The vignette effect is a classic and widely used image editing technique that subtly darkens or fades the edges of an image, drawing the viewer’s eye toward the center. While caused initially by limitations in camera lenses, the vignette has evolved into a stylistic tool for creating mood, focus, and emotional depth in visual content.
In modern digital workflows, the vignette is often used to enhance storytelling and visual hierarchy in photography, video thumbnails, and web imagery. Whether applied subtly or dramatically, it helps isolate the subject and reduce distractions in the frame.
Why Use the Vignette Effect?
The vignette is especially effective when you want to bring attention to the core subject of an image. By darkening or desaturating the corners, your audience’s eyes naturally gravitate toward the center. This makes it ideal for product photography, portraits, UI graphics, and even marketing materials.
In e-commerce and social media, the vignette effect can create a professional and polished look without being overly complex or flashy. It works well in conjunction with other gradient effects and color adjustments to produce consistent, on-brand visual styles.
Manually transforming a large number of images can be tasking and time-consuming. Cloudinary allows you to easily transform your images on the fly to any required format, style and dimension, and apply effects and other visual enhancements.
Applying a Vignette in a Digital Workflow
Adding a vignette used to require manual work in software like Photoshop or Lightroom. But today, cloud-based solutions allow developers and designers to apply vignette effects directly to digital assets using tools like Cloudinary.
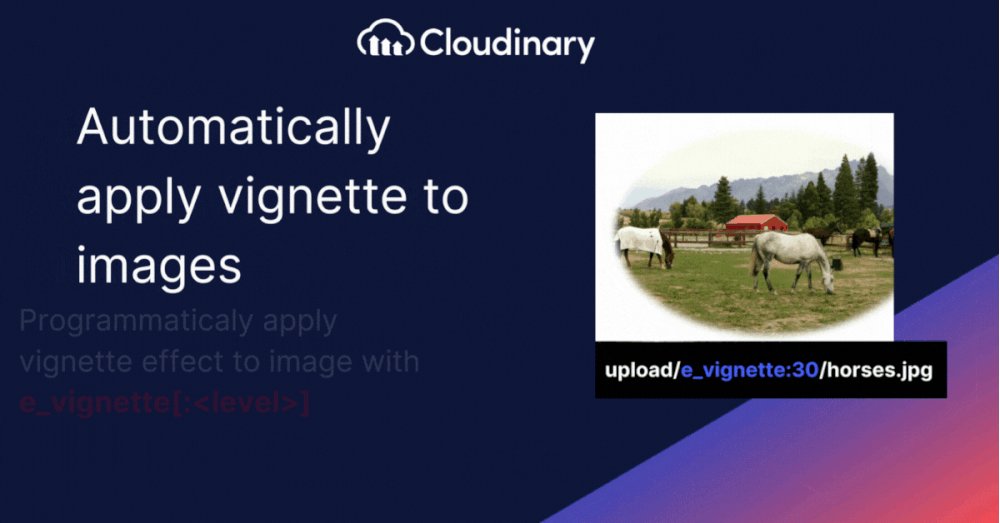
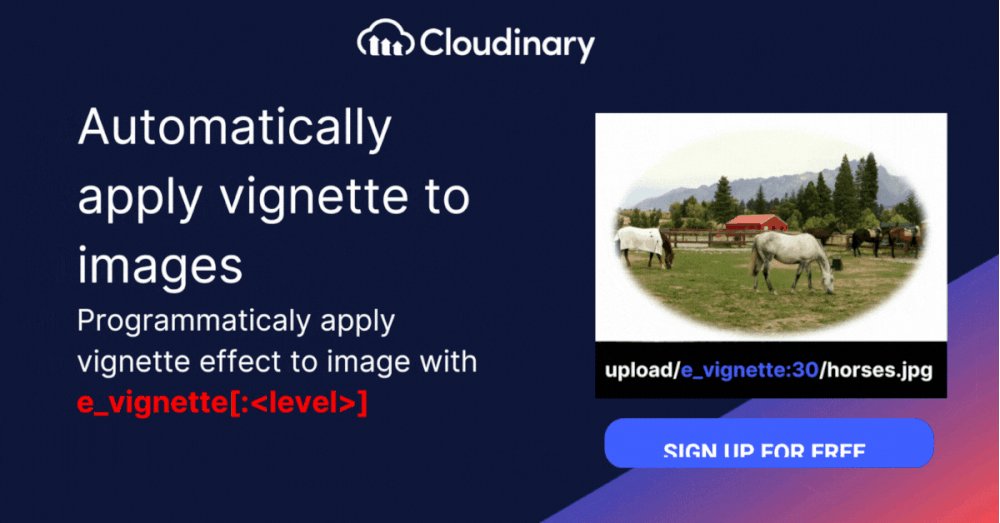
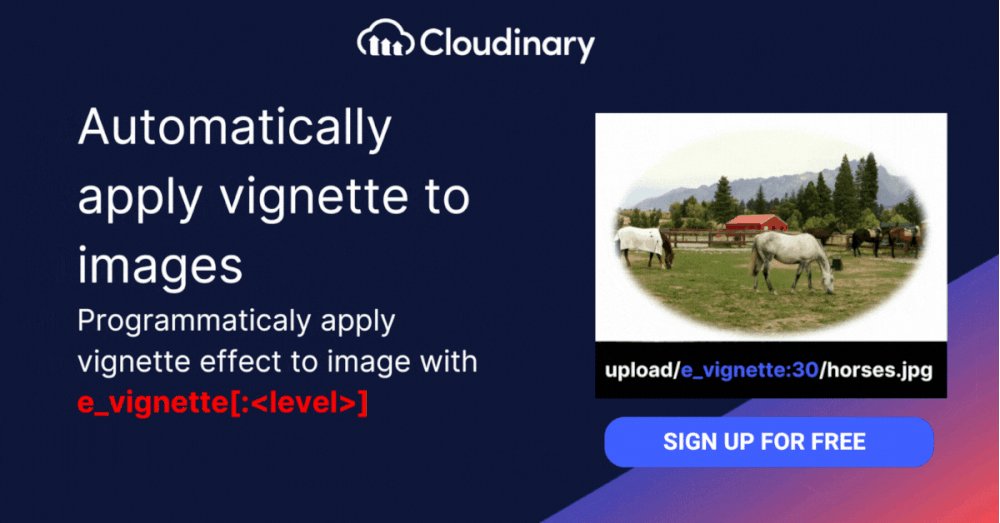
With Cloudinary Image, you can generate and adjust vignette effects programmatically. This approach is ideal for teams that need to edit images at scale or apply consistent styles across large media libraries.
For example, with a single URL parameter, you can add a radial gradient to the edges of any image in your asset library, eliminating the need for manual editing. You can even chain this with other transformations, such as resizing, cropping, or sharpening, to create a fully automated image pipeline.
When to Use Vignette Effects
Vignettes aren’t just for artsy photography. They’re effective in many business and creative scenarios:
- Highlighting key elements in hero banners or feature images
- Creating a vintage or cinematic mood
- Minimizing background noise in product shots
- Drawing attention in social media previews or ad thumbnails
- Pairing with other color adjustments for brand consistency
The key is to use the effect intentionally and subtly. Overusing vignettes can feel dated or artificial, but a well-executed vignette enhances visual storytelling without overwhelming the viewer.
Try It Yourself: Experiment With Cloudinary
Ready to try it in your projects? You can experiment with Cloudinary and apply the vignette effect directly via URL-based parameters or through its comprehensive transformation API. Whether you’re enhancing a handful of product shots or processing thousands of user-uploaded digital assets, Cloudinary makes it scalable and efficient.
Optimize, transform, and manage your media assets like a pro with Cloudinary. Sign up for free today!