Introduced as a successor to JPEG, AVIF brings to the table impressive compression efficiency, supporting HDR and a wider color gamut, all while maintaining superior image quality.
However, even though AVIF is slowly staking its claim within the web development world, PNG’s widespread support and alpha transparency capabilities keep it as an essential player in the realm of image formats. You might find yourself needing to convert your AVIF to PNG files from time to time.
But, how exactly do we bridge the gap between these two? That’s what we’ll be delving into in this comprehensive blog post. Buckle up for an enlightening journey of media optimization and image transformations, designed to maintain the balance between visuals and performance.
In this article:
- What is the AVIF Format?
- What is the PNG Format?
- AVIF vs. PNG
- Is AVIF better than PNG
- Ways to Convert AVIF to PNG
What is the AVIF Format?
In the simplest terms, AVIF, short for AV1 Image File Format, is a modern image format made for the web. It’s the cool new kid in the neighborhood of image formats, offering enchanting features that can’t be ignored. Born from the AV1 video coding format, AVIF boasts exceptional high-quality images at lower file sizes, making it ideal for speedy, data-efficient webpages. What’s more, AVIF supports High Dynamic Range (HDR) and Wide Color Gamut (WCG), bringing you more vibrant, life-like visuals. Despite its nascence, AVIF imparts a remarkable balance of quality, compression, and versatility, promising a transformative impact on the future of online visual experiences.
What is the PNG Format?
Let’s rewind a bit to PNG, a.k.a., Portable Network Graphics format. As one of the most widely adopted image formats, PNG is designed for lossless image compression. Even with rapidly evolving technologies, PNG proudly holds its fort where compatibility is king. Are you dealing with graphics or images requiring transparent backgrounds? Or perhaps you’ve got some high-contrast images? Here’s where PNG stands out, ensuring your visuals shine across various platforms.
AVIF vs. PNG
Overall, the choice between AVIF and PNG depends on your specific project needs and the level of browser support required:
- Compression. AVIF excels in compression efficiency thanks to the AV1 video codec. It significantly reduces file sizes without sacrificing image quality. PNG employs lossless compression, maintaining high image quality but resulting in larger file sizes, which can concern web content.
- Image Quality. AVIF offers high-quality images with excellent color accuracy and smooth gradients, even with aggressive compression. Similarly, PNG is known for preserving image sharpness and clarity, making it ideal for lossless image quality.
- Transparency. AVIF supports transparency, suitable for graphics, icons, and elements requiring transparency. However, PNG is a standard choice for transparent images, supporting an alpha channel for non-rectangular or anti-aliased edges.
- Browser Support. While gaining popularity, AVIF’s browser support is still evolving and not yet universal. Currently, only Chrome (v85 or later), Firefox (v93 or later), Safari, and Opera support AVIF images. On the other hand, PNG enjoys extensive browser support and is a long-standing format for web graphics.
- Use Cases. AVIF is suitable for web graphics, high-quality images with efficient compression, and scenarios where smaller file sizes are essential. PNG is preferred for images with lossless quality, transparency, logos, icons, and graphics where the utmost image quality is a priority.
AVIF offers superior compression and quality but may require consideration of browser compatibility, while PNG remains reliable, especially for images with transparency and broad browser support.
Is AVIF better than PNG?
AVIF is generally better than PNG in terms of compression efficiency, image quality, and color reproduction, offering significant file size reductions without sacrificing quality. However, its adoption might be hindered by limited browser support on older devices, higher computational requirements, and less compatibility with some image editing software, making PNG a more universally compatible and straightforward option, for now.
Ways to Convert AVIF to PNG
Now that we’ve journeyed through the vibrant world of AVIF and PNG, understanding their unique features and application areas, let’s get down to the nuts and bolts. How do we translate AVIF into the more compatible PNG?
In the following section, we’ll explore a range of conversion tools that do just that. Each with their own strengths and nuances, these tools will guide you through the format-switching journey, making development a whole lot easier.
Convertio
Convertio is an intuitive online file converter that supports many file formats, including AVIF and PNG. Its user-friendly interface allows users to upload files from various sources, making storing images on cloud platforms or URLs convenient.
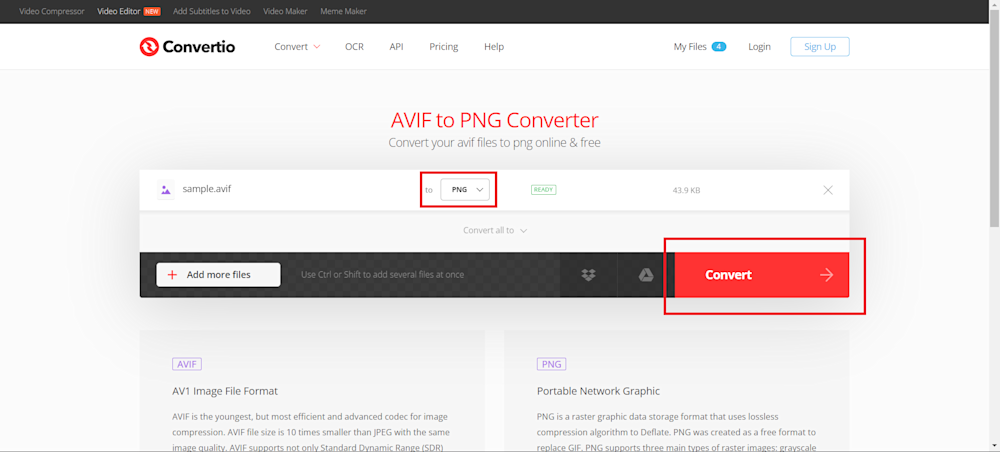
Convertio makes it very easy to convert your AVIF files. Go to the Convertio website and start by uploading your AVIF files.
Next, select the target format as PNG and then simply click on Convert.
When finished, you will see a Download button appear next to your file. Click on it to download your new PNG file.
Pixelied
Pixelied is more than just a converter; it’s a comprehensive online design tool. It stands out for its ability to maintain image quality at 100 during conversion, making it an excellent choice for those who prioritize image fidelity.
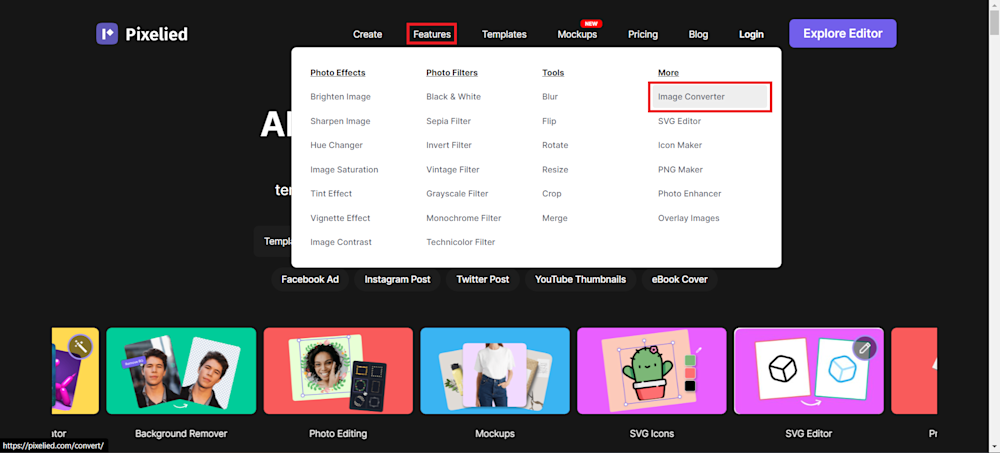
To convert with Pixelied, start by opening the Pixelied website in your chosen browser. Next, hover over the Features tab and select Image Converter.
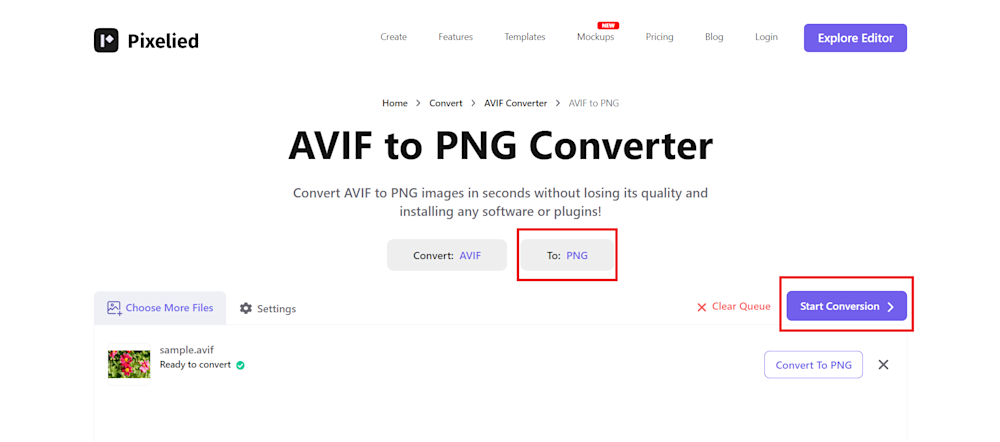
Next, upload your AVIF files using the Choose Files button. Now, select output format by choosing JPG as the output, and finally click Start Conversion to begin.
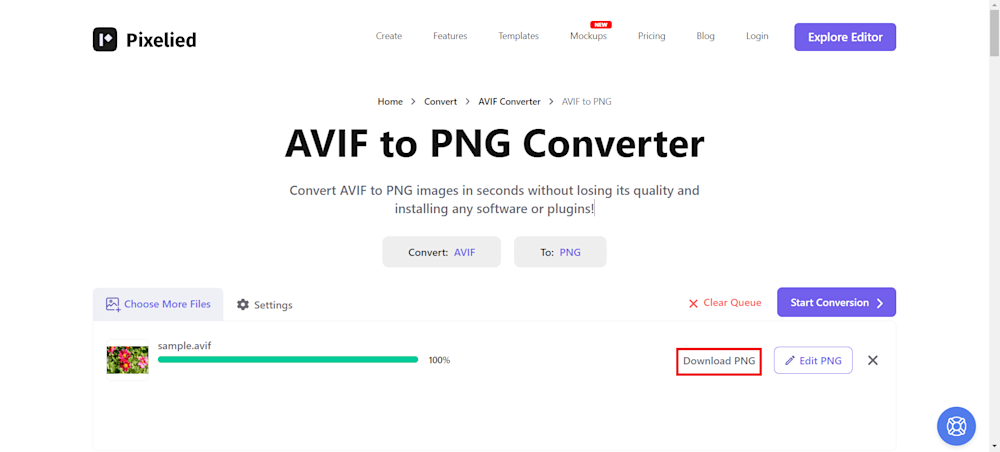
Finally, download your new transformed PNG file using the Download PNG button.
Zamzar
Zamzar is a renowned online file converter known for its simplicity and efficiency. It provides a quick and straightforward way to convert AVIF files to PNG without requiring users to navigate through complex settings.
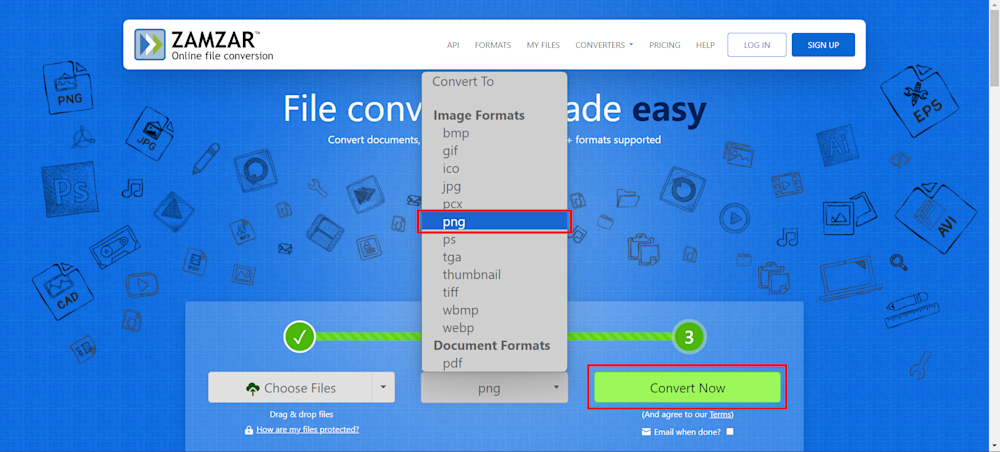
Like other conversion tools, Zamzar makes it quite easy to convert your files. Launch their website and upload your AVIF file. Next, select PNG as the Convert To type, and finally, click on the Convert Now button to convert your file.
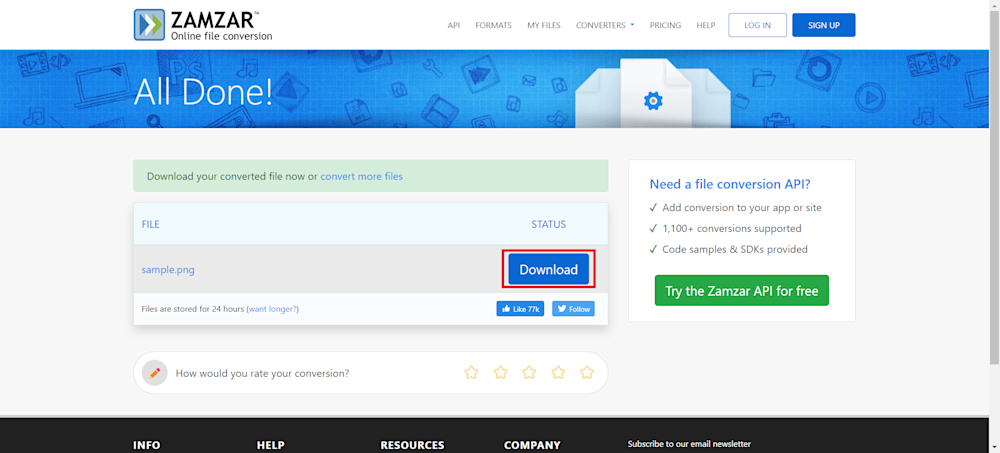
Finally, download your new PNG file using the Download button.
Ezgif
Ezgif is a popular online tool for editing and converting images, including animated GIFs. Its support for AVIF to PNG conversion makes it convenient for users seeking a straightforward solution.
To convert your files, visit the Ezgif website and select the AVIF button.
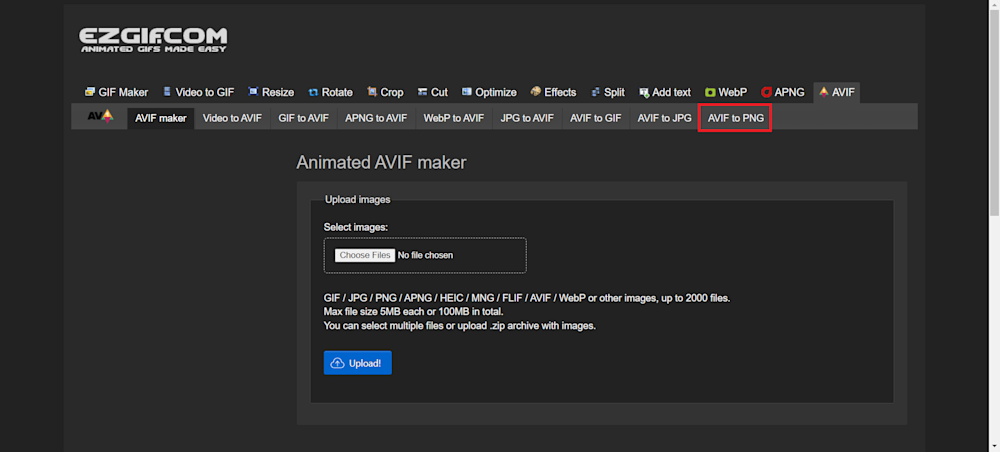
Now, open up the AVIF to PNG file converter, as shown below.
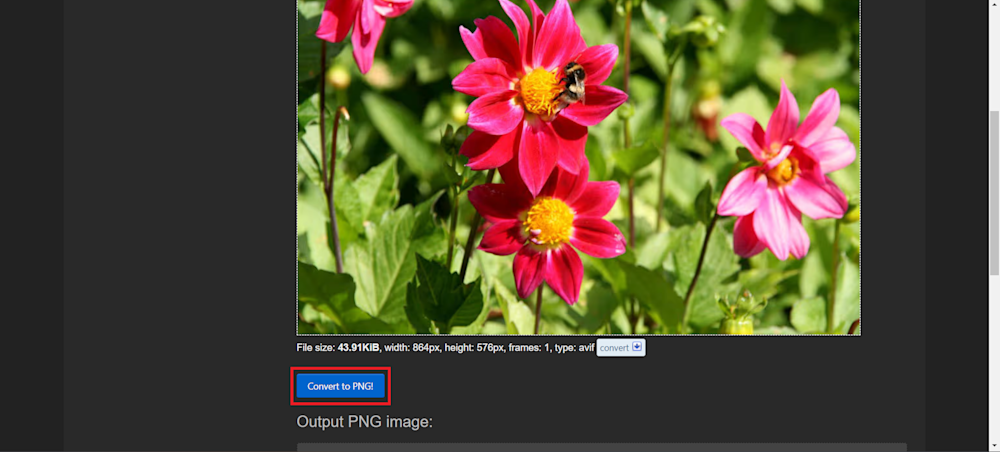
Next, select your AVIF file using the Choose Files button, and upload your file by clicking on the Upload button. Finally, scroll down and click on the Convert to PNG button to start the conversion.
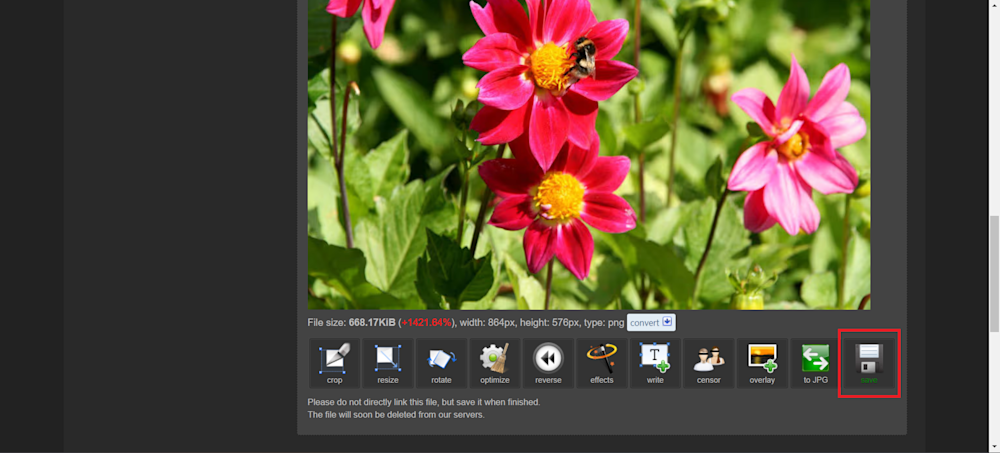
Once your file has finished converting, scroll down to the Output section. You can now click on the Save button to download your new file.
FreeConvert
FreeConvert stands out for its platform versatility, functioning seamlessly on any web browser. It supports AVIF to PNG conversion and maintains a simple interface, making it accessible to users with different levels of technical expertise.
Like other online converters, Conversion with FreeConvert is very simple. To begin, start by heading to the FreeConvert website and clicking the Choose Files button to upload your AVIF file.
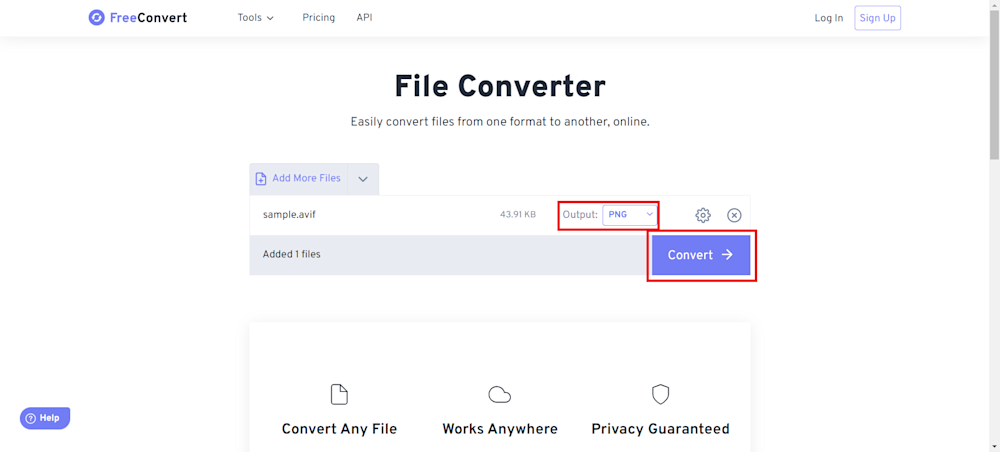
Now, select the output format as PNG and click on the Convert button to start.
Once the conversion is finished, click on the Download button to download your PNG image.
CloudConvert
CloudConvert is a feature-rich conversion platform that allows users to control various aspects of the conversion process, such as image resolution and quality. It caters to users who demand precision in their PNG files, ensuring that the output meets their specific requirements.
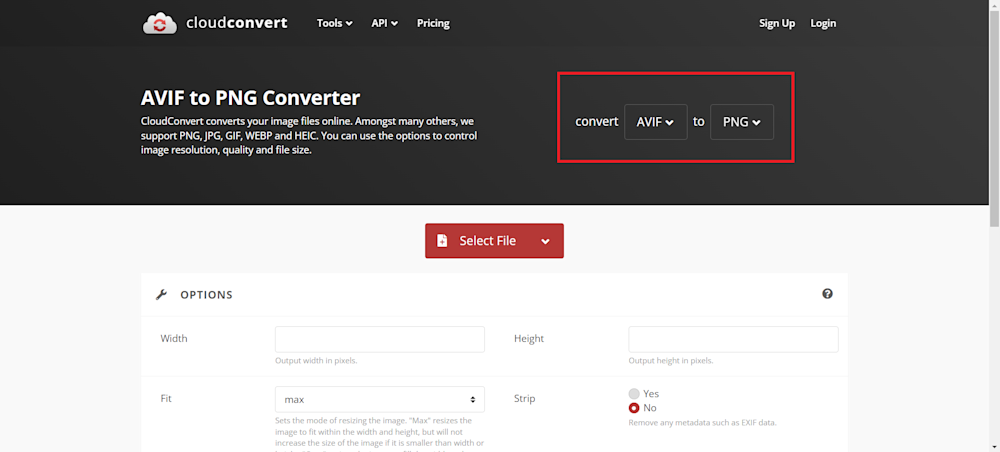
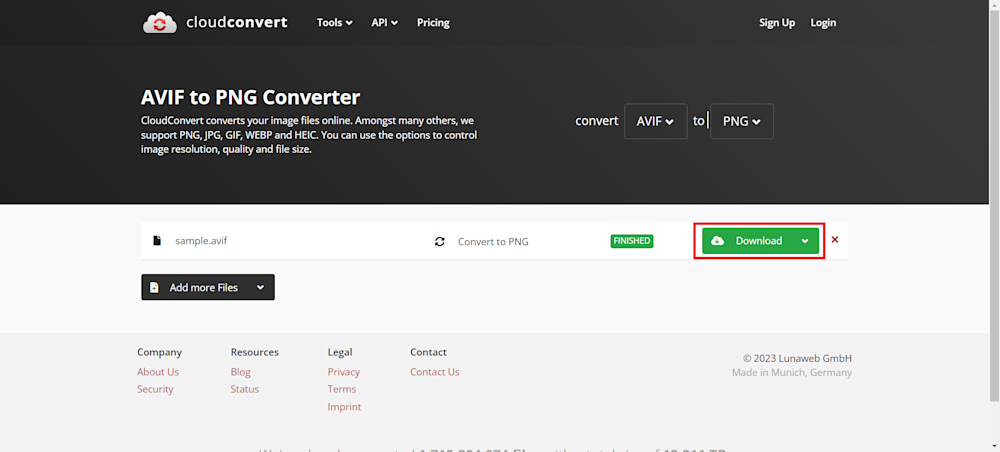
To convert your AVIF files to PNG, head to the CloudConvert website and select your conversion tool using the drop-down menu. Now click on the Select File button to upload your AVIF file.
Finally, click on the Convert button to convert your file. Once your file has been finished, you can download your new PNG using the Download button.
Pro TipConsider Cloudinary’s Digital Asset Management
Looking for a centralized location to manage all your media assets? Cloudinary’s Media Library makes it easy to upload, store, manage, and deliver images and videos efficiently.
Converting AVIF to PNG with Cloudinary
Cloudinary stands out as a revolutionary solution for managing digital assets in the cloud, offering much more than your typical media management platform. Cloudinary equips users with the ability to effortlessly store, manage, optimize, and deliver their content. What distinguishes Cloudinary is its capacity to automate intricate workflows, making it the preferred choice for developers, marketers, and businesses searching for efficient media solutions.
With advanced functions such as facial recognition, text and image overlays, and automatic format selection, Cloudinary optimizes your media assets, enhancing their engagement and impact. Among its many capabilities, Cloudinary also simplifies the process of converting AVIF to PNG format through seamless automation. To perform this conversion, start by logging into your Cloudinary account. If you’re not already a user, you can easily sign up for a free account.
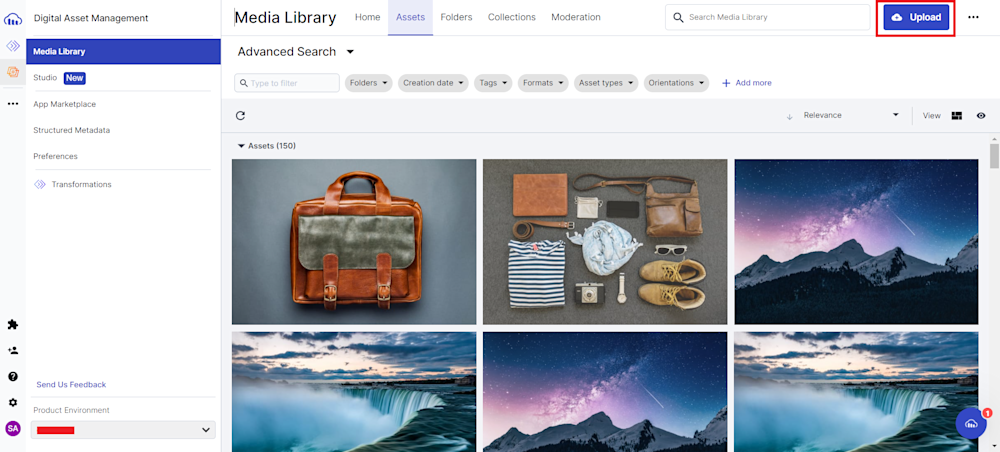
Navigate to the Assets section within the Media Library. Next, click on the Upload button to effortlessly transfer your AVIF files to Cloudinary’s cloud storage.
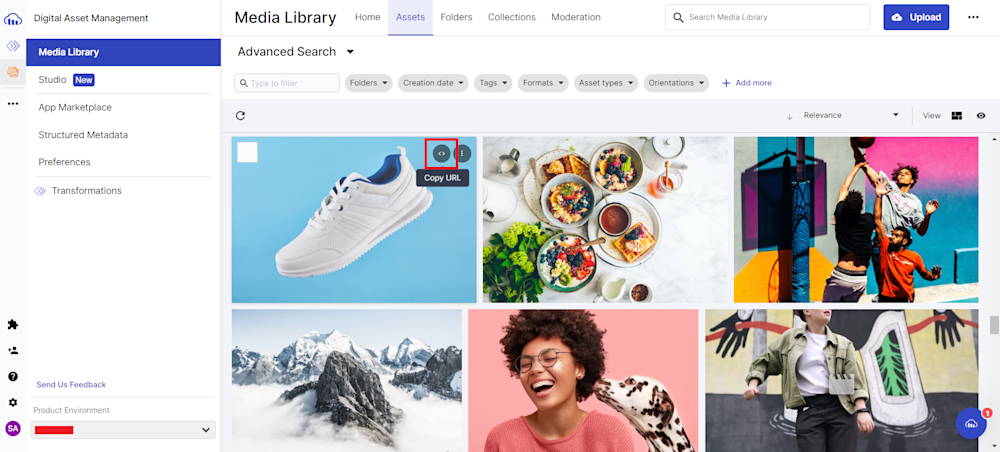
Once the file has been uploaded, refresh the page and scroll around to search for your image in the Media Library. When you’ve located your image, click the <> button to copy your image URL.
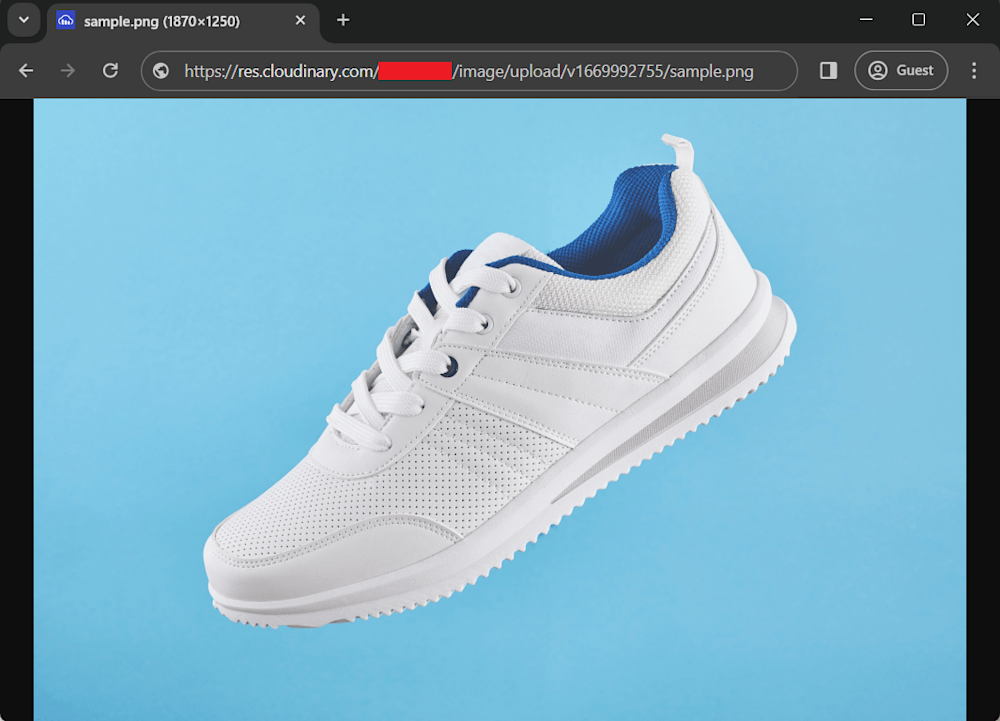
Finally, open up a new tab on your browser, paste the image url, and replace the .avif in the url with .png. Cloudinary automatically detects and initiates an automatic image transformation with your assets, delivering you with a new PNG file. You can optionally add transformations to your image for your specific needs, which you can learn more about in the Coudinary’s Image Transformation documentation.
Here is what our image looks like:
Converting Images with Cloudinary’s SDK
If you are looking to transform your images in bulk, it takes time and effort to convert each image one by one. For such cases, you could always use Cloudinary’s API, which allows you to automate your conversion process.
Let’s take a look at how to convert your images using Cloudinary’s Node JS SDK. Start by creating a new project directory and installing Cloudinary’s SDK, as well as axios, using the following npm commands:
npm install cloudinary npm install axios
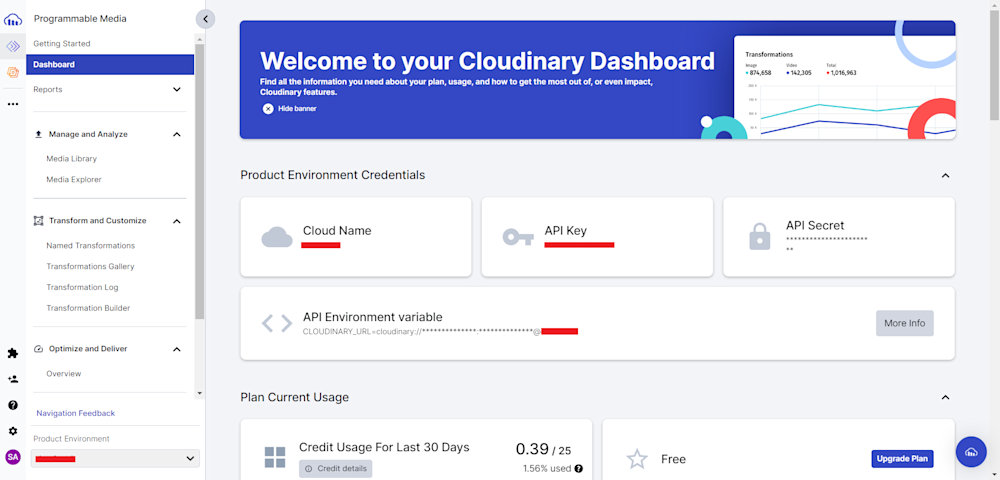
Next, log in to your Cloudinary account, navigate to the Dashboard, and copy your Product Environment Credentials.
Create a new file in your project directory and run the following code. Make sure to replace your_cloud, your_key, and your_secrect with your environment credentials:
// Import the necessary libraries
const cloudinary = require('cloudinary').v2;
const axios = require('axios');
const fs = require('fs');
// Configure Cloudinary with your account details
cloudinary.config({
cloud_name: "your_cloud",
api_key: "your_key",
api_secret: "your_secret"
});
// Define the path to the AVIF image
const image_path = './avif/image/path';
// Function to upload, convert, and download the image
function uploadAndConvertImage() {
cloudinary.uploader.upload(image_path, { resource_type: "image" }, (uploadError, uploadResult) => {
if (uploadError) {
console.error(uploadError);
} else {
const public_id = uploadResult.public_id;
const imageUrl = cloudinary.url(public_id, { format: "png" });
const outputPath = './output.png';
axios.get(imageUrl, { responseType: 'stream' })
.then((response) => {
response.data.pipe(fs.createWriteStream(outputPath));
console.log('Image downloaded and saved as', outputPath);
})
.catch((downloadError) => {
console.error(downloadError);
});
}
});
}
// Call the function to initiate the conversion and download
uploadAndConvertImage();
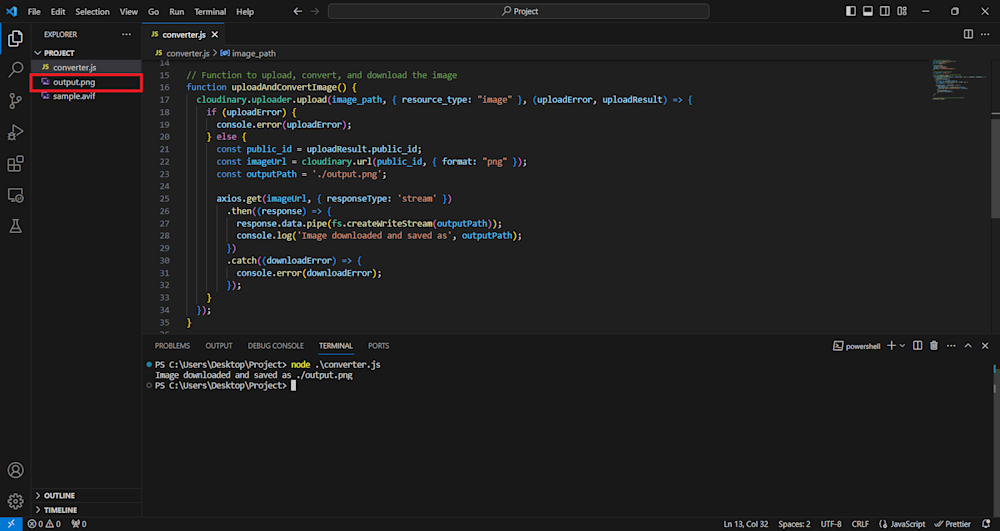
Here, the uploader function uploads your AVIF file to the Cloudinary cloud. Once the file is uploaded, the code extracts the public ID from the uploadResult and creates a new Cloudinary image with PNG as the output format. The code then uses axios to save the image in the same directory as your project as output.png.
Now, all we need to do is run the code using Node. If all goes well, the converted image will automatically be downloaded to our local project directory:
Wrapping Up
As we conclude this article, it’s evident that conversion of AVIF images to PNG can come in handy, especially for transparency or wider browser support. While multiple methods are available, one solution, Cloudinary, shines brightly. This versatile platform simplifies the conversion process and effectively enables you to manage and optimize your visual content.
Whether you’re a web developer, designer, or someone looking to elevate their image workflow, Cloudinary provides a compelling means to make the transition from AVIF to PNG. Make the smart choice and utilize Cloudinary’s powerful capabilities!
Learn more: