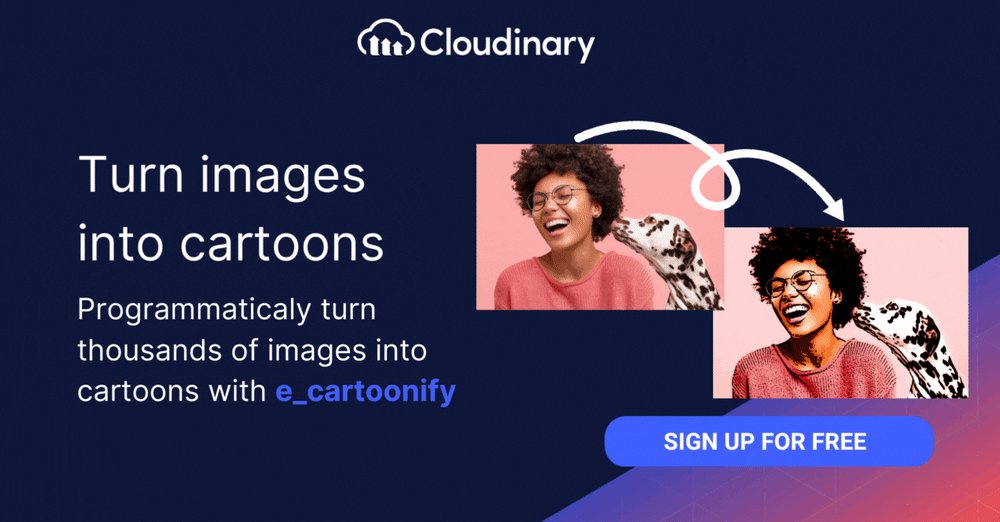
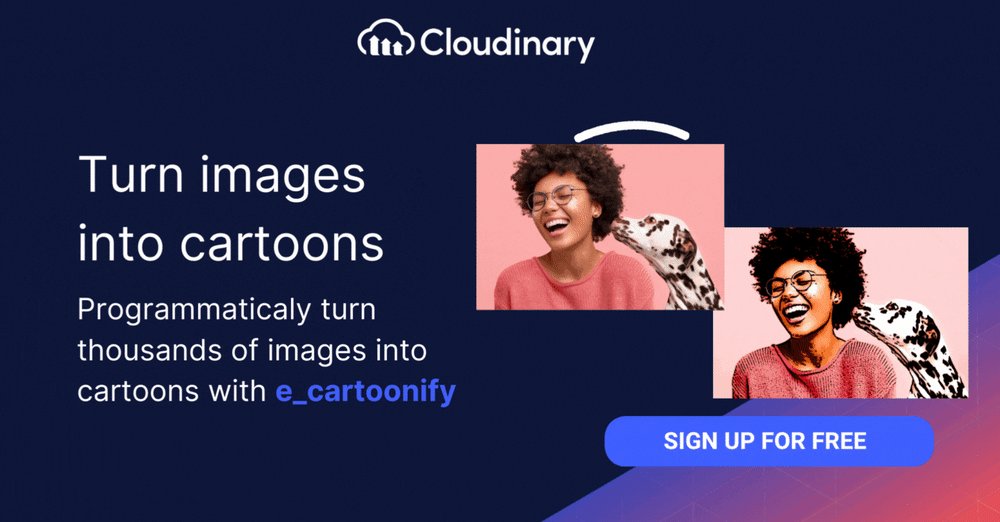
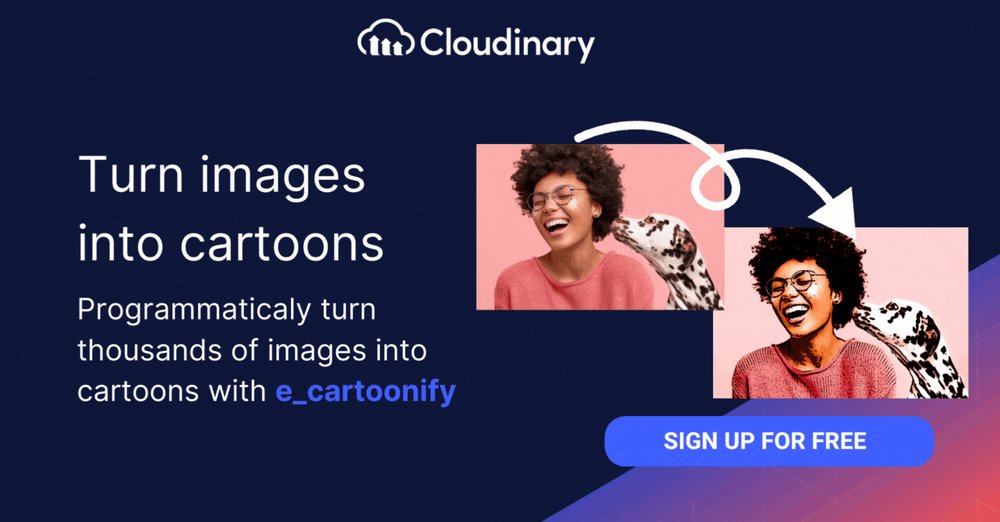
Ever thought about how a regular photo would look like a comic or cartoon scene? That’s what Cartoonify is all about. It changes your photos in a big way, making ordinary shots look like fantastic artwork. But it’s not just about looks; it’s about making your images more creative and engaging.
This guide is for marketers, developers, or photo enthusiasts looking to add a unique touch to their images. We’ll show you how to use Cartoonify in different ways, whether for work or fun, and how Cloudinary makes it easy to apply this effect simultaneously on many images.
In this article:
- What is the Cartoonify Effect?
- When Should You Use the Cartoonify Effect?
- How to Apply the Cartoonify Effect
- Automatically Apply Cartoonify At Scale with Cloudinary
What is the Cartoonify Effect?
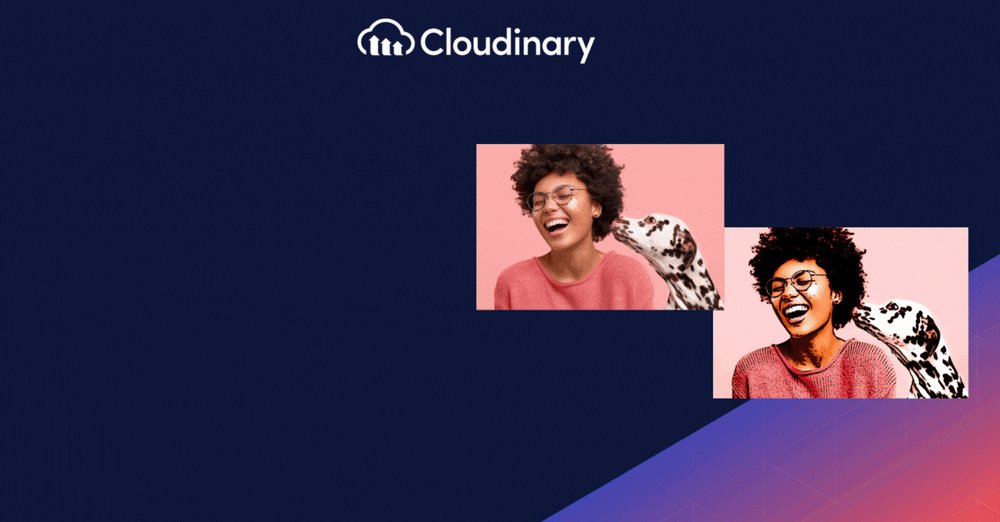
Consider changing a regular photo into something you’d see in a comic book or cartoon movie. The Cartoonify effect uses different methods to change your images, making them look fun, interesting, and sometimes even a bit funny or whimsical. This change isn’t just done haphazardly; it’s a deliberate tweaking of things like colors, lines, and textures in the photo. You end up with a cool, cartoon-like version of your original picture that brings out a more playful and imaginative side of whatever you photograph.
In practice, the Cartoonify Effect can be applied through automated filters in various photo and video editing software or can be crafted manually in more advanced graphics software for greater control over the outcome. It’s popular in creating engaging content for social media, adding creative flair to video productions, and exploring artistic expressions in digital art.
When Should You Use the Cartoonify Effect?
The Cartoonify Effect, with its ability to transform images into playful, animated-style visuals, is ideal for a range of creative applications, but knowing when to use it can greatly enhance its impact. Consider using the Cartoonify effect in scenarios where conventional photography falls flat. For instance, in marketing campaigns targeting a younger audience, a cartoonified image can speak volumes more than a standard photo. It’s about breaking the mold and presenting something that’s visually appealing and also make people feel something special.
But it’s not just limited to marketing. The Cartoonify effect has its place in personal projects too. Transforming your photos into cartoon versions can add a fresh perspective to your memories, making them more memorable than regular pictures. It’s a fun way to see everyday things in a new, playful way.
However, it’s also important to consider the context and audience. The Cartoonify Effect may not be suitable for serious or formal content where a realistic portrayal is crucial. In personal projects, such as digital art or video editing, this effect can be a creative way to express one’s artistic vision or to add a unique flair to personal stories and memories. It’s also useful in experimental photography or filmmaking, where artists explore different visual styles and narratives.
The decision to use the Cartoonify Effect should align with the intended message and the emotional response you wish to evoke in your audience. It’s a powerful tool when used appropriately, capable of transforming a conventional image into a captivating, cartoon-inspired creation that resonates with viewers.
How to Apply Cartoonify in Common Apps
The Cartoonify Effect adds a fun and whimsical touch to images and videos, and various common apps have incorporated this feature, each with its unique approach. Here’s a quick guide on how to use the Cartoonify Effect in some popular applications:
- Adobe Photoshop – Known for its extensive editing capabilities, Photoshop offers a range of filters and custom brush tools that allow for detailed application of the Cartoonify Effect. Users can manipulate layers, outlines, and colors to achieve a desired cartoon style.
- Procreate – Popular among digital artists, Procreate on the iPad provides a suite of brushes and effects tailored for artistic creations, including options for cartoon-like rendering. Its intuitive interface allows for easy experimentation with lines and colors.
- Snapchat – This social media app uses real-time filters and lenses to apply the Cartoonify Effect on photos and videos. It’s a fun and instant way to transform selfies and other images into cartoon versions with just a few taps.
- Prisma – Prisma specializes in turning photos into artwork, using a range of artistic styles. Its cartoon-style filters are user-friendly and can quickly convert any photo into a strikingly stylized cartoon image.
Automatically Apply Cartoonify At Scale with Cloudinary
You’ve seen how individual apps can cartoonify a single image, but what if you need to apply this effect to thousands of images? It’s not just about doing it; it’s about doing it efficiently and at scale.
Cloudinary isn’t just another app; it’s a robust solution designed to handle media at scale. Imagine having a batch of thousands of images that need to be cartoonified. Doing this manually, one by one, isn’t just tedious; it’s impractical. Cloudinary automates this process, allowing you to apply the Cartoonify effect to a vast number of images with minimal effort.
With just a few lines of code, you can set up a process that takes your entire image library and applies the Cartoonify effect. Cloudinary handles the heavy lifting, processing each image quickly and efficiently, ensuring consistency and quality across the board. Here is how it works in a nutshell:
- Upload your image. The first step involves uploading the standard image you wish to transform. Cloudinary provides various methods for upload, accommodating for different programming languages and workflows.
- Apply the effect. You then apply the cartoonify effect using your chosen programming language, or through the Transformations page in the Dashboard. Cloudinary’s comprehensive documentation provides code snippets for different languages, simplifying this step.
- Automate the process. Once the cartoonify transformation script is functional, you can use Cloudinary’s automation tools to apply the effect at scale. This means you can process hundreds or even thousands of images in a batch, saving significant time and energy.
By using Cloudinary to automate and scale this effect, developers can introduce a unique and creative element to their media-rich applications with minimal effort. It’s not just about the fun aspect of cartoons – it’s also about productivity and efficiency in media management.
Closing Thoughts
The Cartoonify effect is a fantastic tool for anyone looking to add a creative twist to their images. It’s simple yet powerful, turning ordinary photos into engaging, cartoon-style visuals. For individual users and developers alike, this effect offers a fun way to enhance visual content, whether for personal enjoyment, social media engagement, or professional projects.
When it comes to handling this effect at scale, Cloudinary proves to be an invaluable asset. Its ability to automate the Cartoonify process on thousands of images saves time and effort. This is especially useful for developers and businesses dealing with large volumes of media, where efficiency is as important as creativity.
Cloudinary stands out by offering a practical, scalable solution that aligns with the needs of today’s digital content creators.Whether you’re working on a small project or a large-scale campaign, consider Cloudinary your go-to platform.