Creating dynamic and interactive user interfaces requires knowledge and application of advanced frameworks. JQuery is a fast, small, and feature-rich JavaScript library among these frameworks. This library caters to different features and capabilities, including the ability to blur images.
The blur image effect makes an image look out of focus or blurry. This method can conceal certain parts of an image until someone interacts with it. For example, it can blur the background of an image, making any text on it stand out more. It can also make an image clear only when a user interacts with it, adding an interactive feature.
This blog aims to improve your understanding and provide a step-by-step guide for implementing the blur image JQuery feature.
In this article:
- An Overview of Basic Syntax of Blur Image in JQuery
- Blur Image JQuery in Action: A Real-Time Example
- Best Practices and Common Mistakes of Blur Image JQuery
- The Benefits of Blur Image JQuery
- Getting Deeper with Blur Image JQuery
An Overview of Basic Syntax of Blur Image in JQuery
JQuery significantly simplifies coding in JavaScript, and image blurring is no exception. With JQuery, developers can create a blur effect on images swiftly and efficiently, using far fewer lines of code than traditional JavaScript. Additionally, JQuery boosts the compatibility of this effect with various browsers, ensuring that the blur effect displays uniformly across different browsers, providing a consistent user experience irrespective of browser preference.
The syntax for implementing a blur effect using JQuery is straightforward to understand, even for beginners. Here’s an example:
$('#yourImage').css({ '-webkit-filter': 'blur(10px)', 'filter': 'blur(10px)' });
In this coding snippet, ‘#yourImage‘ is the ID of the image you want to blur. The value ’10px’ indicates the degree of blurring you want to apply to the image and can be adjusted according to your design requirements. Increasing the pixel value will result in a more intense blur while reducing the value will produce a subtler effect.
Blur Image JQuery in Action: A Real-Time Example
This technique primarily works by altering an image’s CSS properties. It cleverly employs the ‘filter’ function, more specifically, the ‘blur’ value, to manipulate the image’s sharpness. This change in sharpness, as processed by the browser, creates the popular blur effect.
We have an image with the ID 'sampleImage'. Our requirement is to blur this image when users hover over it:
$('#sampleImage').hover(function() {
$(this).css({ '-webkit-filter': 'blur(5px)', 'filter': 'blur(5px)' });
}, function() {
$(this).css({ '-webkit-filter': '', 'filter': '' });
});
Best Practices and Common Mistakes of Blur Image JQuery
When working with Blur Image JQuery, it’s essential to add the ‘-webkit-filter‘ property in your coding. This step ensures that the blur effect appears correctly on Safari and older Chrome browsers, so everyone gets the same experience regardless of their browser.
But blurring things too much can mess up the look of your website’s elements, making them hard to recognize and interact with. Finding a good middle ground between making your website look good and keeping it user-friendly is important. You don’t want to sacrifice usability for the sake of aesthetics.
The Benefits of Blur Image JQuery
The employment of the blur effect in JQuery comes with several benefits and functions. It is a convenient tool for creating visual dynamism in user interface effects. The default smoothness of the blur effect enhances the aesthetic appeal, adding a subtle sophistication to the webpage. Above all, it facilitates creative applications such as hidden text or a mysterious, obscured image that grabs the user’s attention to take an action, be it clicking a button or exploring more content on the site.
Cloudinary’s Approach to Image Blurring
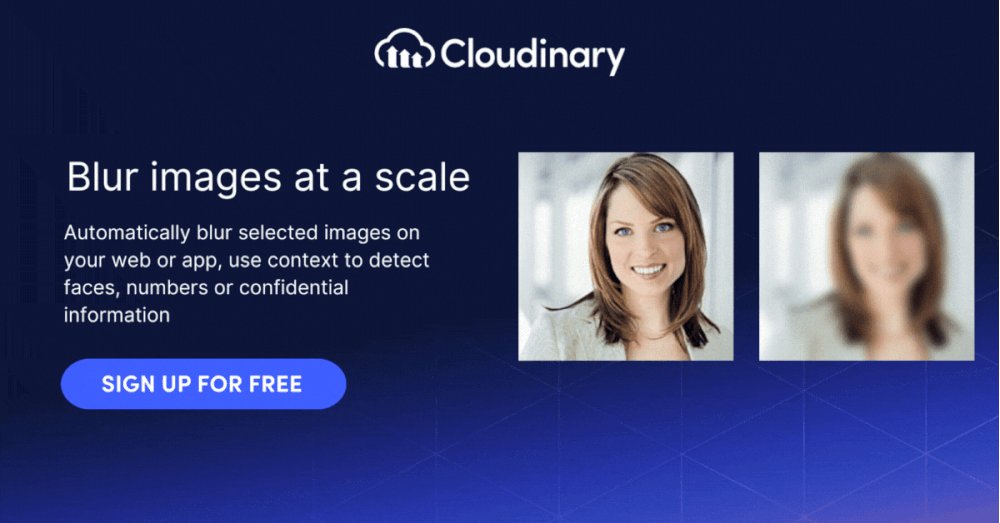
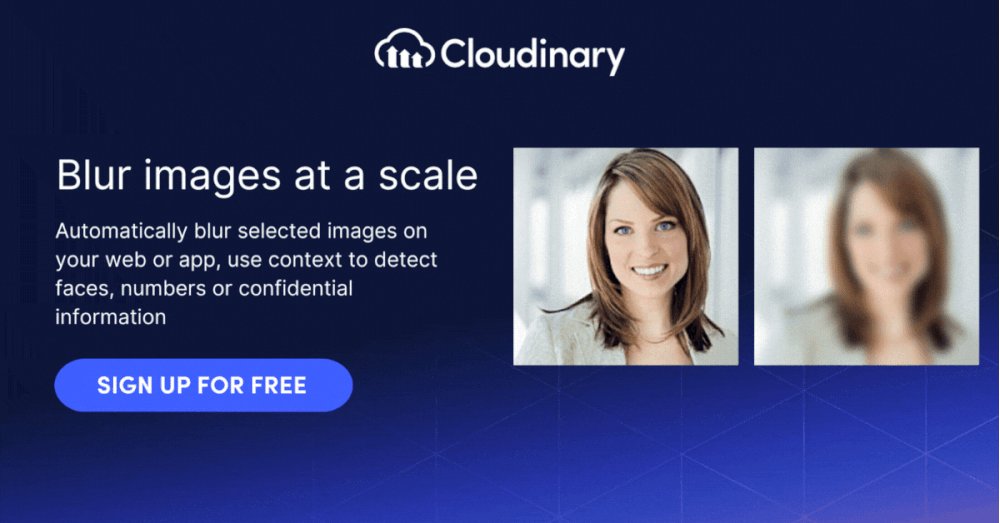
In addition to the JQuery method, Cloudinary offers a robust solution for blurring or pixelating images, explicitly focusing on faces. This can be incredibly useful for privacy concerns or creating specific visual effects. By setting the effect parameter to either blur_faces or pixelate_faces (e.g., e_blur_faces or e_pixelate_faces in URLs), developers can easily blur or pixelate detected faces in images. The level of blurring and the size of the pixel squares can be customized, offering a wide range of visual aesthetics from subtle to pronounced effects.
For example, to blur faces in an image, you have to start with the following code snippet:
$.cloudinary.image("young_couple.jpg")
Then, you have to add the blur effect with the following code snippet:
$.cloudinary.image("young_couple.jpg", {effect: "blur_faces"})
The default blur effect is set to 100, but it is customizable. To set it to 1000, follow this code:
$.cloudinary.image("young_couple.jpg", {effect: "blur_faces:1000"})
For scenarios where blurring faces isn’t the desired approach, Cloudinary provides an alternative to obscure faces through pixelation. This technique substitutes detected faces with squares of pixels, the size of which can be tailored to meet specific visual or privacy requirements. The command to pixelate faces in Cloudinary is as follows:
$.cloudinary.image("young_couple.jpg", {effect: "pixelate_faces"})
To fine-tune the appearance, you can adjust the pixel square size, enabling you to dial in the exact level of pixelation—from a gentle, barely-there effect to a bold, abstract pixelated aesthetic. In the given example, the pixel size is specified as 10 pixels.
$.cloudinary.image("young_couple.jpg", {effect: "pixelate_faces:10"})
Getting Deeper with Blur Image JQuery
Whether you are a beginner or an experienced programmer, resources like the official JQuery documentation, online tutorials, coding boot camps, and online developer communities like Stack Overflow are excellent places to learn more about Blur Image JQuery. Similarly, exploring Cloudinary’s comprehensive documentation and guides can provide deeper insights into advanced image manipulation techniques, including face blurring and pixelation.
The ability to manipulate and dynamically control image blur using JQuery provides developers with a potent tool for creating visually appealing and dynamic applications. JQuery’s simplicity and flexibility, combined with the interactive and engaging influence of blurring images, open up many possibilities for implementing sophisticated, interactive functionality in web projects. With the addition of Cloudinary’s powerful image manipulation capabilities, developers are equipped with an even broader array of tools to enhance their web applications’ visual dynamics and privacy considerations.
Unlock the full potential of your digital content with Cloudinary’s advanced editing and optimization tools. Sign up for free today!