Blurring provides a soft focus to images, pulls the viewer’s attention towards specific elements, and creates an overall harmony for better aesthetic appeal. Mastering image blurring in Java enables a developer to give more detail to digital projects, whether application or game development, graphic design, or even photo editing applications.
This comprehensive guide will show how to blur an image in Java. This domain is crucial for developers aiming to enhance the visual dynamics of their applications, design modern and visually appealing user interfaces, or simply expand their skills in Java programming.
In this article:
- Understanding the Concept of Image Blur in Java
- Different Techniques to Blur Image in Java
- Advanced Topics in Java Image Blurring
- Practical Examples and Applications of Image Blurring in Java
- Common Challenges When Blurring Images with Java
- Leveraging Cloudinary for Advanced Image Blurring and Pixelation Techniques
Understanding the Concept of Image Blur in Java
Blurring is a popular imaging effect in which the values of nearby pixels manipulate each pixel in a digital image. This effect can be efficiently achieved in Java through Box Blur, Gaussian Blur, and Motion Blur. Before proceeding to these methods, it is crucial to familiarize yourself with the BufferedImage class in Java’s built-in package java.awt.image.
BufferedImage class handles and manipulates the image data, while the java.awt.Graphics2D package provides superior control over geometry, coordinate transformations, color management, and text layout.
The Importance of Image Blurring
Blurring images turns regular photos into something more artistic by making them look nicer, more precise, and more in-depth. New technology has made blurring images necessary in many areas, such as medical images, computer graphics, video games, and video editing. It helps make graphics look more natural, spot patterns, focus on parts of an image, and provide a soft background for putting text on. Also, it’s commonly used in virtual reality to make things look better.
Different Techniques to Blur Image in Java
Multiple techniques are available to developers for blurring images, each with its unique approach and applications. These methods range from simple algorithms that can be implemented with basic Java libraries to more complex techniques that require advanced knowledge of image processing. Let’s cover some of the most common ones:
Box Blur Technique in Java
In the Box Blur technique, each pixel in the image is replaced by the average of all pixels in its neighborhood. The neighborhood is defined by a rectangular set of pixels across the width and height of the original image. This technique generally produces a very basic level of blur.
public BufferedImage boxBlur(BufferedImage srcImage) {
BufferedImage destImage = new BufferedImage(srcImage.getWidth(),
srcImage.getHeight(), BufferedImage.TYPE_INT_ARGB);
/* Box blur logic here */
return destImage;
}
Gaussian Blur in Java
The Gaussian Blur in Java uses the Gaussian function to blur images. This technique provides smoother and more realistic results than the Box Blur method as it utilizes the spatial distribution of color, considerably reducing the image’s noise and detail levels.
public BufferedImage gaussianBlur(BufferedImage srcImage) {
BufferedImage destImage = new BufferedImage(srcImage.getWidth(),
srcImage.getHeight(), BufferedImage.TYPE_INT_ARGB);
/* Gaussian blur logic here */
return destImage;
}
Motion Blur in Java
Motion Blur is generally used to add blur to an object, replicating the appearance of movement. This technique is advantageous for suggesting speed and direction. In application development, Motion Blur, when used correctly, can increase the sense of realism and immersion for the user.
public BufferedImage motionBlur(BufferedImage srcImage) {
BufferedImage destImage = new BufferedImage(srcImage.getWidth(),
srcImage.getHeight(), BufferedImage.TYPE_INT_ARGB);
/* Motion blur logic here */
return destImage;
}
Advanced Topics in Java Image Blurring
Beyond basic blurs, these sophisticated methods enable the creation of visually stunning effects and can address complex imaging challenges. By leveraging Java’s powerful libraries and understanding the underlying algorithms, developers can significantly enhance image quality and achieve precise control over the blurring process.
Spin and Zoom Blur
Spin and zoom blur techniques add dynamic blur effects to Java applications. While Spin blur provides a sense of rotation, Zoom blur gives the impression of movement towards or away from the viewer, resulting in stunning visuals.
Both these techniques use a more complex blurring process and can increase the user experience when used effectively, particularly in gaming and digital arts. They can also be combined with other techniques to create richly textured visual designs.
Effectively Implementing Faster Motion Blur in Java
Motion Blur is computationally intensive. To improve the performance, we can optimize it by reducing the blur quality or implementing multithreading solutions to handle the complex blurring tasks. By understanding the principles behind Motion Blur, developers can utilize various optimization techniques to enhance application performance.
Equally important is that performance optimizations should maintain the final visual effect. This is why testing under different situations is crucial to ensure optimal blur quality and application performance.
Practical Examples and Applications of Image Blurring in Java
From enhancing photo realism to improving user privacy, the utility of image blurring extends far beyond simple visual alterations. Java developers leverage various blurring techniques to solve real-world problems, optimize user experiences, and innovate within digital environments.
How to Utilize Blur for Image Smoothening in Java
In addition to improving visual aesthetics, blurring can also be used for image smoothening in Java. Smoothening is particularly useful in applications where eliminating noise is necessary. Smoothing algorithms can be applied to the source image to filter out sharp contrasts or noise, producing a smoother and more visually appealing output image. Here’s an example:
public BufferedImage imageSmooth(BufferedImage srcImage) {
BufferedImage destImage = new BufferedImage(srcImage.getWidth(),
srcImage.getHeight(), BufferedImage.TYPE_INT_ARGB);
/* Blur code here */
return destImage;
}
Practical Use Cases: Java Image Blurring in Graphics and Gaming
Java Image Blurring finds immense application in gaming and graphics designing. Games continually use blurring techniques for effects like motion blur or depth of field, creating a more immersive gaming experience. Graphic design software uses blur effects for various reasons, such as focus shift or simulating speed and movement.
Additionally, web and mobile applications that deal with images use blurring techniques for thumbnails, creating a shallow depth of field or providing a de-emphasized backdrop for text overlays. Blurring techniques are an integral part of modern digital experiences.
Common Challenges When Blurring Images with Java
A typical challenge when applying blur to images in Java is managing performance. Blurring algorithms, particularly those producing a Gaussian blur or other high-quality effects, are computationally intensive. They often involve convolving the image with a matrix, which can be time-consuming for larger images or when a high level of blur is desired.
A lag can be noticeable and potentially off-putting for real-time applications, such as user interfaces or instant photo editing tools. To counter this, developers may need to be clever with multithreading, offload processing to separate threads, or using optimized libraries designed for performance, like Marvin Image Processing Framework or Java Advanced Imaging (JAI).
Ensuring Visual Fidelity
Another significant concern is maintaining the visual quality of the image. Excessive blurring can result in losing important details and an undesirable muddy effect. Balancing the amount and type of blur to preserve the image’s integrity while achieving the intended purpose requires a nuanced approach. Developers need to choose the right algorithm for the task—whether it’s a simple Box blur for a slight out-of-focus effect or a more complex Gaussian blur for a smoother finish.
Additionally, understanding the color space and handling edge cases where the blur can create artifacts around the edges of the image are critical for professional results. Knowledge of the underlying principles of these algorithms can greatly aid in refinishing images without compromise.
Leveraging Cloudinary for Advanced Image Blurring and Pixelation Techniques
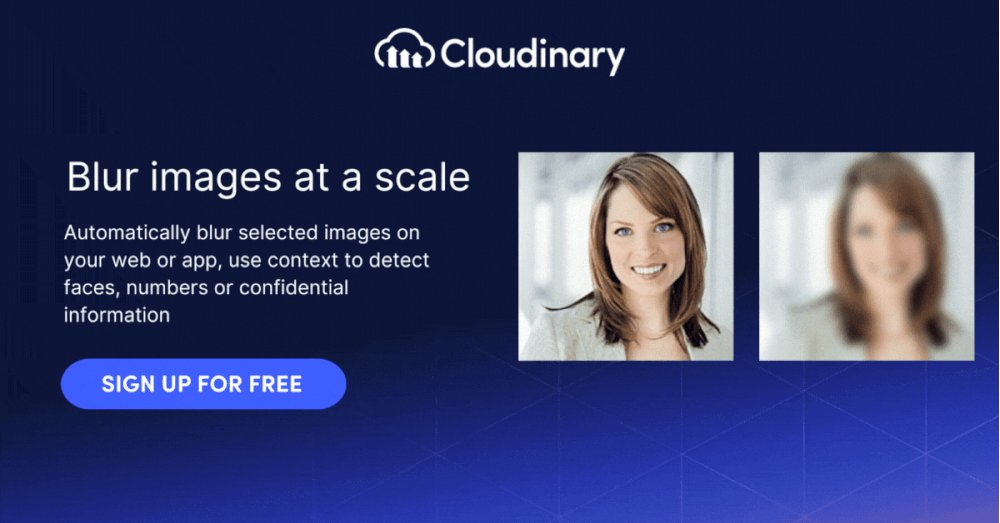
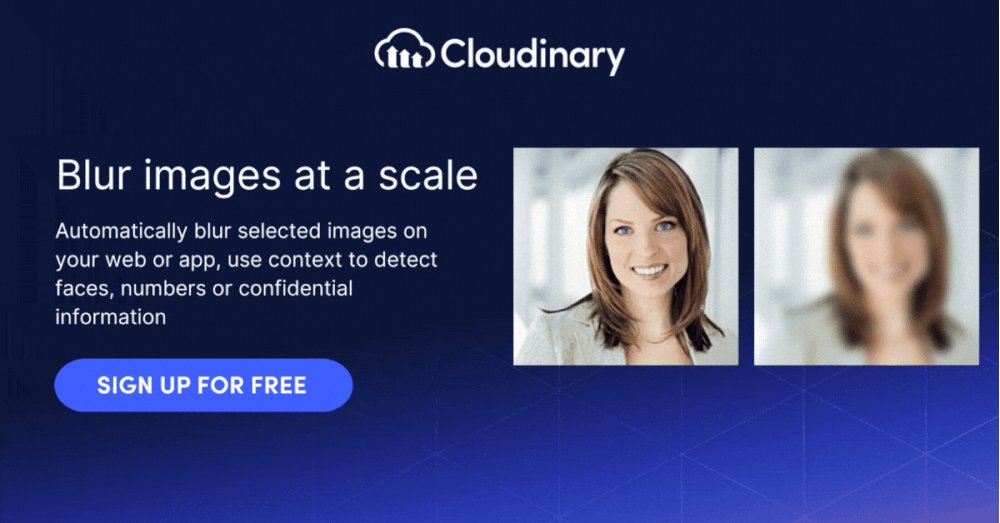
To blur all detected faces in an image using Cloudinary, simply apply the blur_faces effect. This can be easily implemented in Java as follows:
We start with an image uploaded to Cloudinary
cloudinary.url().transformation(new
Transformation().imageTag("young_couple.jpg");
Then we add the Blur effect:
cloudinary.url().transformation(new
Transformation().effect("blur_faces")).imageTag("young_couple.jpg");
While the default blurring intensity is set at 100, Cloudinary allows customization of the blurring level to any value between 1 and 2000. A higher value results in a more pronounced blur effect. For instance, applying a blurring level of 1000 significantly enhances the blur:
cloudinary.url().transformation(new
Transformation().effect("blur_faces:1000")).imageTag("young_couple.jpg");
In addition to blurring, Cloudinary also supports the pixelation of faces within images. This is done by setting the effect parameter to pixelate_faces. The size of the pixel squares can be customized for varying effects:
cloudinary.url().transformation(new
Transformation().effect("pixelate_faces")).imageTag("young_couple.jpg");
For larger pixel squares, you might use a custom value like 50:
cloudinary.url().transformation(new
Transformation().effect("pixelate_faces:50")).imageTag("young_couple.jpg");
Alternatively, for more discreet pixelation with smaller squares, a value of 10 can be applied:
cloudinary.url().transformation(new
Transformation().effect("pixelate_faces:10")).imageTag("young_couple.jpg");
This integration of Cloudinary’s image manipulation capabilities offers an additional layer of versatility to your Java applications, enabling artistic and aesthetic enhancements and addressing privacy concerns and focus adjustments in digital imagery.
Final Thoughts
As we conclude this comprehensive guide, it is clear that learning image blurring in Java requires a robust understanding of the fundamental concepts, efficient methods, and hands-on experience with practical applications. Keep experimenting with Java and aim to improve the visual appeal of your applications. There are many ways, tricks, and chances in Java image processing.
Unlock the full potential of your digital content with Cloudinary’s advanced editing and optimization tools. Sign up for free today!