Optimizing Video Performance on WordPress
Are your videos loading slower than a snail racing uphill? Videos are a crucial element of any website, providing a dynamic way to engage visitors. For WordPress users, optimizing videos is particularly important.
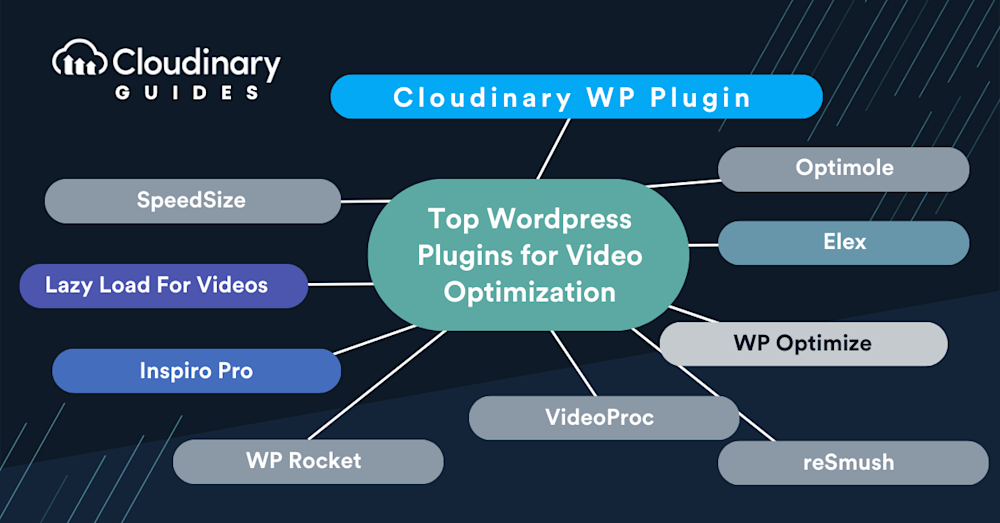
Slow-loading videos can lead to a poor user experience, increased bounce rates, and lower search engine rankings. And as mobile usage continues to rise, it’s essential to ensure videos load quickly and smoothly on all devices. This guide will explore the best video optimizer plugins for WordPress, helping you enhance your site’s performance, improve user experience, and boost your online presence.
SpeedSize Image& Video AI—Optimizer
How This Could Elevate Your Game
SpeedSize harnesses the power of AI to ensure your videos and images are not just fast, but also maintain top-notch quality. However, it’s important to note Speedsize doesn’t offer any free trials or demos of their WordPress plugin.
Standout Features
-
- AI-driven optimization. It’s like having a personal assistant who can trim the fat without losing the essence.
- Easy WordPress integration. No more wrestling with complex setups. It’s plug-and-play.
- Intuitive dashboard. Even if you’re not tech-savvy, managing your media is a breeze.
Lazy Load for Videos
Boost Without the Bloat
Lazy Load for Videos is the unsung hero of video optimization. It ensures videos load only when in the viewer’s sight, saving bandwidth and improving overall site speed.
Standout Features:
-
-
- Supports major platforms. Whether you’re a fan of YouTube or Vimeo, it’s got you covered.
- Thumbnail replacement. Instead of loading the entire video, it displays a clickable thumbnail, further speeding up page loads.
- Excellent customization. This plugin allows you to customize your video player with toggleable UI features, and custom CSS for Vimeo.
-
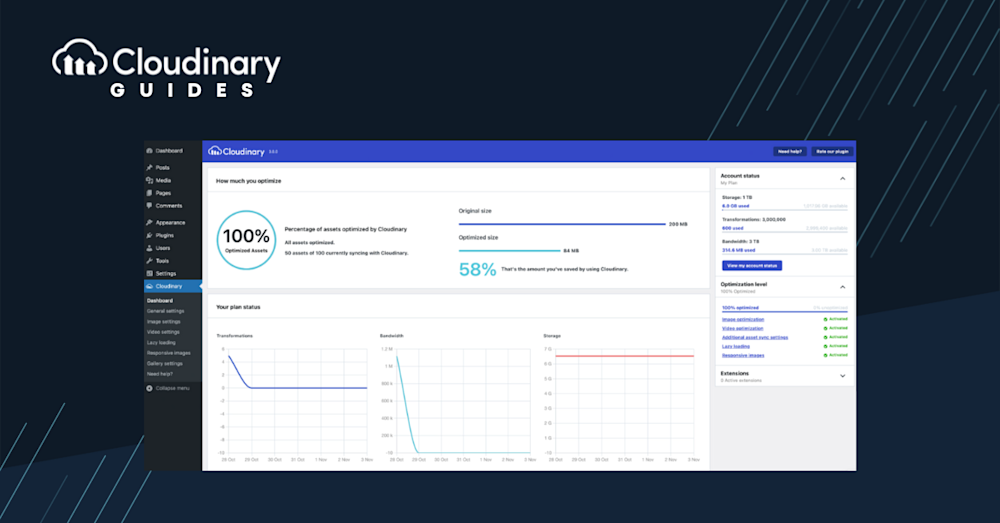
Cloudinary: The Gold Standard
Why It’s in a League of Its Own
Cloudinary isn’t just another name on this list. It’s the pinnacle of video optimization, offering a suite of features that others can only dream of.
Reasons to Choose Cloudinary
-
-
- AI-powered optimization: Smart cropping, format selection, and quality adjustments ensure your videos are fast and beautiful.
- Seamless WordPress integration: Managing your media assets becomes a walk in the park.
- Transformations and effects: Enhance your videos with various creative options, from overlays to unique effects.
-
The Bigger Picture:
Cloudinary goes beyond mere optimization. It’s a holistic media management solution with analytics, insights, and robust API. When you choose Cloudinary, you’re not just optimizing; you’re future-proofing your media strategy.
The Cloudinary Edge
-
-
- Cloud-based: Store and manage your media assets efficiently without clogging up your server.
- Dynamic transformations: Adjust videos on the fly based on user requirements or device specifications.
- Secure and scalable: Whether you’re a small blog or a massive e-commerce site, Cloudinary scales with your needs, always ensuring top-tier security.
-
Choosing the Right Plugin for Your Needs
With so many video optimizer plugins available, the choice can be overwhelming. But remember, it’s not just about speed. Consider your site’s unique needs, technical expertise, and budget. While Cloudinary is the top recommendation for its comprehensive features, each plugin on this list has its strengths.
Final Thoughts
Video content is king, but without proper optimization, it can become a liability. Choosing the right WordPress plugin ensures your audience enjoys high-quality videos without lag or buffering. So, equip your site with the best tools and watch user engagement and satisfaction soar.