Are you tired of waiting for your website to load? You’re not alone. Slow-loading websites can be a real buzzkill for visitors. According to a report by Google, as page load time goes from 1s to 3s, the probability of bounce increases by 32%. Today’s internet values speed much more than before, making the difference of a second truly matter. Users crave smooth, seamless, and swift navigation. Besides, a speedy website enhances user experience and favors better search engine rankings.
Now, can you imagine giving such powerful speed to your WordPress site? Guess what, it’s possible, so don’t let your domain fall into the unforgiving realm of the slow net. So, let’s dive into some simple ways to boost speed – and your user experience!
How to Evaluate and Improve Your Website’s Loading Speed
Web browsers like Google Chrome store cached versions of frequently visited sites and begin preloading them as soon as you type the URL. This can make your own WordPress site appear to load instantly when you visit it. However, new visitors won’t benefit from this caching and may experience slower load times.
To get an accurate representation of your site’s performance for all users, it’s essential to conduct regular and thorough speed tests. Free tools like WebPageTest and GTMetrix can help you measure how quickly your site loads for others.
Once you’ve gathered performance data, you can begin implementing improvements to boost your site’s speed.
Before diving into any optimization steps, be sure to back up your WordPress site. Any updates that affect your site’s images, layout, or functionality should be tested in a safe environment.
To do this, create a staging site, which serves as a testing ground for optimization changes without affecting your live site. It’s the best place to test:
- Disabling plugin assets on specific pages
- Minifying CSS and JavaScript files
- Any visual or functional changes
Once you’ve confirmed that your changes don’t cause visual or functional issues, you can confidently apply them to your live site.
Smart Tips to Boost Your WordPress Site Speed
Here are some smart techniques to help you speed up your WordPress website.
1. Use A Good Hosting Provider
The hosting provider you choose is pivotal in your website’s performance. It’s like building a house; the entire structure is at risk if the foundation is weak.
Choose a Reliable Hosting Provider. Not all hosting providers are created equal. Some offer faster server speeds, while others might leave you hanging. Do your research and select a provider known for its performance and uptime.
Invest in a Good Hosting Plan. Shared hosting might be budget-friendly, but it can slow down your website, especially if you share resources with hundreds of other sites. Consider upgrading to a VPS or dedicated hosting for better speed and performance.
2. Plugins: Quality Over Quantity
Too many plugins can bog down your website. It’s like having too many apps open on your phone; it creates bloat that can slow down your website in many ways, plus, it can be a nightmare if left unmanaged.
Delete Unused Plugins. Are any of your plugins left inactive or hardly used? You may have replaced or stopped using some plugins on your website, but if you don’t remove them from WordPress, they can linger in the background and slow things down.
Choose High-Quality Plugins. Not all plugins are optimized for speed. Look for plugins with good reviews, regular updates, and a large user base. These are often more reliable and less likely to slow down your site.
3. Use an Optimized or Lightweight WordPress Theme.
A fancy theme with all the bells and whistles might look great, but it could slow down your site. Larger, bulkier themes can really slow down your site if they have tons of animations, graphics, or scripting.
Opt for a Lightweight Theme. Themes with minimalistic designs often load faster. Look for themes labeled as “lightweight” or “speed-optimized.” You may not get the fanciest, most eye-catching site, but you’ll have lightning-fast performance and can always add more bells and whistles later.
Beware of Feature-Heavy Themes. Alternatively, feature-heavy themes can be visually appealing but carry a hidden cost – slower loading times. These themes often contain dynamic elements, additional scripts, and complex functionalities. While they offer the lure of extensive customization, they can also significantly impact page speed.
4. Use Images Wisely
Images can significantly enhance your content’s appeal, but can also weigh heavily on loading times when not optimized. It’s crucial to strike a balance between visual impact and overall site speed.
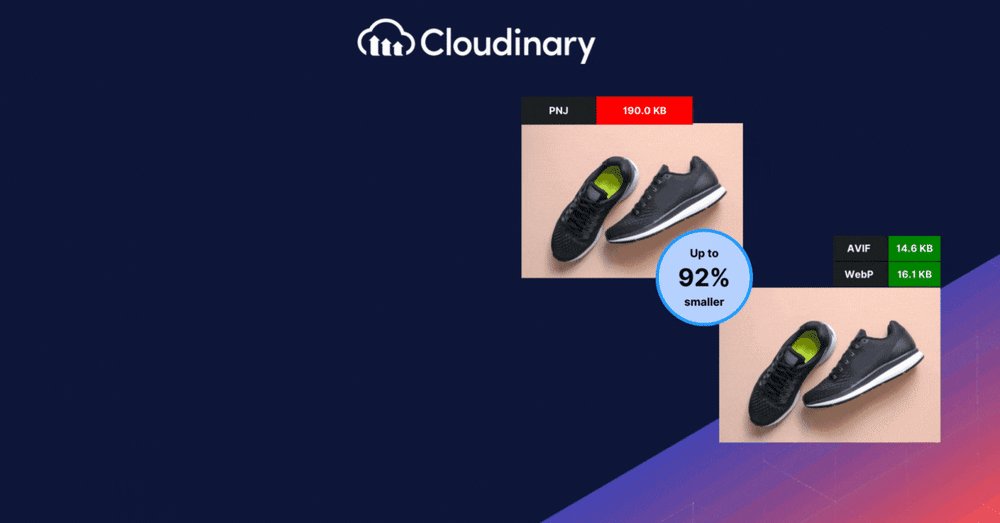
Optimize Image Size and Format. Curb your image’s byte appetite by resizing and compressing them properly. Large image files can slow down loading speeds, resulting in frustrated users. Select the right format, such as JPEG for photography and PNG for graphics with transparency, to maximize quality while minimizing size.
Switch to WebP. JPEG and PNG are so last decade. WebP is a modern image format that provides better compression and quality. With tools like Cloudinary, you can easily convert your images to WebP, speeding up your WordPress site.
5. Utilize Website Caching
Website caching is a crucial aspect of your site’s performance equation. It serves static versions of your dynamic WordPress pages, reducing server drag and enhancing page load speed.
The Importance of Caching. Caching is equivalent to having a turbo engine on your website. Instead of generating a new page every time a user visits, caching allows your site to store a temporary static version of your content. This ready-to-serve page drastically reduces your server’s work, leading to faster page-load times. Efficient caching can significantly improve visitor retention and overall user experience.
Without Caching: A Tale of Unnecessary Labor. In a world without caching, your server would have to execute PHP code, make MySQL database queries, and execute other cascading tasks every time a user accesses your site. This laborious process repeats for each visitor, leading to increased load times, which could drive away impatient visitors. It would compel your server to work overtime, laying the groundwork for poor performance, possible crashes, and compromised user satisfaction.
6. Stay Up To Date with PHP
PHP is the scripting language that powers WordPress. Like any software, it gets updated regularly for better performance and security.
The Need for Speed in PHP Versions. PHP, the backbone of WordPress, has come a long way in its optimization journey. Newer PHP versions offer a refreshing dose of speed and performance enhancements compared to their predecessors. By upgrading to the latest version, you can readily tap into these improvements, which can lead to a substantial increase in the responsiveness of your website.
Embracing Security and Compatibility. Updated PHP offers better protection against vulnerabilities, ensuring your site stays resilient in an ever-evolving threat landscape. Additionally, staying current with PHP is paramount for plugin and theme compatibility, as developers continuously adapt their products to align with the latest PHP advancements.
7. Regularly Update Your Site
Like mobile apps, your WordPress site requires routine updates to stay efficient, reliable, and secure. Regular updates ensure that your website runs on the most current version of WordPress, themes, and plugins, often including performance enhancements and security patches.
Update WordPress Core. The WordPress Core is the heart of your website’s functionality. Regularly updating it equips your site with the most recent features, smoother operation, and fortified security, essentially leading to an improved, more efficient site.
Update Themes and Plugins. Conversely, if you fall behind on updates, you risk running outdated themes and plugins that drag down your site’s speed and expose it to potential security risks. Regularly check for updates and install them to maintain optimal performance.
8. Manage Your Media Files
Proper media file management is a key contributor to website speed and overall user experience. Media files can quickly bloat your server without careful supervision, leading to slower load times and a compromised user experience.
Upload Large Media Files to Cloudinary. Instead of hosting large videos or audio files on your server, use services like Cloudinary. By doing so, you essentially ‘offload’ hefty files from your server to Cloudinary’s. This shift eases the strain on your server, resulting in quicker page loads, better user experience, and a happier audience.
Perform Regular Clean-Up. Over time, unused images, old versions of files, and other media remnants can clog your server space, slowing down your site’s performance. Regularly combing through your media library to identify and remove these files can significantly improve your site’s load speed.
9. Start Using a CDN
Incorporating a Content Delivery Network (CDN) can be a game-changer for your website’s speed. CDN’s global network of servers can distribute your site’s content more efficiently and speedily to users across the globe.
Why Use a CDN? CDNs are built to solve the latency problem caused by the physical distance between your server and your site’s visitors. A CDN keeps a cached version of your website in multiple geographically diverse data centers.
Minimize Server Load with CDNs. But there’s more to CDNs than speed. A less-known yet equally important benefit is reducing the load on your original server. By serving content to users, the CDN shoulders a significant part of your site’s traffic, relieving your server from responding to every single request.
10. Minimize HTTP Requests
Reducing your site’s number of HTTP requests is essential for faster load times. With fewer requests, there’s less data to download, and your server can respond quicker, delivering an improved user experience.
Reduce HTTP Requests. Every JavaScript, CSS, and image file contributes to your website’s overall number of HTTP requests. You can significantly lessen the requests by combining multiple files of the same type into one.
Minify Your Code. Likewise, ‘minifying’ code files (removing unnecessary whitespace, characters, and comments) reduces each file’s size and leads to faster download times. Both combining and minifying go hand in hand, acting like streamlined superheroes that vanquish excess data and elevate your site’s speed.
11. Limit External Scripting
External scripts, including ads, font loaders, and others, can significantly hamper your website’s performance. Each external script may require additional HTTP requests, which can directly impact your site’s speed.
Sift Through Your Scripts. Take a step back and examine all the external scripts running on your website. Identify those critical for your site’s functionalities and user experience, and cut any that aren’t essential to your website’s functionality.
Leverage Asynchronous Loading. One way to lessen the impact of external scripts is using asynchronous loading. When scripts are loaded asynchronously, they don’t block other page elements from loading concurrently.
12. Keep An Eye on Performance Tests
Conducting regular performance tests on your WordPress site isn’t only a proactive strategy to avoid web speed pitfalls; it’s also like a routine checkup that ensures your site operates optimally.
Run Performance Tests. Setting up a regular schedule for conducting performance tests is key to maintaining a healthy website. Remember, your website lives in an ever-evolving digital ecosystem where multiple variables like hosting servers or WordPress updates can affect performance.
Act on Feedback: These tests don’t just identify problems; they offer solutions. If elements aren’t performing optimally, take the necessary action to address those bottlenecks.
13. Declutter Your Database
Over time, your WordPress database accumulates unnecessary data. This clutter can slow down your site, but you can keep things running smoothly with regular cleanups.
Regularly Clean Your Database. Databases can accumulate ‘digital dust’ in the form of post revisions, trashed items, transient options, and more. Periodically cleaning up these unnecessary elements using database optimization plugins like WP-Optimize or Advanced Database Cleaner can help streamline your database.
Backup Before Cleanup. Keeping regular backups is the equivalent of having a safety net for your site – vital for its speed and overall health. Imagine your site experiencing an issue that requires restoring a previous database version. With a recent backup, the recovery process is quick and efficient, minimizing possible downtime.
14. Ensure Your Site is Mobile-Friendly
A significant portion of web traffic comes from mobile devices. If your site isn’t optimized for mobile, you’re missing out on a fast experience for a large chunk of your audience.
Responsive Design. A responsive site fluidly changes and responds to fit any screen or device size, providing an ideal viewing experience. This means your images and layouts should adapt to fit small screens, and menu items should be easily clickable, even on touch screens.
Limit Use of Heavy Media. Heavy media files like high-resolution images and videos can substantially hamper your site’s speed, leaving mobile users tapping their fingers in frustration. Consider optimizing your media with tools like Cloudinary to provide a swift experience for mobile users.
15. Limit Post Revisions
WordPress automatically saves all your drafts and edits as ‘post revisions.’ While this feature safeguards your work from unexpected losses, it’s a double-edged sword as each revision consumes valuable database space, ultimately affecting your site’s speed.
Limit Post Revisions. While post revisions can be lifesavers in some situations, they can quickly accumulate and bloat your database. Adding the line define( ‘WP_POST_REVISIONS’, 3 ); to your wp-config.php file, you can set WordPress to retain only your latest three revisions.
Purge Old Revisions. Don’t forget about previous post revisions lurking in your database, even with constraining future revisions. Plugin tools like WP-Optimize can help clean up older revisions, optimizing your database size further. Regular purges, like regular housecleaning, maintain a lighter, more efficient database, hastening your WordPress site’s load time.
16. Leverage Lazy Loading
Lazy loading ensures that images and videos only load when visible on the user’s screen. This reduces initial page load times and ensures resources are only used when necessary.
Activate Lazy Loading with Plugins. Incorporating lazy loading into your WordPress site can be as simple as installing a plugin like a3 Lazy Load or Lazy Load by WP Rocket. These tools handle the heavy lifting, allowing you to decide which types of content the lazy loading technique should target.
Optimize Lazy Loading for Images and Videos. Images and videos are prime candidates for lazy loading, as they are hefty in size, demanding significant loading times. Ensure the plugins you use are compatible with responsive images (with srcset and sizes attributes). This ensures that lazy loading operates as smoothly as possible, providing a blend of visual charm and rapid access, creating an overall delightful browsing experience.
In Conclusion: Speed Up Your WordPress Site for Success
You’ve already armed yourself with many strategies to speed up your WordPress site. Remember, every second counts. A faster site means happier visitors, better SEO rankings, and more conversions. With tools like Cloudinary and the strategies outlined in this guide, you’re well on your way to a lightning-fast website.
Leveraging Cloudinary doesn’t only simplify your multimedia handling, but it can also contribute greatly to hastening your site speed with automation features like format selection, quality compression, responsive design, and, of course, lazy loading.
Embrace our arsenal of optimizing tools available, and set your WordPress site on the path of exceptional performance with Cloudinary today!