The ability to transform and repurpose file formats is necessary nowadays. This comprehensive guide delves into the intricacies of converting WebP files to SVG format. We’ll explore the fundamentals of WebP and SVG, investigate methods for achieving this conversion, and touch on a preferred solution for the task too.
In this article:
What is the WebP Format?
WebP is a modern, highly efficient image format designed to optimize web performance by delivering smaller files without compromising quality. Perfect for developers looking to speed up their websites, it has several advantages over traditional formats like JPEG, PNG, and GIF. WebP offers both lossy and lossless compression, greatly reducing file sizes while maintaining image quality. Additionally, its support for transparency and animation makes it a versatile option for diverse web use cases. By converting your images to WebP, you’ll improve loading times, user experience, and even your site’s search rankings.
What is the SVG Format?
Scalable Vector Graphics (SVG) is a resolution-independent, XML-based image format that shines in web design due to its scalability and flexibility. Ideal for developers creating responsive and interactive websites, SVGs retain quality at any size, making them perfect for high-DPI displays. Equally appealing, SVGs offer interactivity and animation capabilities, providing enhanced user engagement. They also allow direct manipulation via CSS and JavaScript, opening a realm of creative opportunities. While SVGs may be larger in file size compared to WebP, their unique qualities and adaptability make them a superior choice in specific website applications.
Seven Ways to Convert to SVG
Converting WebP files to SVG format opens up a world of possibilities, allowing for versatile use of your images across various platforms. Several online converters simplify this process, transforming your WebP images into high-quality SVG files. Here, we’ll explore different methods and introduce you to user-friendly online tools for effortless WebP to SVG conversion.
Convertio
Convertio is a popular online converter that supports various file formats, including WebP and SVG. Convertio’s technology relies on powerful algorithms that accurately process WebP files and convert them to SVG format. Its user-friendly interface and seamless conversion process make it accessible for both beginners and experienced users.
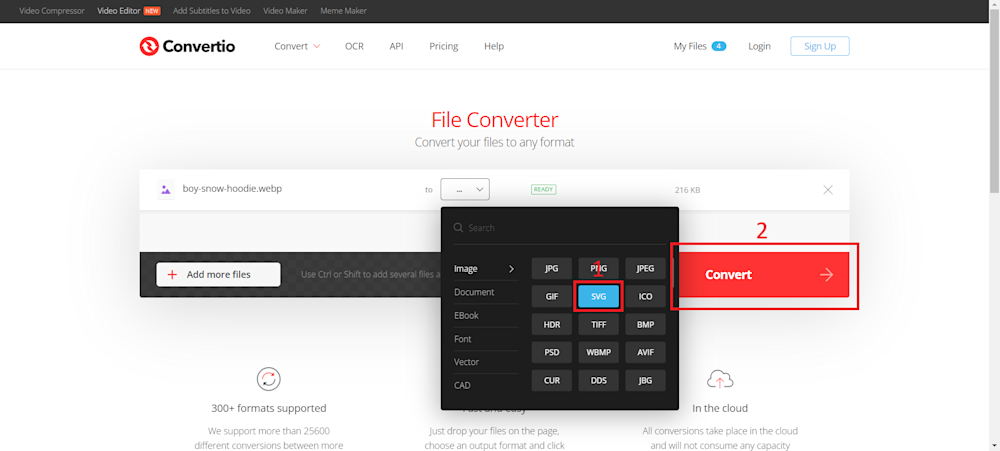
Converting your WebP files to SVG is straightforward with Convertio, and, like many other online tools, follows a three-step process. To convert your files, head to the Convertio website and drag and drop your file onto the webpage.
Next, select the output format as shown below, and finally, click on the Convert button to start converting.
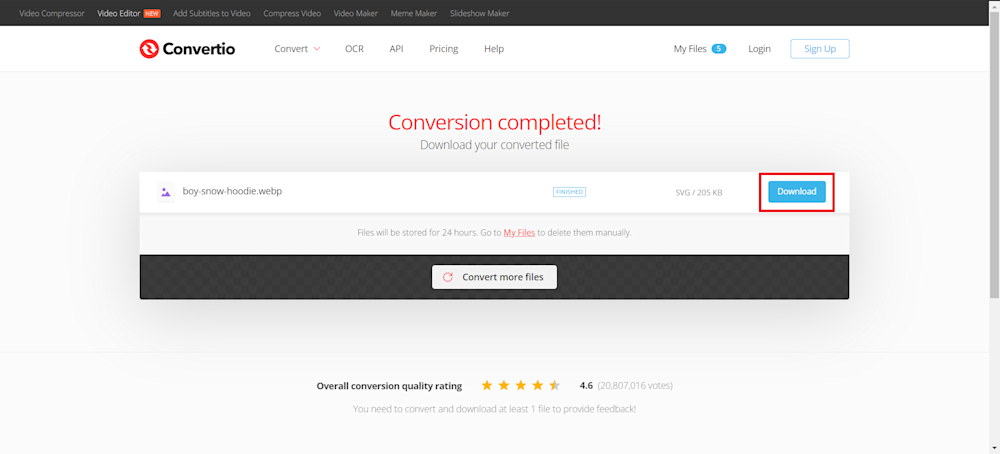
Once your file has been completed, you can download it using the Download button.
Vertopal
Vertopal is an efficient online converter that converts various image formats, including WebP to SVG. Its simple interface and focus on image conversions make it a reliable choice for users seeking a hassle-free conversion experience.
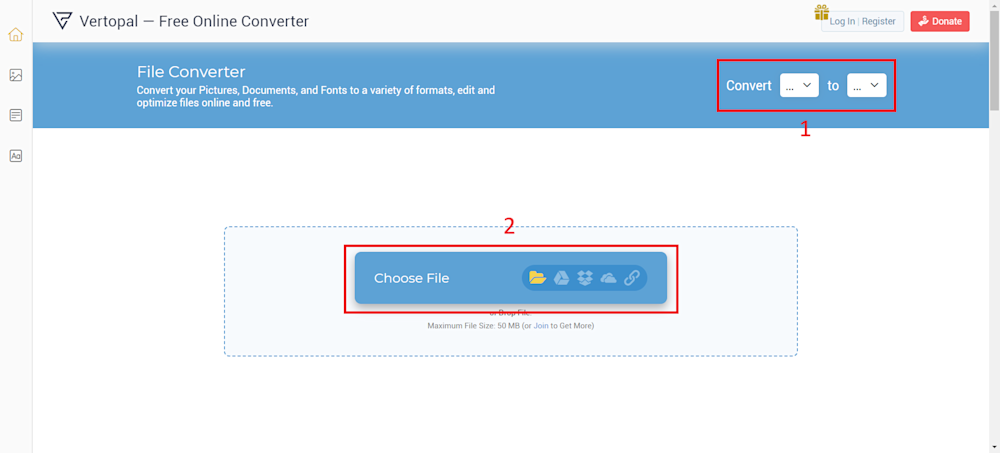
To convert your files, go to the Vertopal website and select the appropriate converter. Next, upload your file by simply dragging and dropping your file or clicking on the Choose File button.
Optionally, you can transform your image by using the Rotate and Flip buttons. Now, click on the Convert button in the top-right corner to start the conversion process.
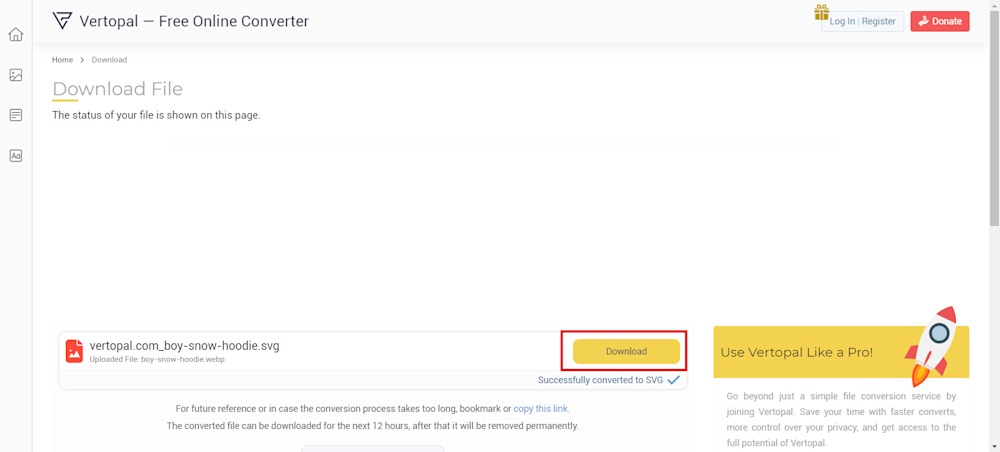
Once your file has been converted, click on the Download button to save your new SVG file.
Pixelied
Pixelied is more than just a converter; it’s a comprehensive design tool. Its intuitive interface and feature-rich design tools enable users to resize, add text, apply filters, and modify their WebP images before converting them to SVG.
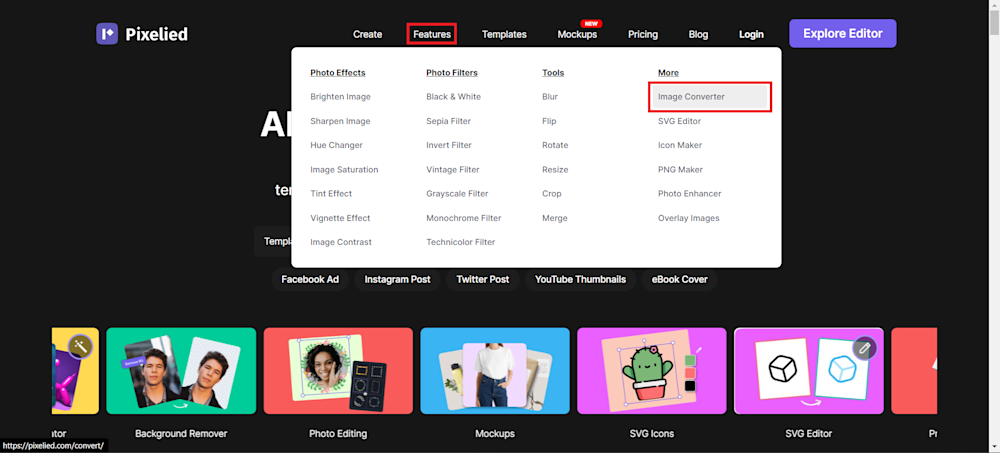
To convert your files, open up the Pixelied website. Next, hover over the Features tab and select Image Converter tool.
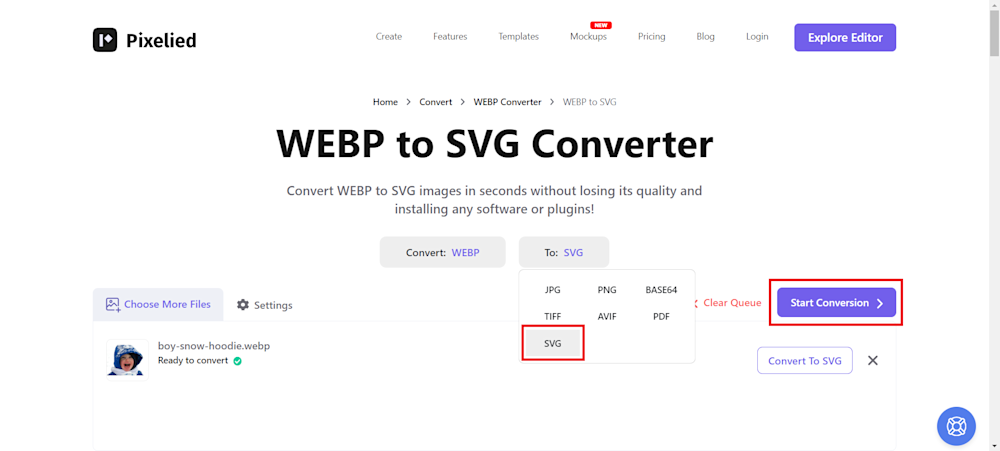
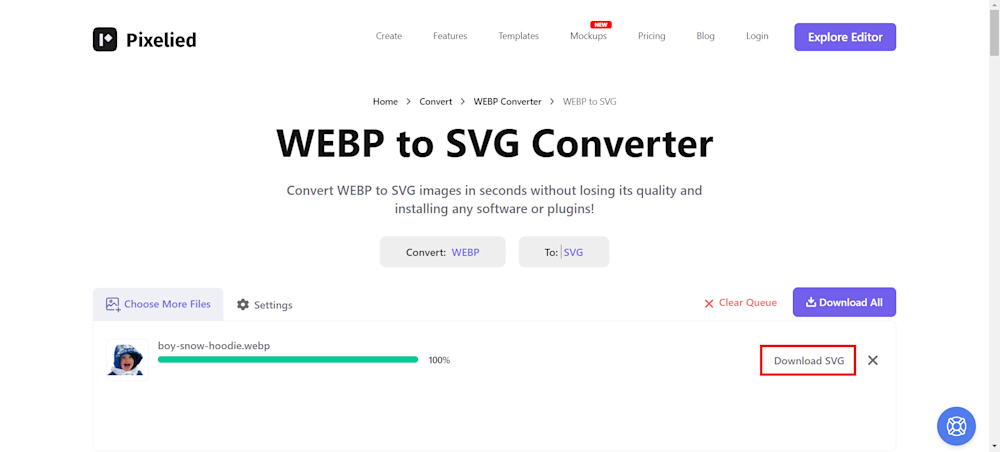
Now, like many other converters, upload your WebP file using the Choose Files button, select output format as SVG, and finally click Start Conversion to begin the conversion. You can optionally navigate to the Settings tab to increase or reduce the quality of your SVG image.
Once completed, click on the Download SVG button to save your new SVG image.
GroupDocs Apps
GroupDocs is a versatile online document management platform that offers a range of powerful tools for handling various file formats efficiently. It provides an easy-to-navigate interface, ensures a smooth conversion process. GroupDocs’ focus on document conversions results in a reliable and efficient WebP to SVG conversion process.
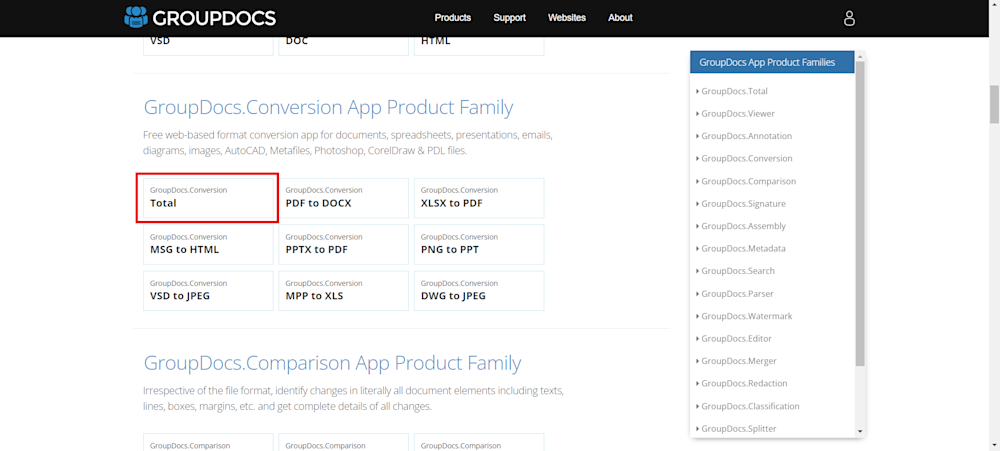
To convert your WebP files to SVG using GroupDocs, start by accessing the platform and navigating to the conversion section. Now, click the following button to open the online converter tools.
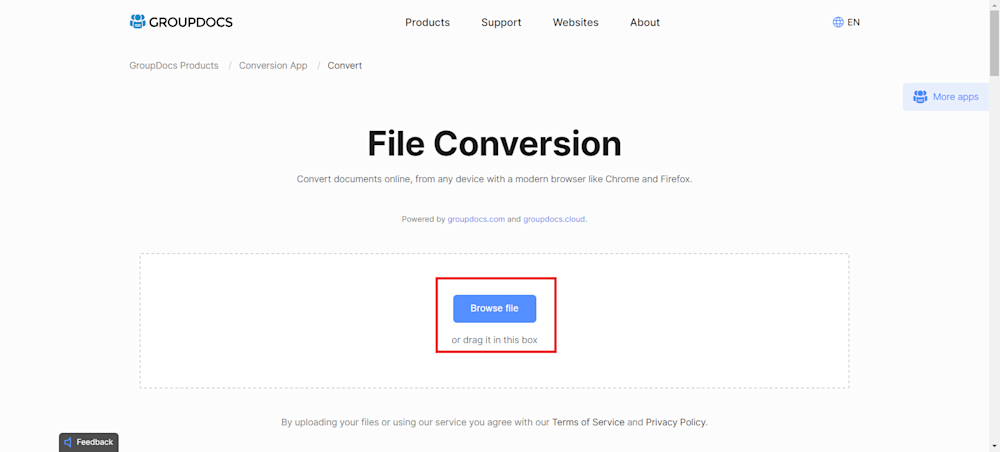
Next, upload your WebP file by clicking on the Browse File button or simply drag and drop your file onto the platform.
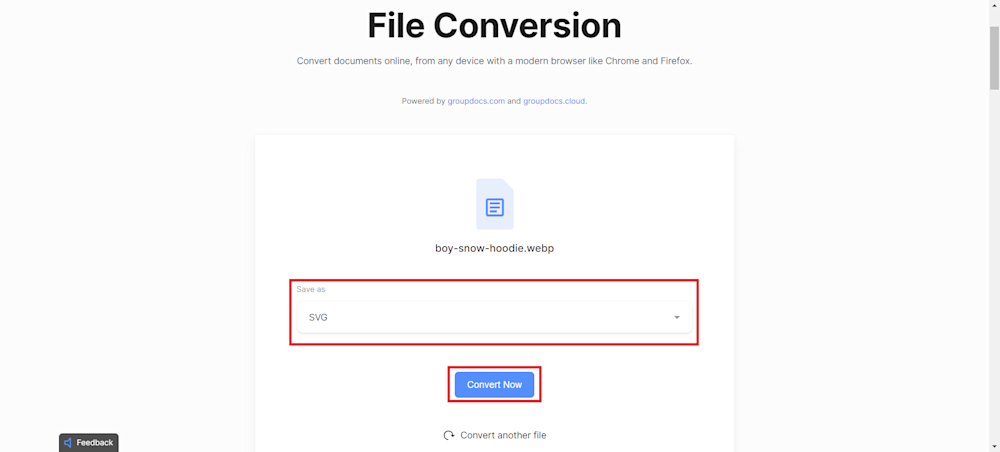
Finally, select SVG as the desired output format, and click on the Convert Now button to initiate the conversion process.
You can cllick on Download to save your new SVG file.
Aconvert
Aconvert is a versatile online converter that supports various file formats, including WebP and SVG. It distinguishes itself from other online tools by offering customization options, allowing users to specify target formats, image quality, and size. This allows users to fine-tune their images to meet their specific requirements.
To convert your WebP files, go to Aconvert and select the Image converter option as shown below.
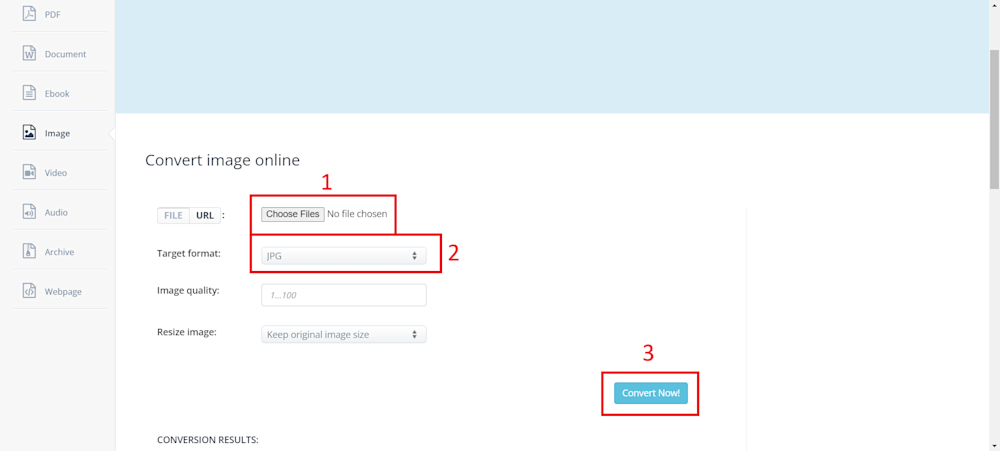
Next, upload your WebP file using the Choose files button, from the dropdown menu next to Target format, choose SVG. Optionally, you can change the image quality or resize your image according to your needs. Finally, click on the Convert Now! button to start the conversion process.
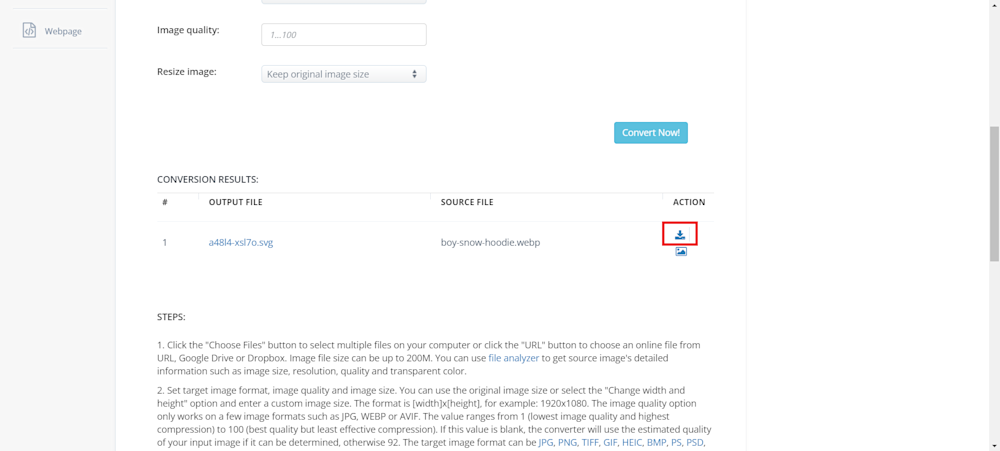
Once the conversion is done, click on the download link provided to save your SVG file.
Aspose Products
Aspose is a renowned software development company specializing in creating powerful and versatile file format manipulation tools for developers. Among its array of products, Aspose.Imaging stands out as a robust solution for handling various image formats. Its focus on document processing technologies guarantees reliable WebP to SVG conversions, making it a suitable choice for users with specific quality and accuracy requirements.
To convert your images using Aspose, start by heading to the Apose website. Scroll down and click on Aspose.Imaging Apps.
Next, select the Aspose.Imaging’s conversion app option.
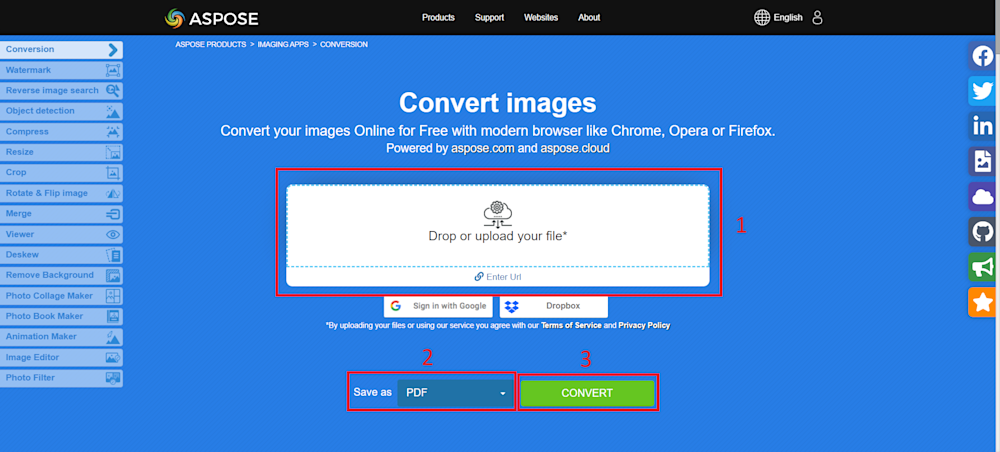
Finally, upload your files by dropping them on the platform. Select SVG output format, and click Convert to start converting.
Once completed, you can either click the Download button or sign in to Google or Dropbox to save your image to the cloud. You can even select one of Aspose many image editing tools to enhance your image further.
Convert WebP to SVG With Cloudinary
When it comes to converting WebP files to SVG, Cloudinary provides a straightforward solution. Through Cloudinary’s intuitive interface, users can seamlessly transform WebP images into SVG format with just a few clicks. To begin, log in to your Cloudinary account (you can easily sign up for a free account if you don’t have one) .
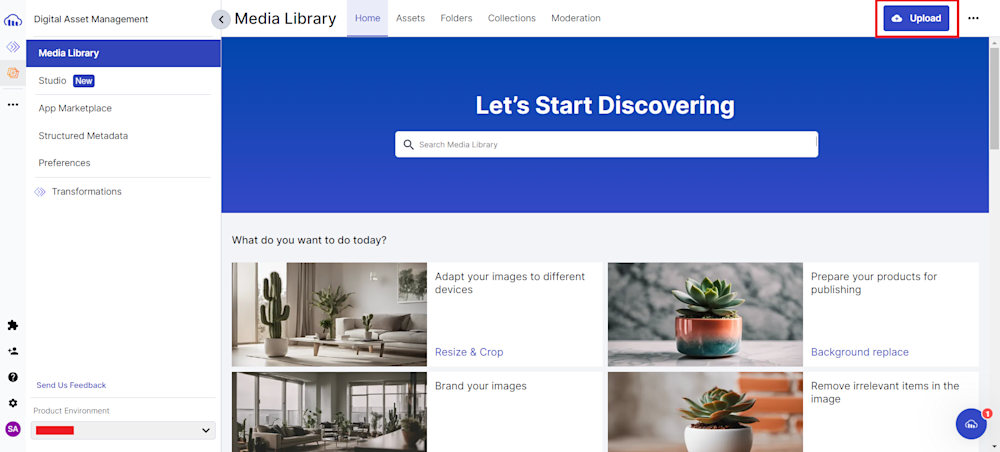
Next, click the Upload button in the top-right corner to upload your WebP file to Cloudinary’s cloud storage.
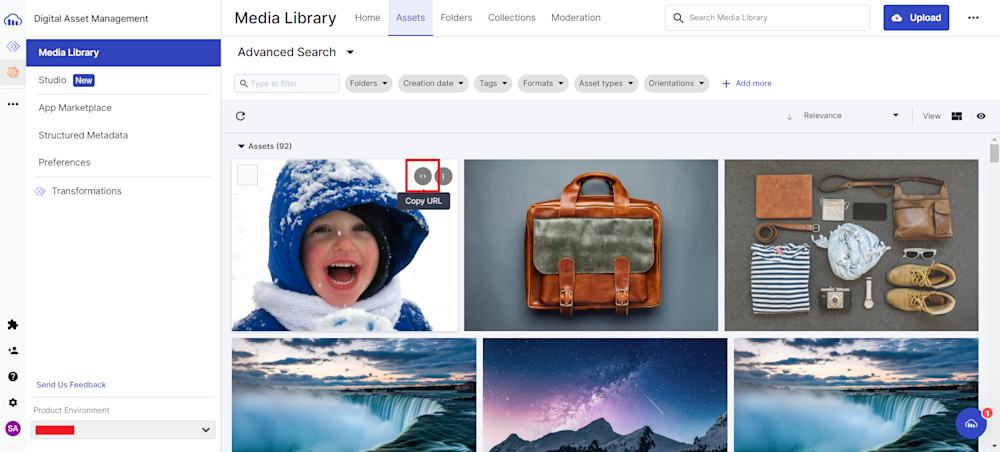
Once your file has been uploaded, head to the Assets tab in the Media Library. Now, click on the Refresh button to reload your assets. When you’ve located your image click on the <> button and copy your image URL.
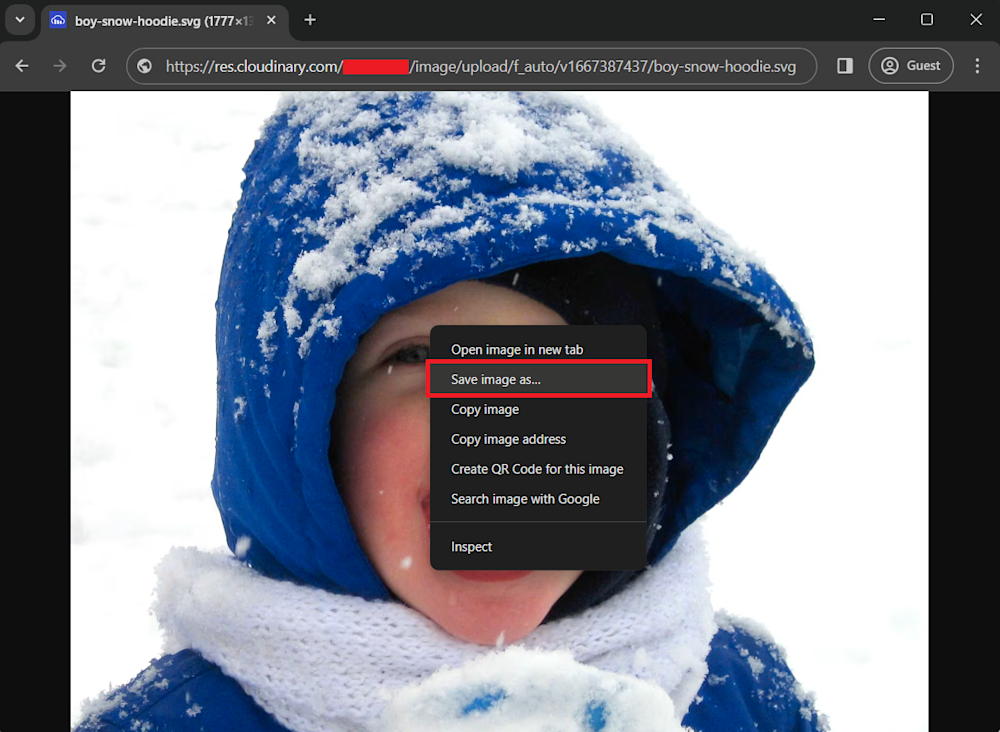
Then open a new tab, paste the image url, and replace the .webp in the url with .svg. This initiates an automatic conversion in the Cloudinary cloud, delivering you with a new SVG image. Next, add in the f_auto parameter between your image version and upload parameter like:
...upload/f_auto/v1667387437/boy-snow-hoodie.svg
The f_auto parameter allows Cloudinary to analyze the image content and select the best delivery format and is required for conversion to SVG. Finally, right-click on the image and select the Save file as… option to save your new image.
Converting WebP to SVG with Cloudinary’s SDK
Now that you know all about the console-based method of image format conversion in Cloudinary, let’s look at a programmatic approach. If you want to convert your WebP files in bulk, you can automate the process using Cloudinary’s API and any supported programming language, for instance, Python.
To convert your files, start by creating a new project directory and installing Cloudinary’s SDK using pip:
pip install cloudinary
Next, create a new Python file in the directory of your choosing and start by setting up your environment credentials:
import cloudinary
import cloudinary.uploader
import requests
# Configure Cloudinary with your account details
cloudinary.config(
cloud_name="your_cloud_name",
api_key="your_api_key",
api_secret="your_api_secret"
)
Remember to replace your_cloud_name, your_api_key, and your_api_secret with your Product Environment Credentials.
Now, define the path to your WebP file and upload the file using Cloudinary’s uploader function:
# Path to the WebP image image_path = './Assets/sample.webp' # Upload the WebP file to Cloudinary's cloud and retrieve its public ID result = cloudinary.uploader.upload(image_path, resource_type="image") public_id = result['public_id']
Now, use cloudianry_url to create a new SVG image and print its url.
# Convert the WebP to SVG and retrieve the image URL
url = cloudinary.utils.cloudinary_url(public_id, format="svg", transformation = [{"fetch_format": "auto"}])
# Print the image URL
print(url[0])
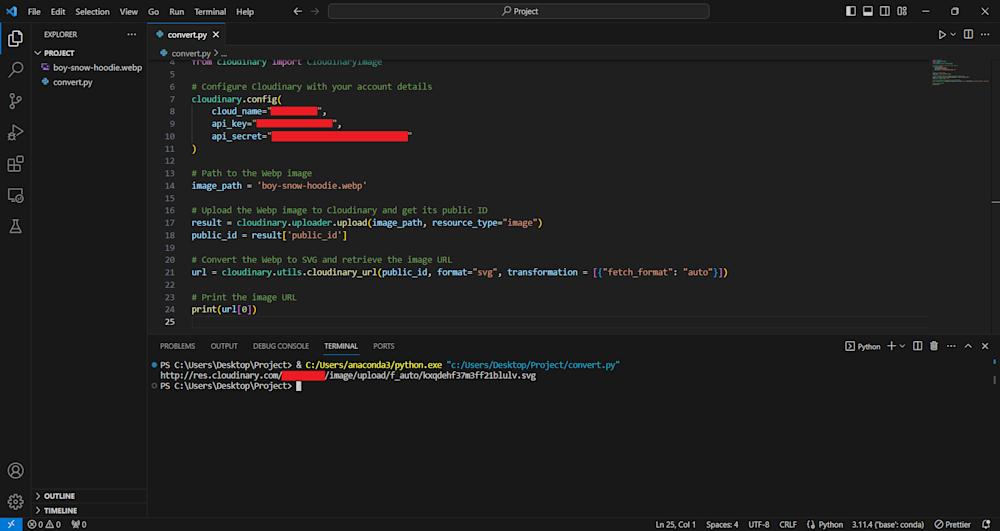
Now all we need to do is run our code. Here is what the results look like:
Wrapping Up
Choosing the right image format for your web applications isn’t always a simple choice of one over the other. It’s often a balance between efficiency, functionality, and the creative control you aim for. WebP might be the go-to for smaller file sizes and optimal loading times, while SVG offers massive advantages in terms of scalability and interactivity. The decision ultimately comes down to your specific needs, and a mix of both may sometimes be the most suitable strategy.
Ready to optimize your media experience? Let Cloudinary simplify the process for you. With powerful features including on-the-fly conversion, optimization, and responsive delivery, you can focus on building amazing applications while we handle the media management.
Try Cloudinary for free today and experience the staple of excellence in media optimization.
Learn more:
SVG Format: Features, Common Uses, and Pros/Cons You Should Know