Every extra second your site takes to load can affect how much people interact with it, its search engine ranking, and even how many sales or conversions you get. Knowing how to keep your WordPress site running smoothly is important, especially when many users visit simultaneously.
This guide shows you the key steps to load testing and optimizing your WordPress site to handle heavy traffic. These methods will help ensure your site is solid and responsive, no matter how many visitors it gets. We’ll start with an introduction to stress-testing websites to find and fix potential issues that could slow down your site. Next, we’ll cover what you need to set up effective WordPress load tests. The guide will then walk you through how to perform these tests, manage sites with lots of traffic, and make improvements to boost overall site performance.
In this article:
- Understanding Website Stress Testing
- Requirements for WordPress Load Testing
- Conducting a WordPress Performance Test
- Managing High-Traffic WordPress Websites
- Enhancing WordPress Site Performance
- Integrating Cloudinary for Media Optimization
Understanding Website Stress Testing
When you run a WordPress site, knowing how it behaves under pressure is crucial. Stress testing, or load testing, isn’t about seeing if your site can handle a large volume of traffic; it’s understanding how this traffic impacts the user experience and your server’s resources. Think of it as a fire drill for your website. Just as a drill tests the readiness of emergency services without the chaos of an actual fire, stress testing checks your website’s performance in controlled, high-demand scenarios before it faces real-world challenges.
Stress testing a website involves simulating a typical or peak load to see how the system holds up. This could mean mimicking hundreds or thousands of users interacting with your site simultaneously.
Why do this? Because it reveals bottlenecks and weaknesses in your infrastructure that could lead to slow page loads or, worse, site downtime when real users flood your site. These insights highlight where improvements are needed without the guesswork.
Requirements for WordPress Load Testing
First, understand that not all testing tools are created equal, and the choice of tool can significantly influence the accuracy of your test results. For WordPress, tools like JMeter, LoadRunner, or specialized WordPress plugins can help you simulate real-world traffic, offering insights into how your server setup, caching mechanisms, and overall site configuration withstand stress.
Second, consider the environment where you’ll conduct your tests. While it’s possible to perform a basic load test on your live site, this is generally not advisable as it could impact real users’ experience and disturb your site’s analytics. Instead, set up a staging environment that mirrors your live setup as closely as possible. This gives you a safe space to push your site to its limits and ensures that the data you collect reflects how your site would perform under similar conditions in production.
Testing is not just about how many users your site can handle but how quickly it responds under those conditions. Response time is key here. If your site becomes slow when multiple users browse simultaneously, or worse, if pages fail to load, you’ve identified a critical area for optimization. You’ll need to analyze server response times, database query performance, and even the behavior of third-party plugins and themes that could affect load times.
Conducting a WordPress Performance Test
To conduct a performance test on your WordPress site effectively, you need a structured approach. Start by defining the metrics you intend to measure, such as page load times, server response times, and error rates during peak load conditions. These metrics will guide you in making data-driven optimizations later.
Begin with setting up your test environment. As mentioned earlier, use a staging site that mirrors your live environment. This setup should include the same server configuration, WordPress plugins, theme, and data volume.
With your staging environment ready, select a testing tool. WordPress-specific tools like WP Load Test or broader applications like Apache JMeter offer robust testing capabilities. Configure your tool to simulate user interactions with your site—from simple browsing to complex transactions like signing up or posting comments.
Run initial tests with a moderate load to establish a baseline for your site’s performance under normal conditions. Gradually increase the load to simulate peak traffic and monitor how your site’s performance changes. Record the data meticulously; you’ll need it to compare against performance after you’ve made optimizations.
In this tutorial, we will conduct a load test using Loader.io to perform a WordPress stress test.
Overview of Loader.io
Loader.io is a free cloud-based load-testing tool designed to test your website’s performance under high-traffic conditions. It provides a feature to simulate thousands of users accessing your website, which helps you understand how your site performs under different traffic levels.
How to Stress Test a WordPress Site Using Loader.io
Step 1. Sign Up for a Free Loader.io Account
- Visit Loader.io:
Go to the Loader.io website and click the ‘Sign Up Now’ button to create a free account.

- Choose a Pricing Plan:
Before signing up, it will ask you to select a pricing plan. Select the ‘Free’ plan to get started.

- Sign Up Process:
For the sign-up process, fill out the form by entering your company name, email, and password. Then check the reCAPTCHA box and click the ‘Sign Up’ button.

- Verify Your Account:
You will receive a verification link in your email inbox. Check your email and click the link to verify your account.
Step 2. Adding a Host to Loader.io
- Add Host:
Once you are logged in, click on the ‘+ New Host’ button to set up your target website.

- Add Your Domain:
Input your domain name and click the ‘Next: Verify’ button.

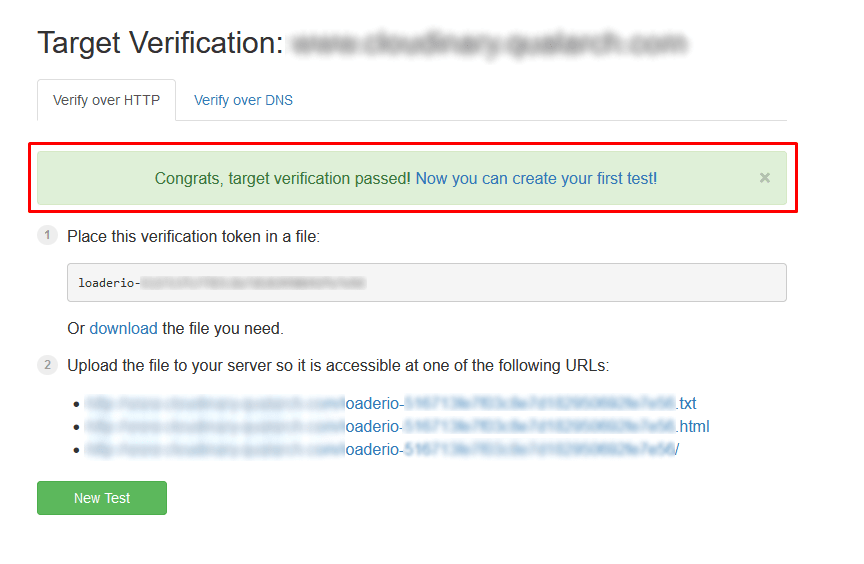
- Verify Your Domain:
You will see the two verification methods 1)verify over http 2) verify over DNS
For this guide, we’ll use the ‘Verify over HTTP’ option.
You will see two verification methods:
1) Verify over HTTP and
2) Verify over DNS.
For this guide, we’ll use the ‘Verify over HTTP’ option. - Download Verification File:
Click the ‘download’ link to download the verification file and save it on your computer.

- Upload the File to Your Server:
You need to upload the verification file to your website’s root directory it’s usually ‘public_html’ to complete the verification process. For the upload, you can use several methods: FTP, CPanel file manager, or WordPress file manager. We will use an FTP client for this guide. - Complete Verify:
After uploading the file, return to Loader.io and click the ‘Verify’ button. Upon successful verification, you will see a confirmation message.

Step 3. Setting Up a Stress Test
- Start a New Test:
Click the ‘New Test’ button to create a stress test for your site. - Configure Test Settings:
- Test Name: Give your test a name.
- Test Types: Choose the test type from the following options:
- Clients per Test: Simulate how your website behaves when a specific number of users access the site over a set duration.
- Clients per Second: Test the behavior of your website when a specific number of users request your site per second.
- Maintain Client Load: Keeps a constant number of users throughout the test duration. This option stress tests your site with a constant load for a specific period.

- Select the Test Type:
It’s recommended to run multiple tests using each type to see how your site performs under different traffic conditions. - Run the Test:
Once everything is set, click the ‘Run Test’ button to begin the stress test.
Step 4. Analyzing Your Stress Test Results
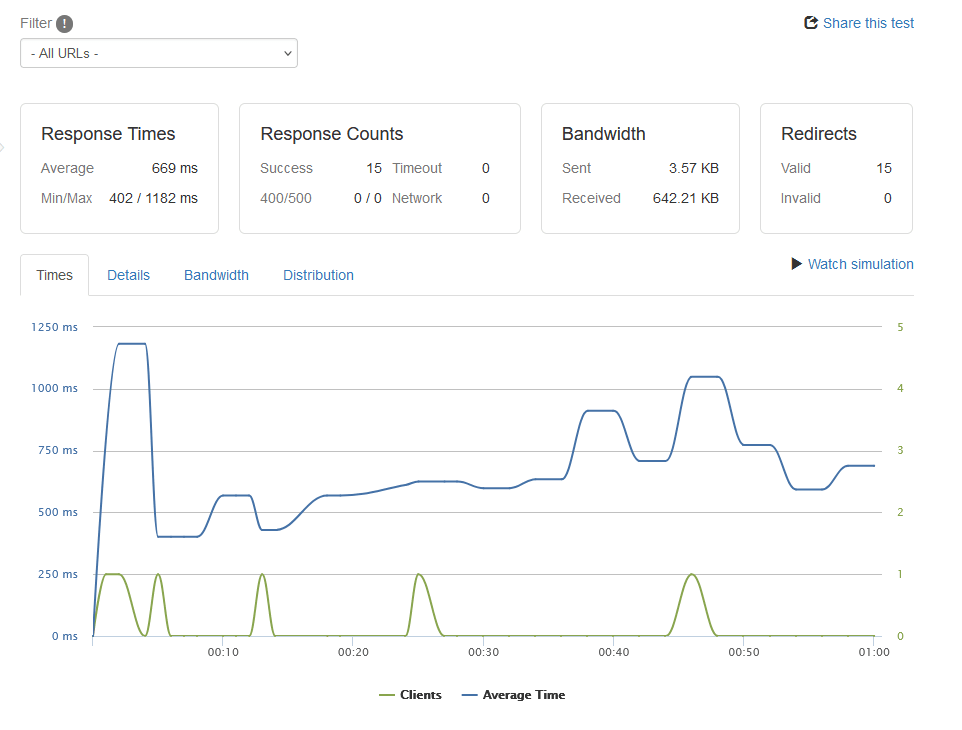
- Average Response Time:
The average response time is a key metric. A lower number means your site is responding quickly under load.
Example: If 250 clients visited your site for 1 minute and the average response time was 590 ms (0.59 seconds), this indicates solid performance. - Maximum Response Time:
Look at the maximum response time to spot any slowdowns during peak loads.
Example: A maximum response time of 10.489 seconds shows your site slowed under extreme traffic. - Response Time Graph:
Review the graph to see when response time spikes in relation to the number of users.
Example: A spike at 150 users, with a peak at 200 clients, indicates potential server bottlenecks. - Repeat Tests:
Run repeated tests by adjusting the number of users, test duration, and test type to gain a deeper understanding of your site’s performance under various scenarios.

Conclusion
Stress testing with Loader.io helps you to understand how your WordPress site behaves under the heavy traffic or in the specific traffic conditions.
Use the results to optimize performance and prevent downtime during peak traffic periods. And it’s a better practice to run tests regularly to ensure your site stays optimized as your traffic grows.
Managing High-Traffic WordPress Websites
Once your site is live, managing high traffic becomes an ongoing concern. The data from your performance tests will help, but the real challenge is ensuring your site remains responsive and stable as it grows and traffic increases. Here, several strategies can make a significant difference.
First, optimize your hosting solution. Shared hosting might be adequate for small to medium-sized sites, but high-traffic sites often require dedicated or cloud-based hosting to provide the necessary resources and bandwidth. Evaluate your current hosting plan and consider upgrading if frequent traffic spikes exceed your server’s capacity.
Caching is next on your list. Implementing effective caching strategies can drastically reduce the load on your server by storing static versions of pages and resources, thus speeding up the delivery to your visitors. WordPress caching plugins like W3 Total Cache or WP Super Cache can be configured to handle different caching needs, from page caching to object and database query caching.
Another critical area is content delivery. Here’s where integrating Cloudinary can play a crucial role. Cloudinary can optimize and deliver your media files—images and videos—more efficiently. By automatically adjusting the quality and format based on the user’s device and network conditions, Cloudinary ensures faster loading times, which is crucial for maintaining performance under high traffic. This improves user experience and reduces the bandwidth load on your servers.
Finally, monitor your analytics and server performance closely. Tools like Google Analytics and server monitoring software can provide real-time data about traffic patterns and potential bottlenecks. Regularly reviewing this data lets you anticipate issues before they affect your users and adjust your strategies accordingly.
Enhancing WordPress Site Performance
Improving your WordPress site’s performance is about improving how it works and interacts with users. Start optimizing your site’s database, as it’s central to reducing load times and enhancing responsiveness. Regularly cleaning up your database by removing obsolete data, limiting post revisions, and optimizing tables can significantly decrease page load times. Plugins like WP-Optimize can automate many of these tasks, streamlining the process.
Another crucial area is optimizing your WordPress themes and plugins. Choose lightweight themes designed with performance in mind, and regularly review the plugins you have installed—remove any that are unnecessary or poorly coded, as these can slow your site down. Also, minify CSS, JavaScript, and HTML where possible. Tools like Autoptimize can help compress these files, reducing their load time.
Ensure your theme is responsive, and test your site’s mobile performance regularly, adjusting as needed to improve speed and usability. A site that adjusts smoothly to different screen sizes provides a better user experience and benefits from better search engine rankings.
Integrating Cloudinary for Media Optimization
Visual content presents one of the biggest challenges in web performance. Large image files can drastically slow down your site. Integrating Cloudinary for media optimization offers a comprehensive solution that speeds up image delivery and enhances the overall visual experience on your site.
Cloudinary’s powerful media management tools automatically optimize images and videos for the web. Uploading media to Cloudinary can automatically apply compression algorithms that significantly reduce file sizes while maintaining visual quality. This means faster loading times and less strain on your server. Cloudinary also dynamically serves the most appropriate version of your media based on the user’s device and browser, ensuring optimal performance without manual intervention.
Their responsive images feature automatically resizes images based on the viewing context, which is crucial for mobile users. By ensuring that images are not larger than needed, Cloudinary reduces unnecessary data overhead, which is particularly beneficial for users on limited data plans or slower connections.
Another feature of Cloudinary that can enhance your WordPress site’s performance is its advanced caching capabilities. Once an image is optimized and transformed, Cloudinary caches the result in fast CDNs worldwide. This means that the next time the image is requested, it is served directly from a nearby cache rather than being processed again, dramatically decreasing load times.
The Cloudinary WordPress plugin automates the entire image and video optimization process. Once set up, you can manage your media directly through Cloudinary’s dashboard, giving you control over how content is handled and displayed.
By addressing media optimization with Cloudinary and implementing broader performance enhancements, your WordPress site can handle high traffic volumes more efficiently and deliver a superior user experience. Remember, every second counts to keep your visitors engaged and convert them into loyal users. Always aim for a swift, smooth, and visually appealing site.
Conclusion
Optimizing your WordPress site for high traffic is crucial for keeping users happy and staying competitive online. This guide has given you the basics—from understanding stress testing to using tools like Cloudinary for media optimization. With these strategies, you’re ready to face issues that come with increased traffic and keep your site running smoothly.
Running load tests on your WordPress site helps you find and fix problems before they affect your visitors. A site that loads quickly and responds well keeps visitors around and boosts your search engine rankings. Ensuring images and videos load efficiently with Cloudinary enhances users’ experience without losing quality.
Elevate your brand with Cloudinary’s cutting-edge image and video management solutions. Sign up for free today!


