.
Incorporate Relevant Keywords Naturally
Incorporate relevant keywords in the image alt text to improve the SEO, but make sure it naturally flows in the description. Do not stuff the keyword or it may lead to a negative impact on SEO.
Avoid Using Alt Text for Decorative Images
If the image is decorative, don’t add alt text. These images aren’t there to inform or show things to the reader beyond aesthetics, and they can affect how screen readers interpret text. Instead, you can use an empty “alt=” to tell the screen readers to skip them.
Use Alt Text Consistently Across Related Pages
Consistency is crucial, even within your image alt text. Keep a consistent language so that search engines and users can relate to and understand your images. Maintaining an identical style and structure in the image alt text across all pages can help improve the SEO of your website.
Common Mistakes to Avoid with Image Alt Text
It’s common to slip up when writing alt texts. Here are some common pitfalls to avoid when writing engaging and meaningful alt texts:
- Keyword Stuffing: Overloading your alt text with keywords repeatedly won’t make it useful–in fact, it can harm your SEO. It may signal to search engines that you’re stuffing keywords to dodge the system. It’s better to focus on natural alt text with keywords that flow clearly and naturally.
- Leaving Alt Text Empty for Essential Images: Don’t miss the chance to improve accessibility for the visually impaired: including alt text on key images is essential. In some cases, you may even need to link it to a detailed description if needed. For example, “Bar chart showing capital gains by country. See linked description for more details.”
- Using Irrelevant or Vague Descriptions: Alt text shouldn’t have vague labels, like “image 1” or “image 2” are not relevant or informative–they fail to add any meaningful context or value and may end up frustrating the users, too. So, be sure to use alt text that’s directly relevant to the image. For instance, for an image of a cake, you can use the alt text “Chocolate cake with chocolate flakes spread on top.”
- Ignoring Complex Images: Complex images like diagrams and infographics contain valuable information, so their alt text should have a relevant description. Try to improve a concise text and link it to a longer description so that the users can read it if required.
How Cloudinary Can Simplify Image Alt Text Management
Creating and managing image alt text can sometimes be overwhelming especially if you have a huge media library. This is where Cloudinary makes your life easy; it has tools that automate and streamline the alt text management. Cloudinary makes your images optimized and accessible, complying with best practices. Here’s how it helps:
Automated Alt Text Generation with AI.
Cloudinary integrates with AltText.ai; it’s a tool that uses AI to analyze the images and generate the relevant alt text for these images automatically. It eliminates the manual task from your plate and, in no time, ensures you get an accurate image alt text. This tool is specially designed for generating alt text, especially if you have a huge collection of images, saving you time and energy while ensuring consistency across your site.
Centralized Media Management for Easy Updates
Developers can also make use of Cloudinary’s centralized media library and their alt texts under a single platform. This centralized storage makes it possible to update alt text across multiple images in one go, it simply eliminates the chances of missing any images.
Integration with Web and SEO Workflows
Cloudinary integrates with SEO and Web workflows seamlessly. It ensures that every image is well-optimized for search engines and accessibility to users.
Cloudinary streamlines alt text management, enabling developers to maintain consistency and improve their SEO performance. By automating and streamlining the process, it provides a seamless and inclusive user experience across websites and apps.
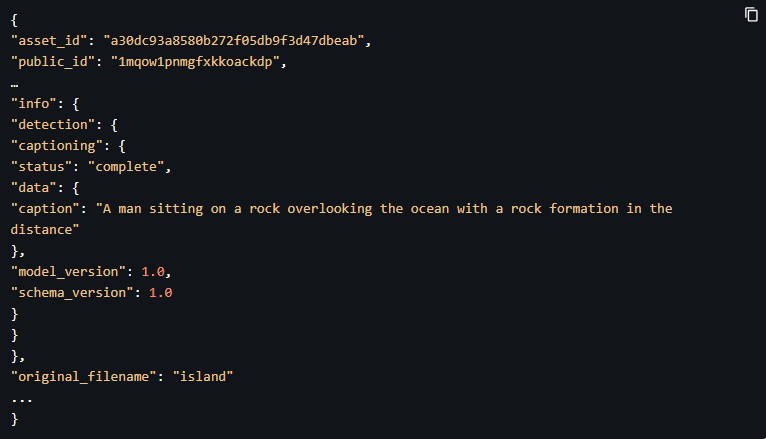
Here’s an example of how Cloudinary works with image alt text:

With this example, Cloudinary will use a large-language model to detect the scenario on the image and generate a caption (which we’ll then use for our image alt text).

The description returned with the caption includes “a man sitting on a rock looking out at the ocean and a rock formation in the distance.”
Wrapping Up
Although it may seem insignificant, providing alt text for images offers significant advantages by enhancing SEO and accessibility, closing the gap between content and users. By doing this, you make sure that your visuals are accessible to everyone and improve your content’s search engine ranking. As a result, this boosts organic traffic to your website.
Best practices such as creating concise, meaningful and descriptive alt text, avoiding keywords stuffing can help you unlock the full potential of image alt texts.
Platforms like Cloudinary can completely automate the generation and handling of alt text. Whether it’s automated alt text management or easy media management, Cloudinary provides powerful tools to make your images SEO friendly, easily accessible and engaging.
Ready to transform your image alt text management? Explore Cloudinary to optimize your image alt text and create an SEO-friendly website. Try it today to experience how effortless image management should be.




