Traditional image processing techniques are foundational methods that manipulate images to enhance clarity, restore quality, segment objects, and extract meaningful features. These approaches (including image enhancement, restoration, segmentation and feature extraction) rely on mathematical operations applied directly to pixel values, rather than learning from large datasets. As a result, they are especially suitable for edge computing and resource-constrained environments, offering efficient solutions for tasks like noise removal, object isolation, and data extraction.
This article explores these traditional techniques alongside modern digital image processing, highlighting their applications in industries such as healthcare, security, photography, business, and social media, and demonstrating how they remain relevant.
In this article:
- What Is Image Processing (And Why Does It Matter?)
- Types of Image Processing
- Methods of Image Processing
What Is Image Processing (And Why Does It Matter?)
Image processing is a loose term that has different meanings, depending on the context it’s used.
In computer vision, image processing refers to the techniques used to analyze, manipulate, and interpret visual data to enable tasks such as object detection, pattern recognition, and image classification.
In photography and image editing, it involves enhancing, altering, or manipulating images to improve visual quality or achieve creative effects, such as adjusting contrast, color correction, sharpening, or applying filters.
In both cases, image processing involves manipulating or applying transformation to images to achieve a desired result. The techniques used in image processing help transform these raw images into clearer, more useful formats.
Types of Image Processing
Traditional Image Processing
Analog image processing refers to methods used to handle images in their physical form, such as photographs, printed pictures, or film-based images. These techniques rely on physical or chemical processes to modify or enhance images.
Before the rise of digital technology, all image processing was performed through analog means. Although less flexible and more time-consuming than modern digital approaches, analog processing holds historical importance and remains relevant in certain specialized applications.
Image Processing in the Digital Domain
Digital image processing involves applying computer algorithms to manipulate digital images. Unlike analog techniques, digital methods provide greater flexibility, precision, and automation. Since digital images consist of pixels, processing typically involves altering pixel values to achieve desired results. Owing to its efficiency and the wide range of available tools and methods, digital image processing has become the dominant approach across diverse industries and applications.
Methods of Image Processing
Traditional Image Processing Techniques
Traditional image processing encompasses a suite of well-established methods that operate directly on pixel data to achieve specific goals. These techniques are widely used due to their efficiency and suitability for real-time and resource-limited scenarios:
- Image Enhancement: Improves image clarity for human viewing by adjusting brightness and contrast. Techniques include contrast stretching and histogram equalization.
- Image Restoration: Recovers original image details from degraded data by correcting blur, noise, or misfocus using methods like inverse filtering and Wiener filtering.
- Image Segmentation: Divides an image into meaningful regions or objects. Common approaches include:
- Thresholding: Converts images to binary by separating pixels based on intensity.
- Edge Detection: Identifies object boundaries using algorithms such as Sobel or Canny.
- Morphological Operations: Alters shapes, removes noise, and fills gaps in binary images using erosion and dilation.
- Image Filtering: Applies mathematical operations to smooth images or enhance features. Examples include median filtering (for salt-and-pepper noise removal) and Gaussian blur (for general noise reduction).
- Feature Extraction: Analyzes images to extract representative features for classification or analysis, such as color histograms (frequency distribution of pixel intensities) and local binary patterns (LBP) for texture analysis.
These traditional methods are often preferred in edge computing and embedded systems due to their low computational requirements and proven reliability.
Techniques for Enhancing Images
One of the most used techniques is contrast adjustment and is used to improve the visibility of details in an image by increasing the difference between light and dark regions.
A common approach is contrast stretching, which expands pixel intensity values across the full histogram range to make features more distinct. Another technique, histogram equalization, enhances global contrast by redistributing pixel intensities so that the resulting histogram is more evenly balanced.
This method is effective for images where both the background and foreground appear overly bright or excessively dark. In addition, noise reduction plays an important role in improving image quality by removing random variations in brightness or color while preserving essential details. Popular methods for noise reduction include median filtering, Gaussian smoothing, and bilateral filtering.
Methods of Image Restoration
Image restoration is the process of recovering the original details of images that have been blurred, corrupted, or degraded by noise, poor lighting, aging, or low-quality capture. Its goal is to reconstruct clearer, more accurate visuals by addressing specific distortions.
Several techniques are used in this process:
Deblurring restores sharpness in images affected by motion blur or camera shake, often using methods such as inverse filtering, Wiener filtering, or blind deconvolution. Inpainting reconstructs missing or damaged regions, commonly applied in restoring old photographs, removing unwanted objects, or filling gaps, with approaches like patch-based algorithms and PDE models.
Denoising removes random noise while preserving fine details, using methods such as wavelet thresholding and non-local means filtering. More advanced approaches include super-resolution, which enhances resolution by reconstructing high-frequency details often with convolutional neural networks and Fourier transform techniques, which correct periodic noise and repetitive artifacts.
Modern platforms like Cloudinary extend these capabilities with Generative Restore, a generative AI-powered tool that enhances old, damaged, or poorly compressed images. By applying the e_gen_restore transformation parameter, users can automatically restore photos to achieve higher quality and improved visual clarity.
You can use the e_gen_restore transformation parameter: https://res.cloudinary.com/demo/image/upload/e_gen_restore/docs/old-photo.jpg.
Approaches to Image Segmentation
Image segmentation is a computer vision technique that divides an image into meaningful regions for object detection and analysis. By labeling pixels as part of specific classes or objects, it produces segmentation masks that highlight boundaries and shapes.
There are two main approaches: classical methods, which use pixel properties like color, intensity, or texture and work well for simple cases but struggle with complex images; and AI-based methods, which use neural networks to achieve highly accurate segmentation even in noisy or overlapping scenes, though they require more data and computation.
Common techniques include thresholding, which separates objects from the background by converting images into binary form; edge detection, which finds boundaries using operators like Sobel, Canny, or Prewitt; and region-based segmentation, which groups pixels by similarity through methods such as region growing or watershed algorithms.
Image Compression Methods
Image compression is the process of reducing an image’s file size by eliminating redundant or irrelevant data, allowing for more efficient storage and faster transmission. It is widely used in areas like website optimization, file sharing, and storage management.
There are two main types of compression: lossy and lossless:
- Lossy compression permanently removes less significant information to achieve high levels of size reduction, with formats like JPEG balancing smaller files against some loss of quality.
- Lossless compression, used in formats like PNG, reduces size without sacrificing any image data, ensuring perfect reconstruction when quality must be preserved.
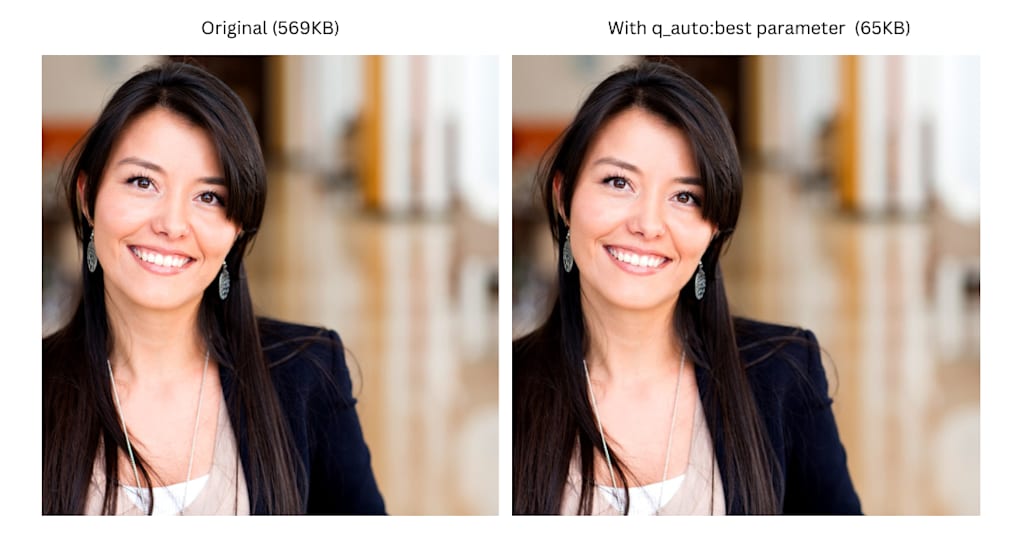
Modern tools, including Cloudinary, analyze image content and delivery context to automatically apply optimal compression. Using parameters such as q_auto in delivery URLs ensures the best balance between visual quality and file size, often achieving significant reductions without noticeable differences from the original.
Here is an example:

Techniques for Image Synthesis
Image synthesis is the process of creating new visual content, either by generating images from scratch or by extending incomplete or existing data. Advanced AI techniques such as Generative Adversarial Networks (GANs) and Variational Autoencoders (VAEs) are widely used to produce realistic images of people, objects, and scenes that may not exist in reality.
A key branch of this field is texture synthesis, which expands small samples into larger, seamless textures for use in graphics, simulations, and gaming. More broadly, image generation creates entirely new visuals, enabling applications that range from realistic human face generation to digital art and design.
The applications of image synthesis are diverse, spanning biology and medicine, where it supports data visualization and simulation; entertainment, where it powers CGI, gaming, and virtual or augmented reality; and art, where it inspires creativity by combining or transforming existing images.
Feature Extraction Methods
Feature extraction is a key process in image processing, aimed at identifying meaningful characteristics that can be used for analysis or classification. Shape and texture analysis focuses on detecting and quantifying geometric forms and surface patterns within an image, using techniques such as contour analysis, edge detection, and texture filtering.
Color detection isolates and segments regions based on color distribution, often applying methods like thresholding or histogram analysis to distinguish different areas. Pattern recognition builds on these extracted features to classify data into categories or objects, relying on approaches such as neural networks, support vector machines (SVMs), and template matching to achieve accurate identification.
Morphological Image Processing
Morphological processing is a set of techniques designed to analyze and manipulate the structure of objects within binary images. Fundamental operations such as dilation and erosion form the basis of this approach: dilation adds pixels to object boundaries, making shapes larger, while erosion removes pixels from the edges, causing shapes to shrink.
Building on these basics, opening and closing provide compound operations that refine image structure. Opening (erosion followed by dilation) removes small objects and smooths contours, while closing (dilation followed by erosion) fills gaps and small holes. More advanced morphological filters, including the hit-or-miss transform and morphological gradient, further enhance structural details and extract meaningful features from images.
Image Processing At Scale
Processing a thousand images or more is an arduous task that requires a significant amount of computational resources and technical management. Handling large volumes of images efficiently demands not only robust infrastructure but also scalable solutions capable of automating tasks such as resizing, optimizing, and transforming images in real-time. This is where Cloudinary comes in as a powerful cloud-based solution.
Cloudinary simplifies image processing at scale by offering a comprehensive platform that automates much of the workflow. With Cloudinary, you can upload images once and then apply various transformations like cropping, resizing, or adjusting colors on the fly using simple URLs. In addition, you can also leverage Cloudinary Add-ons platform to enjoy powerful image processing capabilities provided by third-party image solution providers.
Transform and optimize your images and videos effortlessly with Cloudinary’s cloud-based solutions. Sign up for free today!




