Do you have what it takes to ensure your website’s success? Are your user experience, site speed, and search engine rankings up to par? These factors are pivotal in shaping the destiny of your website. But there’s a hidden gem that many overlook – image optimization.
In this guide, we’ll reveal the game-changing importance of image optimization for your WordPress site. Plus, we’ll introduce you to a lineup of image optimization plugins that will revolutionize your site’s performance. Are you ready to take your website to new heights?
The Significance of Image Optimization for WordPress Websites
Image optimization is the process of reducing the file size of images without compromising on quality. When images are optimized, they load faster, leading to improved website speed and better user experiences. Given that website visitors have short attention spans, a slow-loading website can cause them to lose interest and abandon the site, resulting in lost opportunities and potential customers.
The Impact of Large Image Files on Page Loading Times and SEO Rankings
Large image files are one of the primary culprits behind slow-loading websites. These files consume more bandwidth and increase server load, causing delays in page rendering. Additionally, search engines take website loading speed into account when determining search rankings. Therefore, slow-loading websites may be penalized in search engine results, negatively affecting their visibility and organic traffic.
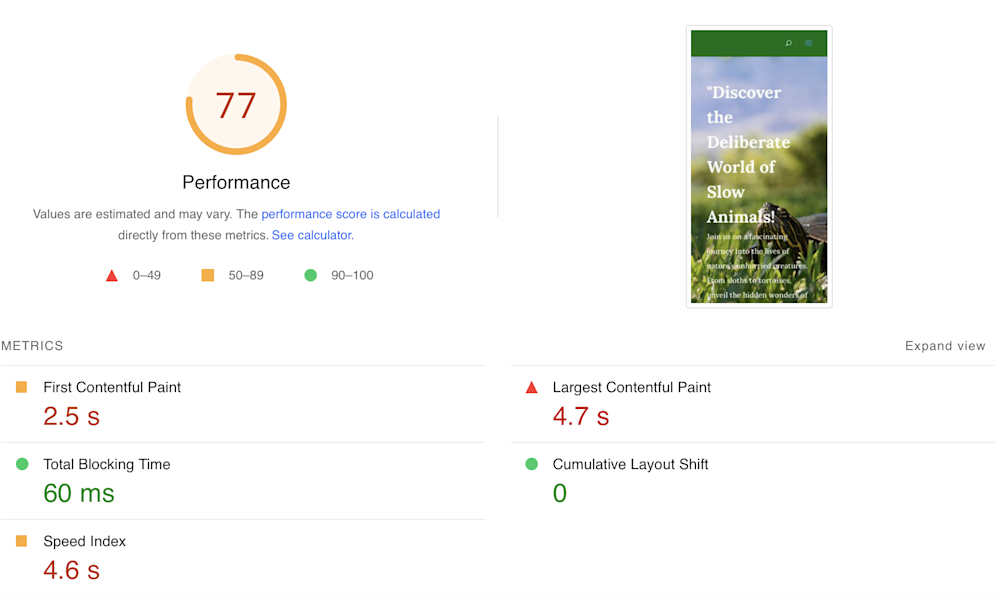
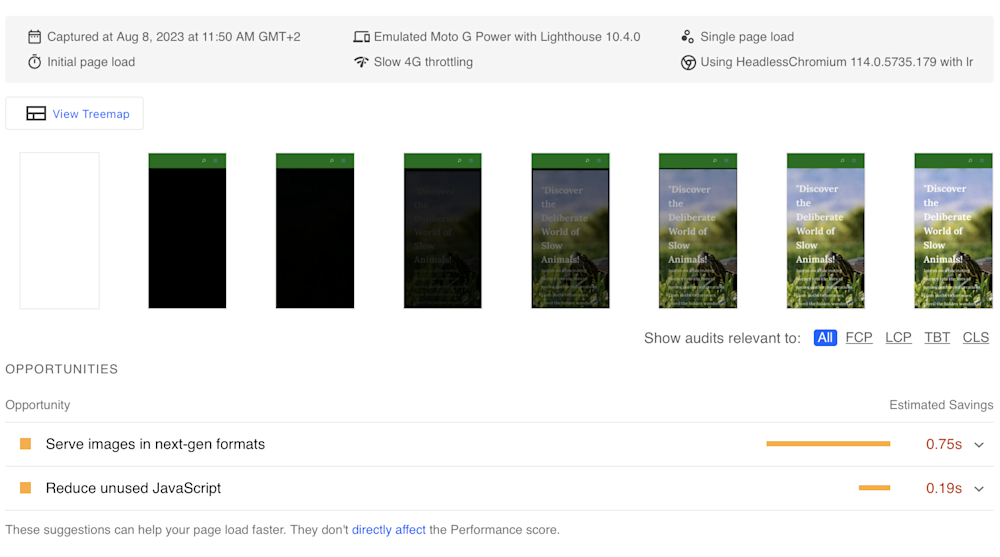
Let’s take an example of a WordPress blog, TheSlowBlog. You can see that there is something that is diminishing the site’s performance; the lack of Next Gen Images.
Image Optimization Plugins: Automating the Process for Better Results
Do you know that nitty-gritty task of image optimization? It’s all about the little details. But, let’s be honest, manually tweaking images takes forever, especially if you’ve got a ton of them on a sprawling website. Enter image optimization plugins: your lifesavers. They automatically shrink and adjust images, saving you time and effort. Your website stays fast and stunning, no sweat.
Understanding Image Optimization for WordPress
Website speed is crucial for user experience. Studies have shown that even a one-second delay in page load time can result in a significant increase in bounce rates. Additionally, slow-loading websites have lower conversion rates, making it vital for businesses to prioritize website speed. Image optimization plays a pivotal role in improving website performance and, in turn, enhancing user experience.
In addition to user experience, website loading speed also impacts SEO rankings. Search engines prioritize fast-loading websites, as they offer a better user experience. Moreover, search engines now consider Core Web Vitals, which include metrics related to page speed, when ranking websites. By optimizing images, website owners can boost their chances of ranking higher in search engine results and attract more organic traffic.
It’s the Core Web Vitals in particular that’s impacting us with PageSpeed. So a plugin seems like a no-brainer, right?
The Benefits of Using Image Optimization Plugins for WordPress
Now that we’ve established a comfortable understanding of what image optimization is, let’s take that knowledge a step further. Efficient use of images is, after all, key in creating engaging, fast websites – especially in WordPress. Using image optimization plugins offers numerous benefits, including:
- Time-saving. Image optimization plugins automate the process, saving website owners valuable time and effort.
- Consistency. Plugins ensure that all images across the website are consistently optimized, maintaining a unified visual experience for users.
- Customization. Most plugins allow users to customize the compression level and other settings to strike the perfect balance between image quality and file size.
- Regular Updates. Reputable plugins receive regular updates, ensuring compatibility with the latest WordPress versions and best optimization practices.
The Criteria for Evaluating Image Optimization Plugins
So, we’ve walked through the awesome perks of using image optimization plugins in WordPress, and you’re probably stoked to give it a go. But, with a truckload of plugins out there, figuring out the best fit for your project might seem like looking for a needle in a haystack, right? Let’s check out some of the things you should look for when picking out a plugin.
Compression Algorithms and Image Quality Preservation
One of the primary concerns when optimizing images is maintaining their visual quality. The best image optimization plugins use advanced compression algorithms that can reduce file sizes significantly without compromising image clarity.
Support for Various Image Formats
A versatile plugin should support a wide range of image formats, including JPEG, PNG, and WebP. This allows website owners to cater to users with different devices and browsers.
Bulk Optimization Capabilities
For websites with a large number of images, bulk optimization is crucial. The ability to optimize multiple images at once streamlines the process and saves time.
Compatibility with Popular Page Builders and Themes
A good image optimization plugin should be compatible with popular WordPress page builders and themes. This ensures that website owners can seamlessly integrate the plugin without any technical hurdles.
User-Friendly Interface and Ease of Use
Even for beginners, using image optimization plugins should be a straightforward process. An intuitive user interface and easy-to-navigate settings make the optimization process user-friendly and efficient.
Using the Cloudinary WordPress Plugin
Cloudinary offers a robust plugin that can not only help optimize your images, but offer in-depth control over how you implement and serve all kinds of media to your end users.
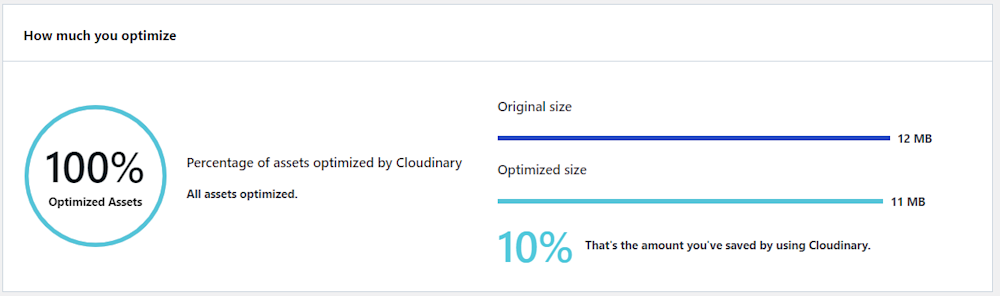
If you check the plugin, you will see that after installing it will automatically optimize your assets:
What the Cloudinary Plugin Does For You
The Cloudinary WordPress plugin offers a ton of unique features, all forming one powerful all-in-one solution. Let’s take a look at some of the most notable options:
Transformations
Cloudinary enables website owners to perform on-the-fly image transformations using simple URLs. This means that images can be resized, cropped, and even combined to create visually stunning layouts, all without the need for additional image editing software. All of that, adapting images to be responsive, will be done automatically for you!
Optimization
With Cloudinary’s optimization features, images can be automatically compressed and delivered in a format optimized for the user’s device and connection speed. This not only improves website speed but also ensures a smooth user experience across various platforms.
Leveraging the Plugin’s Settings for Optimal Results
Most image optimization plugins come with customizable settings. Experiment with different compression levels and image formats to find the perfect balance between image quality and file size for your website needs.
Image optimization is a critical aspect of enhancing WordPress website performance. Slow-loading websites not only frustrate users but also face potential penalties from search engines. Image optimization plugins offer a practical and efficient way to tackle this issue.
Frequently Asked Questions (FAQs)
Is Image Optimization Necessary for All Websites?
Image optimization is essential for all websites, as it directly impacts website speed, user experience, and SEO rankings.
Can Image Optimization Impact My Website’s SEO Ranking?
Yes, image optimization can positively influence your website’s SEO ranking by improving loading speed and enhancing user experience.
Will Image Optimization Plugins Work with My Current WordPress Theme?
Most image optimization plugins are designed to work seamlessly with popular WordPress themes, ensuring compatibility and ease of use.
Are There Any Risks in Using Image Optimization Plugins?
Reputable image optimization plugins pose no significant risks to your website. However, it’s essential to choose well-established plugins from trusted sources to avoid potential compatibility issues or security risks.