What is Website Optimization?
Website optimization is the process of improving a website to make it more suitable for business purposes and user or customer requirements. It is a broad field that includes several important aspects:
- User experience optimization—ensuring a website provides a positive experience and makes it easy for users to perform their intended tasks.
- Brand optimization—ensuring a website is professionally done, establishes brand authority, and delivers the right message to its audience.
- Traffic optimization—building a website so it can get more visibility and inbound traffic via channels like organic search, social media, and paid
- Conversion and revenue optimization—ensuring that a website can achieve business objectives, such as generating registrations, leads, or purchases. This starts with website performance, which is critical for conversion. Beyond that, website owners can use a wealth of techniques to encourage site visitors to perform a desired action.
- Technical SEO—This encompasses optimizing the website’s technical aspects such as its structure, sitemaps, and server optimizations to improve its ranking and visibility in search engines.
- Content Marketing and Link Building—These strategies involve creating high-quality, relevant content and building connections with other websites to enhance domain authority and search engine rankings.
This is part of a series of articles about Website performance.
In this article:
- Why Do You Need Web Optimization?
- Website Optimization Techniques and Strategies
- Reduce the Number of Plugins
- Website Optimization with Cloudinary
Why Do You Need Web Optimization?
Improved User Experience
User experience (UX) describes how users interact with a website or web application. A positive UX encourages users to perform the desired actions. For example, fill a leads form on a business site or purchase a product while browsing an eCommerce website. UX designers assess each website and design the most relevant experience for the targeted audience.
To improve UX, consider using A/B and multivariate testing, which allows for experimenting with different website versions to determine which elements most effectively enhance the user experience.
UX design accounts for the rational and emotional aspects of the user experience. It involves creating a seamless purchasing journey by adhering to web design best practices that have become a must, like responsive websites that enable users to browse from any device and resolution.
Today’s users are Internet-savvy. They want a seamless experience that provides quick and convenient features. Responsive design is just one aspect, in addition to single sign-on (SSO) access, fast page speeds, one-touch checkouts on mobile, and single page checkouts on desktop.
Establish Brand Authority
Brand authority is a website’s reputation as a reliable source of expert opinions and information in the relevant field. Websites with higher brand authority are likely to be more respected and have higher customer trust and influence in their industry.
Here are some ways to improve brand authority:
- Specialization – websites that focus on specific niche areas can establish themselves as experts within these areas. It’s easier to keep up-to-date if the focus is narrow.
- Informative blogs – posting articles with useful, high-quality information helps boost a company’s brand authority. Regularly updating the company blog helps attract more website visitors.
- Social media – regular social media posts with valuable information help gain customer attention, respect, and trust. The social media strategy should focus on the most relevant information for the target audience.
- Content marketing – Content marketing plays a vital role in establishing brand authority. By creating and sharing valuable, relevant, and consistent content, a website can attract and retain a clearly-defined audience, further establishing its authority in its field.
- Other media channels – once a website has a successful blog and social media presence, it may be helpful to expand to channels such as video streams and podcasts. These can help broaden the audience and further solidify brand authority.
Gain More Traffic
Website optimization helps drive more traffic to websites. It typically involves SEO, social media promotion, search engine marketing (SEM), and other forms of paid advertising. The goal is to make the website’s content more visible on these channels, drive more relevant visitors, and encourage repeat visits.
SEO techniques help improve on-page and technical website elements, as well as speed and accessibility. Social media channels enable site owners to post their content and spark the interest of online communities. SEM typically involves advertising through Google Ads and similar platforms to drive traffic to your website even when it is not ranked high on organic search results.
Improve Conversion and Revenue
Any web owner wants the website’s traffic, subscribership, and revenues to increase. Sometimes, improving existing conversions is more effective than attracting new visitors. Conversion optimization increases the number of visitors who become registered users, leads, or customers.
A critical part of conversion optimization is website performance. If a website’s pages load slowly or a website is sluggish when users interact with it, most visitors will leave in favor of a faster and more responsive site. Numerous studies have shown a direct and strong relationship between performance, conversion rates, and revenue.
Techniques to improve a website’s conversion rate include:
- Conversion-focused design—a website’s design should be uncluttered and visually focused on the elements that will cause a user to convert or buy.
- A/B testing—testing two page versions to see which is better at converting visitors.
- CTAs—calls to action to encourage visitors to act.
- Clear value proposition—clearly explains the site’s value to visitors.
- Simple messaging—using clear, simple language.
Website Optimization Techniques and Strategies
Review Site Structure
If you build a website without a long-term plan, it can easily become a mess. You can improve your site’s search engine rankings by optimizing and refining its structure and enhancing the user experience. This approach will help in pinpointing your market and aligning with specific user intents throughout the user journey. The site must be navigable to attract visitors. The site structure impacts the search engine appearance and visibility and allows users to find the pages they want easily.
To improve the site structure, evaluate old content and remove it if necessary; reevaluate and merge or split categories; and provide links to valuable content and older posts.
Consider User Intent
Search engines like Google infer user intent according to search inquiries to display relevant results. Therefore, site operators and owners must think like regular users rather than marketing companies when generating or optimizing web content.
You can account for user intent by entering keywords into the search engine and evaluating the results it returns. You can then align your content to the intent of the top search results that Google deems relevant.
Ensure a Seamless Mobile Experience
An optimized website must perform well on all devices, including desktops, laptops, and smartphones, especially mobile devices. More than half of global web traffic is via mobile devices. To optimize a website for mobile, you must ensure fast load times, condense menus, eliminate interstitials and popups, make search icons easy to find, offer filters, and ensure CTAs are visible. Websites should be designed primarily for mobile usage to ensure optimal performance and user experience on these devices.
Core Web Vitals Optimization
The Core Web Vitals (CWV) are metrics measuring real user experience for a web page’s loading performance, visual stability, and interactivity. These page experience metrics measure the user’s perception of the page. Google uses CrUX (the Chrome User Experience Report) to determine its website rankings based on the largest contentful paint (LCP), first input delay (FID), and cumulative layout shift (CLS) metrics.
Mobile page experience has been a ranking signal since May 2021, with the desktop experience update completed in 2022. Google offers FAQ answers regarding the CWV metrics. Monitoring CWV metrics is important given their incorporation into the Google ranking algorithm.
Pro Tip!
Improve Core Web Vitals with Cloudinary
If you want to improve your Core Web Vitals metrics and make your website faster, we recommend you to deliver responsive images. Cloudinary allows you to dynamically resize your images on the fly as needed, with added features such as size optimization and format conversion.
Image Optimization
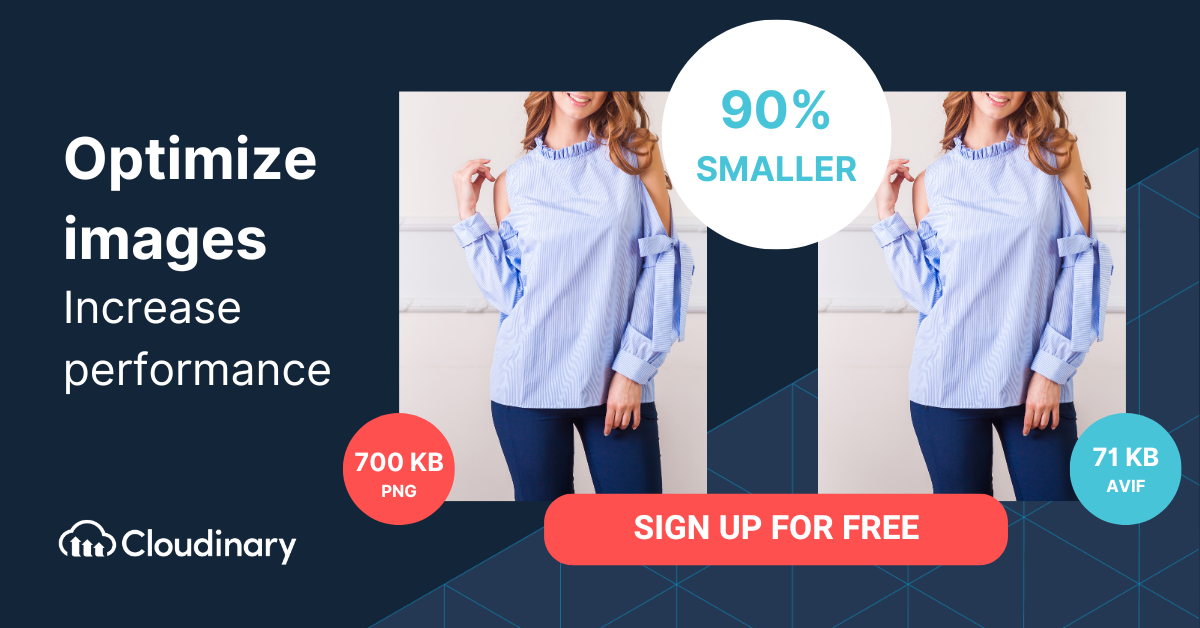
Image optimization is essential for lowering a website’s data size and improving speed. Large, unoptimized images hurt site performance and search engine ranking. Optimizing images makes web pages lighter, accelerates the loading speed, and reduces visitors’ data usage.
Some techniques to optimize images include:
- Responsive images—compatible with different screen sizes and devices, improving overall site performance. Learn more in our guide to responsive images.
- Content delivery network (CDN)—reduces networking time by transferring various assets agilely. Learn more in our guide to Image CDN (coming soon)
- New image formats—enable lossy and lossless image compression for faster loading. Learn more in our guide to image formats.
Learn more in our detailed guide to image optimization
Reduce the Number of Plugins
Plugins allow you to insert and reuse functionalities. Typically, web designers add plugins via a content management system such as WordPress or another ready-made website platform. Plugins allow website owners to add features like analytics, blog post comments, or contact forms.
However, plugins often come at the expense of the time-to-first-byte (TTFB). Almost every plugin added to a website loads additional JavaScript or CSS files, and many plugs require extra server processing when users request a page. Therefore, it is important to go over the plugins incorporated into your website and remove unnecessary plugins. You should find the right balance between added functionality and lightweight web design.
Tailoring Website Copy to Drive Conversions
When shopping online, consumers are inundated with information, so your website copy needs to clearly communicate your product’s benefits and persuade visitors to complete a purchase. Which means tailoring your website copy to drive conversions is a critical part of your digital marketing strategy.
In order to effectively customize your website copy, make sure you fully understand your target audience. Discuss with your existing customers, use online surveys, and delve into your user data. Understand your customers’ needs, their pain points, and how your product can address those. Use these insights to create persuasive website copy that communicates the benefits of your product directly to these needs.
Next, focus on crafting your website copy with a conversion-focused mindset. Ensure that each page has a clear goal and call-to-action (CTA), be it persuading visitors to sign up for a newsletter, download a white paper, or make a purchase.
Utilize active and persuasive language in your CTAs. Instead of “click here,” use stronger phrases like “Download your free ebook now” or “Get started today.” Remember, people are more likely to take action when they understand the value they’ll derive.
Mobile-First
As the digital ecosystem evolves, mobile-first indexing has become vital to website optimization. Google now predominantly uses the mobile version of a site’s content for indexing and ranking, reflecting the growing use of mobile devices for web browsing.
To enhance the site’s visibility and increase organic traffic, it’s crucial to prioritize mobile-friendly design in today’s mobile-centric online environment. The primary technology Googlebot uses to crawl websites is the smartphone agent.
Website Optimization with Cloudinary
Cloudinary automates rich media format and quality optimizations to make your websites and apps fast and visually engaging. Creative teams and developers don’t need to create multiple asset versions or completely rewrite all media URLs. Instead, offload format and quality optimization to Cloudinary’s turnkey product to go to market faster and monitor media performance over time.
Cloudinary automatically delivers images, videos, and other rich media in the format and quality suited for the end users’ devices. Our multi-CDN and edge computing power significantly speed up media delivery. Deep insights into media performance tell you where you can optimize assets further and increase website speed.
Key capabilities include:
- Optimized media creation – multiple-source fetches, uploads, auto-tagging (through AI), and enhancements, such as concatenation of intros and outros, application of lower-thirds overlays, and transitions.
- Media management – advanced search, transcription, format and codec selection, content-aware cropping, effects, previews, and thumbnails (with AI or deep learning).
- Fast delivery – fast loading, adaptive bitrate streaming, customizable HTML5 video player, auto-optimization, playlists, and multi-CDN delivery.
Get a free Cloudinary account and start today!